はじめに
このページでは、Spineを利用するために必要なものを簡単にご紹介します。
では、早速始めましょう!
Spineの試用と購入
もしあなたがSpineを購入済みで、しかしSpineライセンスのメールを紛失してしまった場合は、Spineライセンスの回復ページを利用してライセンスを再取得してください。
実際に購入する前にSpineを試してみたい場合は、Spineトライアル版のダウンロードページにアクセスし、ご使用のOSに合わせたボタンをクリックしてトライアル版をインストールしてください。トライアル版では、プロジェクトの保存とエクスポートを除く、Spineエディターの全ての機能をお試しいただけます。
Spineを購入するには、Spineウェブストアにアクセスしていただき、購入したいSpineライセンスを選択して、精算を完了してください。完了後、ライセンスページへのリンクが記載されたメールが送られてきます。ライセンスページでは、ダウンロード用のリンク、ライセンス認証コード(アクティベーションコード)、請求書をご確認いただけます。
もしSpineの購入に関して何か問題やご質問がある場合は、フォーラムへ投稿していただくか、FAQをご確認いただくか、またはお問い合わせください。
アクティベーション(有効化)
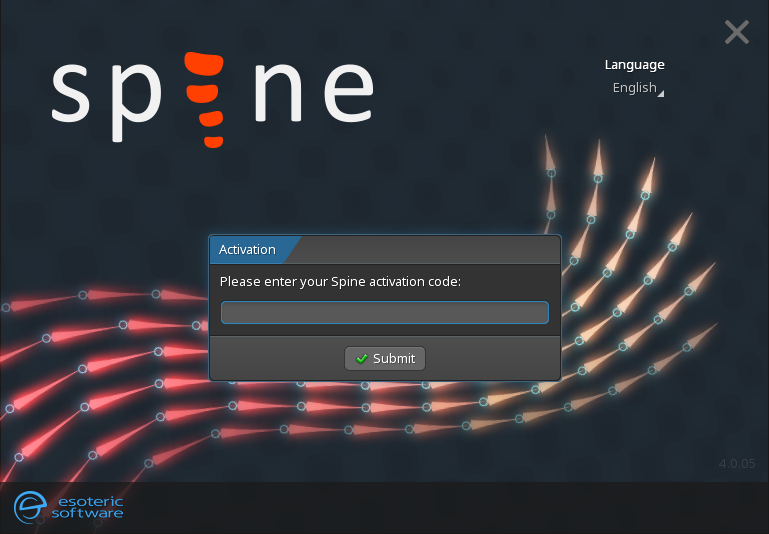
初めてSpineを起動した際は、以下のようにライセンス認証コード(アクティベーションコード)の入力を求められます。

ご自身のライセンスページに記載されているライセンス認証コードを入力して、Submit(送信)を押していただくと、Spineのインストールがアクティベート(有効化)されます。
Spineは、アクティベーションと、選択されたエディターバージョンのダウンロードのために、インターネット接続を必要とします(プロキシサーバーを指定することができます)。完了後は、Spineはオフラインでも動作します。
Spineを起動する
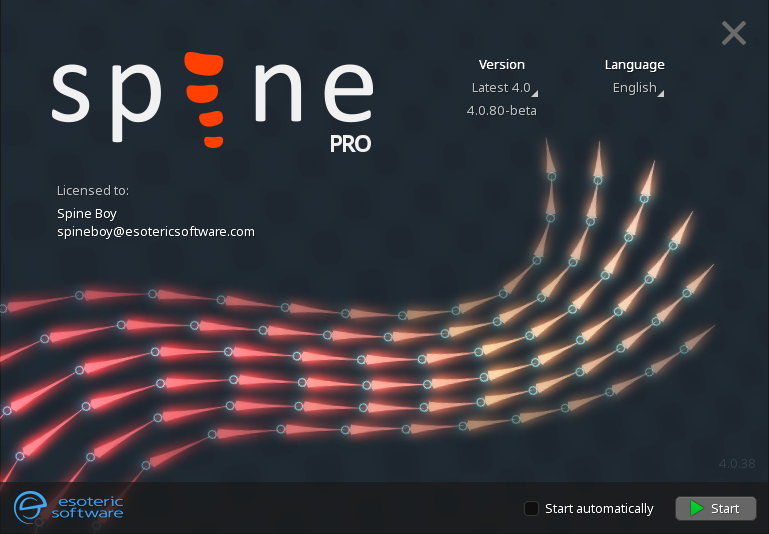
Spineを起動すると、以下のようにランチャー画面が表示されます。

Start automatically(自動的に起動する)をチェックすると、Spineを起動するたびにStart(起動する)をクリックする必要がなくなります。その場合も、ランチャーウィンドウが最初に表示されたときに任意の場所をクリックするとSpineの自動起動を止めることができます。
また、Start(起動する)をクリックする前に、ユーザーインターフェースの言語と、起動するSpineエディターのバージョンを選択することができます。
Spineエディターのバージョン
最新の安定版
制作の本番でSpineを使用する際には、SpineエディターのバージョンをSpineランタイムのバージョンに合わせて確定的に設定されることを強くお勧めします。これにより、使用しているSpineランタイムのバージョンと互換性が無い、新しいエディターのバージョンを誤って使用してしまうことがなくなります。
詳しくはバージョン設定をご覧ください。
バージョン選択ボックスで Latest stable(最新の安定版) を選択すると、Spineエディターの最新の安定版を起動します。これは新規ユーザーには最適な選択肢です。
最新のベータ版
Latest beta(最新のベータ版)を選択すると、最新のベータ版Spineエディターを起動します。ベータ版では最新の機能をお試しいただけますので、当社に早期にフィードバックしていただくために適しています。ただし、エクスポートしたデータはすべてのSpineランタイムでサポートされているわけではありませんので注意が必要です。
特定のバージョン
特定のSpineエディターのバージョンを選択することも可能です。ボックス内にはダウンロードしたすべてのバージョンが表示されていますが、Other...(その他...)をクリックして、今までにリリースされたすべてのバージョンのバージョン番号を入力して追加することもできます。
バージョンと言語の設定が完了したら、Start(起動する)をクリックしてSpineエディターを起動してください。
Spineへようこそ!

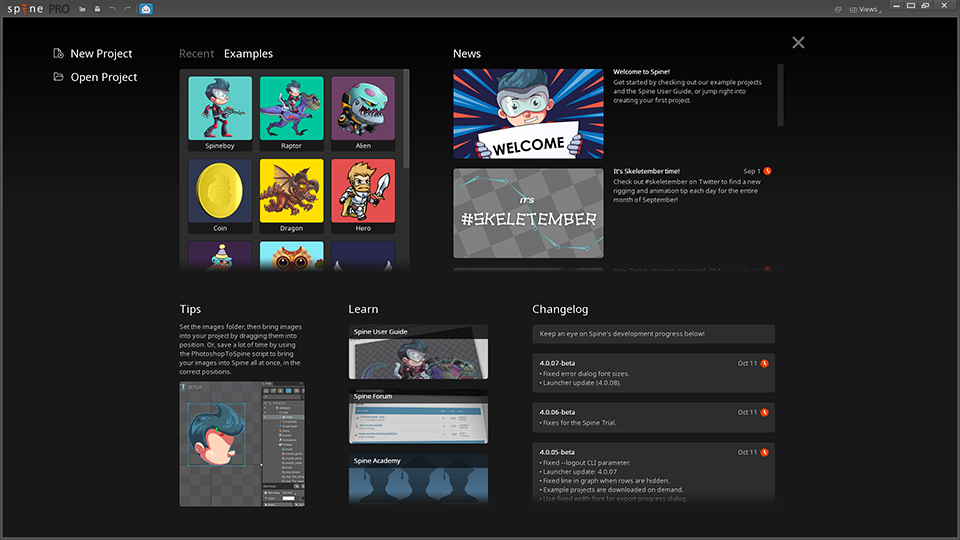
こちらのウェルカムスクリーンは、Spineの世界に入るための窓口です!ここでは、Spineに付属している様々なサンプルプロジェクトを開いたり、あなた自身のプロジェクトを作成したり開いたりすることができます。
また、Spineの最新ニュースを読んだり、Spineエディターに加えられた最新の変更点を確認することもでき、常に最新の情報を得ることができます。
Tips(ヒント)セクションでは、Spineを使った日々の作業をより効率的にする便利なワークフローのヒントが表示され、Learn(学ぶ)セクションでは、詳細なドキュメントやフォーラムに素早くアクセスできます。不明な点がある場合はこちらをご覧ください。
それでは早速、サンプルプロジェクトを開いてみてください!
Spineエディターについて知るには

Spineエディターは、便利なツールと機能を多数備えており、2Dアニメーションの編集を可能な限りシンプルかつ効率的に行うことができます。また、すぐに使いこなせるように、たくさんの学習教材をご用意しています。
SpineアカデミーはSpineの各種ドキュメントへの入り口です。Spineユーザーガイドをご覧いただければ、Spineエディターでできることの基本的な知識を得るができます。
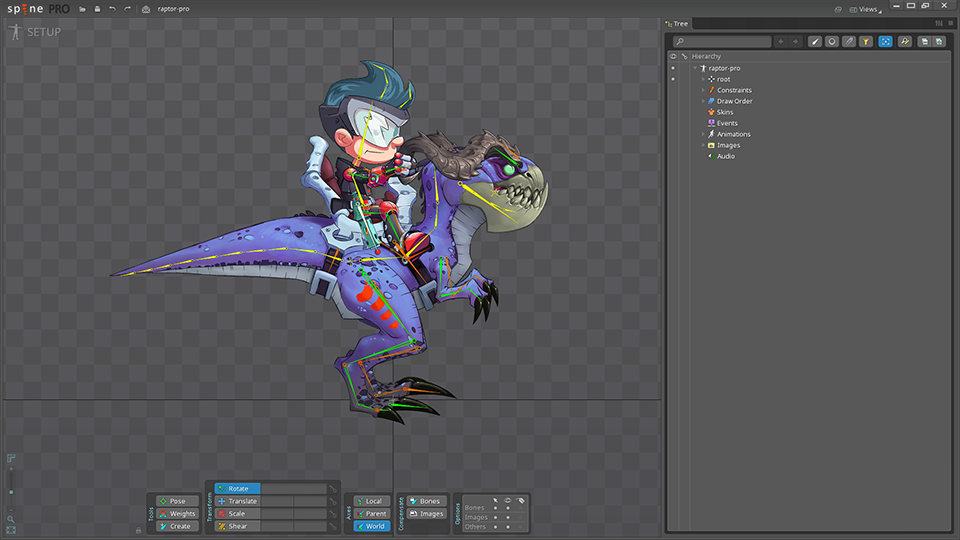
Spineユーザーガイドを読み進めていく中で、Spineの各サンプルプロジェクトが役立ちます。サンプルプロジェクトはウェルカムスクリーンから開くことができます。各サンプルプロジェクトがどのようにセットアップされているかは、こちらのプロジェクト例のページにて詳しく説明しています。
あなたの最初のSpineプロジェクトを進めるためには、まずAdobe PhotoshopやAffinity Designerなどの画像編集ソフトを使って、アニメーションさせたい画像をご準備いただく必要があります。当社ではさまざまな画像編集ソフト用のスクリプトやプラグインを提供しており、それにより画像を簡単にSpineプロジェクトに取り込むことができます。
Spineの操作に慣れてきたら、「Spineを使ったアニメーション」ビデオシリーズで、アニメーションの理論と、それをSpineに応用して素晴らしいアニメーションを作る方法を学んでみてください!
最終的には、ゲームやアプリ、Webサイトなどでアニメーションを表示されたいことと思いますが、そのためにはSpineの強力なエクスポート機能が活躍します。Spineは、標準的な画像や動画フォーマットに加え、Spineランタイムを使用してゲームやアプリ、Webサイトなどで表示できるバイナリ形式やJSON形式でもエクスポートできます。
Spineランタイムについて知るには

Spineランタイムは、ゲーム、アプリ、Webサイトなどでアニメーションを読み込んで描画するために使用できるコードライブラリです。しかし、それだけではありません – ゲームやアプリはダイナミックでインタラクティブなものであり、アニメーションもそうあるべきだと考えています。
当社のAPIは、スケルトンやアニメーションへのダイレクトなアクセスを提供しますので、ユーザーやゲームの世界とインタラクトすることができます。また、アニメーション同士の組み合わせやクロスフェードなども可能です。Spineデモのページでこれらの可能性の一部をご確認いただけます。
Spineランタイムは、Unity、Unreal Engine、Cocos2d-x、PixiJS、Game Makerなど、多くの人気ゲームエンジンやフレームワークに組み込めます。これらのエンジンやフレームワークとの統合は、当社のプログラミング言語に特化した公式汎用ランタイムの上に行われており、Spineをお好きなゲームエンジンやフレームワークに組み込むために利用することができます。また、Spineコミュニティでは様々なサードパーティ製ランタイムが作成されています。
Spineランタイムを使い始めるには、Spineランタイムガイドをご覧ください。また、Unity、Unreal Engineや、その他特定のゲームツールキットに関するドキュメントもあります。
Spineランタイムの公式GitHubリポジトリには、すべてのSpineランタイムのソースコードとサンプルプロジェクトがあります。また、もしSpineランタイムの改善にご協力いただける場合は、バグ報告をIssuesに登録していただいたり、プルリクエストを送っていただくこともできます。
ヘルプを探す

ドキュメントだけではあなたが持つ疑問のすべてにお答えできない場合は、Spineフォーラムにてサポートさせていただきます。フォーラムでは、私たちやコミュニティに質問できるだけでなく、ご自身の作品を披露したり、同志たちと一緒にSpineやアニメーションについて語り合うことができます!
ライセンスやビジネスに関するお問い合わせは、お問い合わせフォームからご連絡ください。
常に最新情報を得るには
新しいバージョンが利用可能になると、Spineは以下のようなプロンプトを表示しますが、SpineエディターのバージョンとSpineランタイムのバージョンは必ず揃えるようにしてください。

Spineの最新情報や開発状況を知るために、ウェルカムスクリーンに表示されるニュースや、私たちのブログ、Twitterにもご注目ください。
最新の機能追加やバグ修正については変更履歴を、また、今後の予定についてはロードマップをご覧ください。
次のステップについて
このSpineユーザーガイドでは、Spineでのスケルタルアニメーションの仕組み、スケルトンのセットアップとアニメーション制作の方法、Spineが提供するすべての機能についてご説明します。さっそく、学習を始めるために次のページに進んでください。
楽しいアニメーションライフを!
