spine-ueランタイムドキュメント
ライセンスについて
Spineランタイムをアプリケーションに組み込む前に、必ずSpine Runtimes Licenseを確認してください。
はじめに
インストール方法
Unreal Engineプロジェクトでspine-ueランタイムを使用するには、以下の手順に従ってください :
- Unreal Engineをダウンロード及びインストールしてください。*現在のところ互換性があるのはUE 4.27以上です。Unreal Engine 5.3以上を使用する場合は「 UE 5.3以上へアップデートする際の注意点」セクションを確認してください!
- お使いのオペレーティングシステムに応じて、Visual Studio 2022 Communityまたは最新のXcodeをダウンロード及びインストールしてください。どのバージョンのVisual Studioにすればいいか分からない場合は、こちらのリストに従って選択してください。また、Visual Studioをインストールして設定する際にはこちらのガイドの「新しい Visual Studio のインストール オプション」セクションを参照してください。
- Unreal Engineエディタで、新しい空のC++コードプロジェクトを作成します。実際の開発中はコードを書かずにブループリントだけでもspine-ueランタイムと連携することはできますが、プラグインを置くためにC++コードプロジェクトである必要があります。
- spine-runtimesのGitリポジトリをクローンしてください。Gitを使用したくない場合は、最新バージョンをZIPでダウンロードして解凍してください。
- ご自身のプロジェクトフォルダ内に
Pluginsというサブフォルダを作成してください。 spine-runtimes/spine-ue/Plugins/の中身を、プロジェクトのPlugins/フォルダにコピーしてください。spine-runtimes/spine-cpp/spine-cppフォルダを、プロジェクトのPlugins/SpinePlugin/Source/SpinePlugin/Public/フォルダにコピーしてください。- プロジェクトの
Build.csファイルのPublicDependencyModuleNamesにSpinePluginを追加してください。
最終的な状態の例は、こちらのBuild.csのサンプルをご覧ください。
Unreal Engineエディタでプロジェクトを開き、File(ファイル) -> Open Visual Studio(Visual Studioを開く)またはFile(ファイル) -> Open Xcode(Xcodeを開く)を選択すると、ご自身のゲームとspine-ueランタイムの両方のC++コードを確認することができます。
注意: spine-ueは、スロットの乗算(Multiply)およびスクリーン(Screen)ブレンド、乗算済みアルファ(Premultiplied Alpha)アトラス、2色ティントをサポートしていないことに注意してください。
サンプル
spine-runtimes/spine-ueディレクトリは、Unreal Engineエディタですぐに開くことができるプロジェクトになっています。
spine-ueランタイムのサンプルを確認するには:
-
Unreal Engineをダウンロード及びインストールしてください。互換性があるのはUE 5.5以上です。
-
お使いのオペレーティングシステムに応じて、Visual Studio 2022 Communityまたは最新のXcodeをダウンロード及びインストールしてください。どのバージョンのVisual Studioにすればいいか分からない場合は、こちらのリストに従って選択してください。また、Visual Studioをインストールして設定する際にはこちらのガイドの「新しい Visual Studio のインストール オプション」セクションを参照してください。
-
spine-runtimesのGitリポジトリをクローンしてください。Gitを使用したくない場合は、最新バージョンをZIPでダウンロードして解凍してください。
-
spine-runtimes/spine-cpp/spine-cppフォルダをspine-runtimes/spine-ue/Plugins/SpinePlugin/Source/SpinePlugin/Public/フォルダにコピーしてください。 -
Unreal Engineエディタで、プロジェクト
spine-runtimes/spine-ue/SpineUE.uprojectを開きます。このプロジェクトは、「Unreal Project Brower(プロジェクトブラウザ)」の「Recent Projects(最近のプロジェクト)」にはまだ表示されていないので、「More(さらに表示)」を選択し、「Browse(ブラウズ)」からSpineUE.uprojectファイルを指定します。 -
コンテンツブラウザの
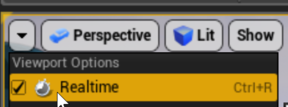
Content/GettingStartedフォルダにあるさまざまなサンプルマップを確認してみてください。それぞれのマップには、実行方法や表示される内容の説明がテキストで記載されています。補足: エディタでスケルトンをレンダリングするためには、ビューポートでRealtime(リアルタイム)モードをオンにしてください。

Unreal Engineエディタでプロジェクトを開き、File(ファイル) -> Open Visual Studio(Visual Studioを開く)またはFile(ファイル) -> Open Xcode(Xcodeを開く)を選択することで、サンプルとspine-ueランタイムの両方のC++コードを確認、修正することができます。
spine-ueランタイムのアップデート
プロジェクトのspine-ueランタイムをアップデートする前に、Spineエディターとランタイムのバージョンの管理に関するガイドをご覧ください。
最新のspine-ueランタイムにアップデートする準備が整ったら以下を行なってください:
- 最新のspine-ueランタイムを入手するには、Git経由でspine-runtimesのGitリポジトリから最新の変更点をプルするか、最新版をZIPでダウンロードして解凍します。
- Unreal Engineエディタ及びVisual Studio/Xcodeは閉じてください。
- Unreal Engineプロジェクトから
Plugins/SpinePluginフォルダを削除します。 spine-runtimes/spine-ue/Plugins/の中身を、プロジェクトのPlugins/フォルダにコピーします。spine-runtimes/spine-cpp/spine-cppフォルダを、プロジェクトのPlugins/SpinePlugin/Source/SpinePlugin/Public/フォルダにコピーしてください。- Unreal Engineエディタでプロジェクトを開き、Windowsの場合は
File(ファイル) -> Generate Visual Studio project files(Visual Studio プロジェクトを作成)、macOSの場合はFile(ファイル) -> Generate Xcode project files(Xcode プロジェクトを作成)を選択します。 - プロジェクトのソースコードとプラグインのソースコードを再コンパイルしてください。
注意: spine-ueランタイムは、汎用spine-cppランタイムをベースにしています。そのため、spine-ueとspine-cppランタイム両方の変更点をGitHubで確認してください。よくあるアップデートの失敗例として、上記
(5.)で説明したプラグインのspine-cpp部分のアップデート(コピー)を忘れてしまうことがあります。
UE 5.3以上へアップデートする際の注意点
Unreal Engine 5.3から、UAssetsの扱いに関するEpicによる破壊的変更が導入されており、.skel、.json、.atlasファイルが拡張子の前に同じ名前を共有することができなくなってしまいました。例えば、skeleton.skelとskeleton.atlasがあるとうまくいかず、skeleton-data.skelとskeleton.atlasのようになっていればうまくいきます。
Unreal Engineバージョン5.3より以前に作成されたプロジェクトの場合、残念ながら既にインポート済みのアセットを自動的にアップグレードさせることができません。そのため、もしそのようなプロジェクトをUnreal Engine 5.3以上にアップグレードすると、Epicによって導入されたこのリグレッションの影響でコンテンツブラウザがそれらのインポート済みのスケルトンデータ及びアトラスリソースを表示しなくなってしまいます。プロジェクトをUnreal Engine 5.3以上にアップグレードするには、全てのスケルトンデータと.atlasファイルの名前変更、再インポート、再紐付けを手動で行ってください。
当社は既に、Unreal Engine 5.3のリリース後すぐにEpicにバグ報告を行っていますが、残念ながら現在のところ返答がありません。そのため、このリグレッションは修正されず、そのまま今後も制限として残り、上記の回避策が必要になる可能性があると見ています。
spine-ueを使用する
概要
spine-ue ランタイムは、Spineで作成されたアニメーションの再生と操作をサポートする Unreal Engine プラグインです。spine-ueランタイムはC++で書かれており、汎用spine-cppランタイムをベースにしています。spine-ue ランタイムは、spine-cpp の構造体と関数をラップし、コードと Unreal Engine ブループリント の両方で公開します。また、spine-ueランタイムは、Spineエディターからエクスポートされたファイルをインポートし、Unreal Engine のカスタムアセットタイプに格納します。
Spineランタイムのアーキテクチャの詳細については、Spineランタイムガイドをご覧ください。
アセットのマネージメント
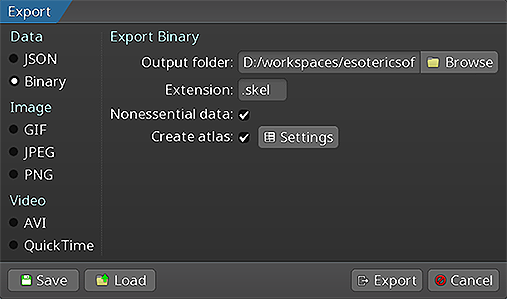
Unreal Engine用にエクスポートするには
 以下の実行方法については、Spineユーザーガイド内で紹介されています :
以下の実行方法については、Spineユーザーガイド内で紹介されています :
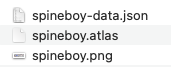
スケルトンデータとテクスチャアトラスをエクスポートすると、以下のファイルが得られます:

skeleton-name.jsonまたはskeleton-name.skel: これはスケルトンとアニメーションのデータを含んでいます。skeleton-name.atlas: これはテクスチャアトラスの情報を含んでいます。- 1つまたは複数の
.pngファイル: これはテクスチャアトラスの各ページで、スケルトンが使用するイメージを含んでいます。
各アセットファイルが拡張子前に同じ名前を共有していないことを確認してください。例えば:
skeleton.atlas
このように、2つのファイルが同じ名前skeletonを共有しているとうまくいきません。代わりに、以下のように名前を変更してください:
skeleton.atlas
spine-ueランタイムは、これらのファイルをUnreal Engineの特別なアセットタイプにインポートすることができます。
注意: 現在のところ、spine-ueランタイムは、乗算済みアルファ(pre-multiplied alpha)を使用してエクスポートされたアトラスをサポートしていないので注意してください。
Unreal Engineへのインポート

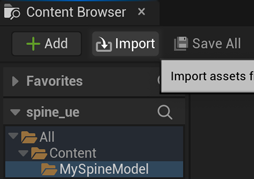
- Unreal Engineエディタでご自身のUnreal Engineプロジェクトを開いてください。
- コンテンツブラウザの
Importをクリックしてください。 - Spineエディタからエクスポートした
.jsonまたは.skelファイル、および.atlasファイルを選択してください。
アセット インポーターは、スケルトン データとテクスチャ アトラス用の Unreal Engine アセットを自動的に作成します。
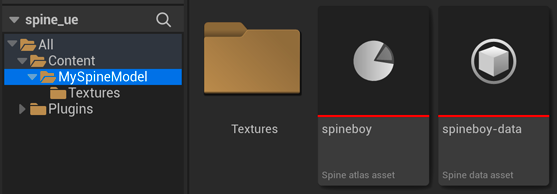
インポートを行うと、以下が作成されます:
- スケルトンデータファイル(
.json,.skel)用のSpineスケルトンデータ - テクスチャアトラスファイル(
.atlas)用のSpineテクスチャアトラスアセット - 各テクスチャアトラスページ用のテクスチャアセット(
.png)。これはテクスチャアトラスアセットの隣にあるTexturesというコンテンツフォルダ内に置かれます

Spineアセットの更新
開発中にSpineのスケルトンデータやテクスチャアトラスファイルを更新したい時は、単純にSpineから再エクスポートを行なって、これらのソースファイル(.json、.skel、.atlas.txt、.png)を上書きするだけで更新できます。
Unreal Engineエディタはこれらのソースファイルの変更を検出し、これらのソースファイルからアセットを再インポートをあなたに促します。再インポートすると、以前にインポートした Spineアセットへの参照はすべてそのままで、最新のソースデータが使用されます。
注意: 時々、Unreal Engineエディタがソースファイルの変更を認識できないことがあります。そのような場合、コンテンツブラウザで Spineスケルトンデータまたはテクスチャアトラスアセットを探してダブルクリックし、新しく開いたウィンドウのメニューから
Asset(アセット) -> Reimport(再インポート)を選択してください。
Skeleton Data Asset
スケルトンデータアセットには、スケルトンを構成するボーンの階層、スロット、表示順序、アニメーション、その他のデータに関する情報が保管されています。spine-ueランタイムが提供する他のコンポーネントは、このスケルトンデータアセットを参照・共有して、Unreal Engineのアクタ インスタンスの一部としてスケルトンをアニメーションさせて表示します。

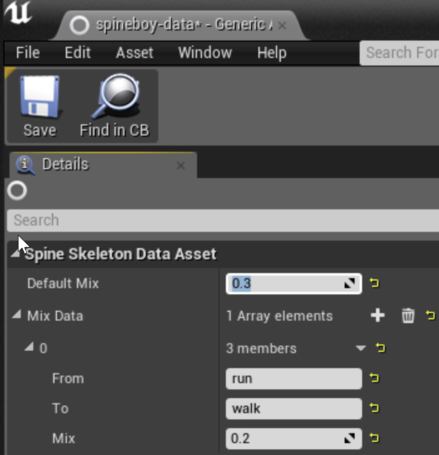
スケルトンデータアセットでは、アニメーションのミックスタイムを指定することができます。コンテンツブラウザでアセットをダブルクリックし、デフォルトのミックスタイムを入力するか、アセットのMix Dataプロパティの+マークをクリックして特定の2つのアニメーションのミックスタイムを定義します。
スケルトンデータアセットを使用するコンポーネント(Skeleton Animationコンポーネントなど)は、アニメーションを再生する際にこのミックスタイムを使用します。
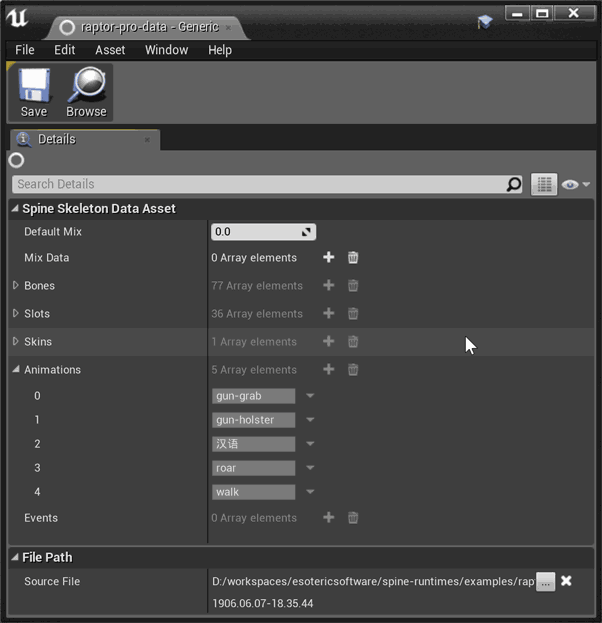
スケルトンデータアセットの詳細パネルには、アセットに含まれるすべてのボーン、スロット、アニメーション、スキン、イベントも表示されます。

Texture Atlas Asset
テクスチャアトラスアセットには、スケルトンで使用されるイメージに関する情報が含まれています。すなわち、どのテクスチャアトラスページにイメージが保存されているかや、テクスチャアトラスページ上のUVテクスチャ座標が含まれています。

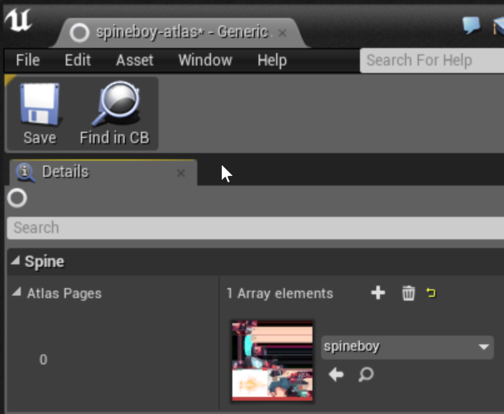
コンテンツブラウザでアセットをダブルクリックすると、テクスチャアトラスのページのテクスチャを見ることができます。
補足: テクスチャアトラスアセットが参照するテクスチャを変更することもできます。その場合、UVテクスチャ座標が有効であることを確認してください。
コンポーネント
spine-ueランタイムは、Spineからエクスポートされたスケルトンの表示、アニメーション、および修正を可能にするコンポーネントのセットを提供します。これらのコンポーネントは、前述のようにインポートされたスケルトンデータとテクスチャアトラスアセットを参照します。
スケルトンをレベルに追加する
Unreal EngineプロジェクトでSpineスケルトンを素早く表示するには:
- 前述のように、スケルトンデータとテクスチャアトラスをインポートします。
- レベルに空のアクタを作成します。
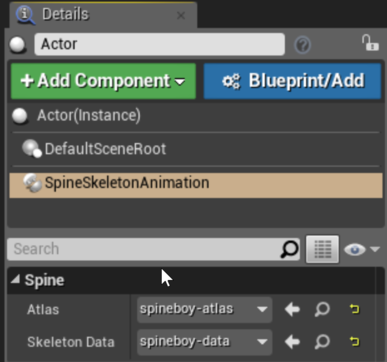
- 作成したアクタの詳細パネルに
Spine Skeleton Animationコンポーネントを追加し、スケルトンデータとテクスチャアトラスプロパティをアセットに設定します。
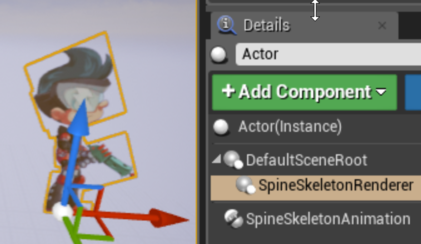
- アクタに
Spine Skeleton Renderer Componentを追加します。
これで、ブループリントまたはコンポーネントのC++ APIを使って、スケルトンをアニメーションさせたり、アニメーションによって引き起こされるイベントに反応させたりすることができます。詳細については、後述のコンポーネントのドキュメントを参照してください。
補足: エディタでスケルトンをレンダリングするには、ビューポートでRealtime(リアルタイム)モードをオンにしてください。
Skeletonコンポーネント
Skeletonコンポーネントは、スケルトンデータとテクスチャアトラスアセットへの参照を保存し、Tick()ごとに各ボーンのワールドトランスフォームを更新します。これはSkeletonAnimationコンポーネントや独自のカスタムコンポーネント用のベースコンポーネントとして機能します。
注意: 通常は、後述のSkeletonAnimationコンポーネントを使用します。これはスケルトンにアニメーションを適用することができます。独自のSkeletonコンポーネントを作成したい場合にこのプレーンなSkeletonコンポーネントをベースにしてください。
スケルトンデータとテクスチャアトラスの設定
Skeletonコンポーネントは、スケルトンのボーン階層、スロットなどの情報を得ることができるスケルトンデータアセットへの参照と、スケルトンで使用されるイメージの情報を取得できるテクスチャアトラスアセットへの参照を必要とします。
スケルトンデータとテクスチャアトラスを設定するには
- アクタの詳細パネルでコンポーネントを選択し、
AtlasおよびSkeleton Dataのプロパティ設定を設定してください
注意: コンポーネントが正しく機能するためには、スケルトンデータとアトラスアセットの参照の両方が設定されている必要があります。一方または両方が未定義の場合、コンポーネントは、C++およびブループリントによるすべてのインタラクションを無視します。
ライフサイクル
Skeletonコンポーネントは、UActorComponent::Tick()メソッドを実装しており、スケルトンのすべてのボーンのワールドトランスフォームを更新します。
このコンポーネントは、マルチキャストデリゲートのBeforeUpdateWorldTransformとAfterUpdateWorldTransformをプロパティとして公開しており、すべてのボーンのワールドトランスフォームが計算される前と後に、このライフサイクルをインターセプトする(割り込ませる)ことができます。これらのデリゲートにバインドすることで、アクタやコンポーネントの更新順序を気にすることなく、ボーンの位置やスケルトンの他の側面を修正することができます。
C++
ライフサイクルをインターセプトすべきクラスでは、以下のようにクラスのヘッダーファイルにUFUNCTION宣言を追加します:
void BeforeUpdateWorldTransform(USpineSkeletonComponent* skeleton);
注意: メソッドを
UFUNCTIONとしてマークすることが重要です。そうしないとデリゲートにバインドすることができません。
次に、この関数の定義をクラスの.cppファイルに追加します:
... modify the skeleton here ...
}
最後に、アクタやコンポーネントのBeginPlay()などで、メソッドをデリゲートにバインドします。スケルトン・コンポーネントを含むAActorへの参照を持っているとします:
USpineSkeletonComponent* skeletonComponent = static_cast<USpineSkeletonComponent*>(Actor->GetComponentByClass(USpineSkeletonComponent::StaticClass()));
skeletonComponent->BeforeUpdateWorldTransform.AddDynamic(this, &USpineBoneDriverComponent::BeforeUpdateWorldTransform);
AfterUpdateWorldTransformデリゲートへのバインディングも同様に動作します。
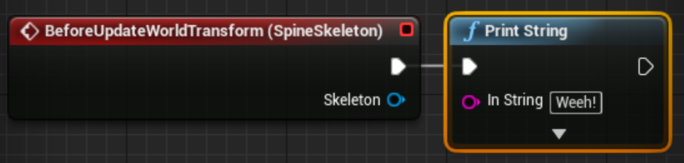
ブループリント
Skeletonコンポーネントを含むアクタのブループリントがあるとして
- ブループリントエディタでブループリントを開きます。
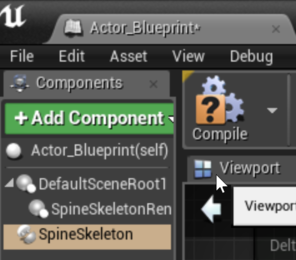
- Componentsウィンドウで、Skeletonコンポーネントを選択します。

- Skeletonコンポーネントの詳細パネルで、
Before Update World TransormまたはAfter Update World Transformの+をクリックします。
- 他のブループリントノードをイベントの実行ピン(Exec)に接続し、カスタムアップデートロジックを実装してください。

AfterUpdateWorldTransformイベントへのバインディングも同様です。
スキンの設定
Spineのスケルトンには、どのアタッチメントをどのスロットに装着するかを定義する複数のスキンを持つことができます。Skeletonコンポーネントは、スキンを切り替える簡単な方法を提供します。
C++
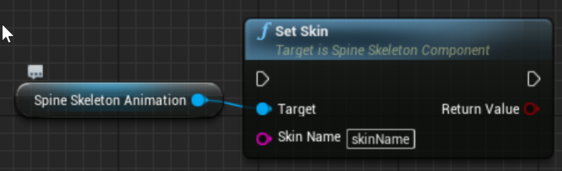
Blueprint

アタッチメントの設定
アタッチメントを設定するには、スロットとアタッチメント名を入力してください。
C++
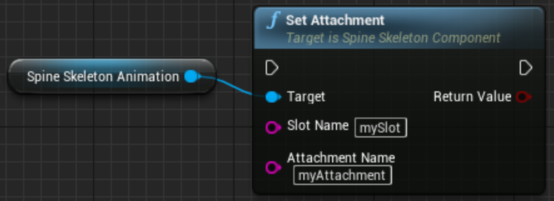
ブループリント

セットアップポーズへのリセット
プロシージャルアニメーションでは、ボーンやスロットをセットアップのポーズに戻すことが必要な場合があります。
C++
skeletonComponent->SetBonesToSetupPose();
skeletonComponent->SetSlotsToSetupPose();
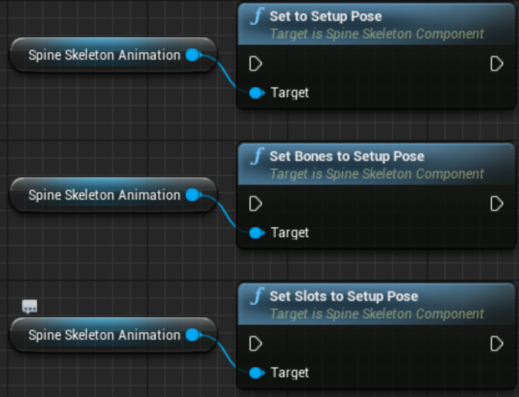
ブループリント

スケルトンの反転
スケルトンを垂直または水平に反転させることで、アニメーションを再利用することができます。例えば、左向きの歩行アニメーションを右向きでも再生することができます。
C++
skeletonComponent->SetScaleX(-1);
bool isFlippedY = skeletonComponent->GetScaleY() < 1;
skeletonComponent->SetScaleY(-1);
ブループリント

ボーンのトランスフォームを取得・設定する
Skeletonコンポーネントでは、ボーンのトランスフォームを設定・取得できるので、IKによる地形追従を実装したり、パーティクルシステムなどの他のアクタやコンポーネントにスケルトンのボーンを追従させることができます。すべてのトランスフォームは、相互作用を容易にするためにワールド座標系で与えられます。
注意: ボーンのローカルトランスフォームを変更する必要がある場合は、C++コードでspine-cppランタイムAPIを使用してください。
注意: ワールドトランスフォームの更新ライフサイクルの一部として、新しいボーンの位置を適用するようにしてください。そうしないと、修正した内容がアニメーションで上書きされてしまう可能性があります。
補足: Spine Skeleton FollowerやSpine Skeleton Driverコンポーネントの方が、ボーンをより簡単に操作することができます。
C++
skeletonComponent->SetBoneWorldPosition(FString(TEXT("boneName"), FVector(x, y, z));
ブループリント

Skeleton Animationコンポーネント
Skeleton Animationコンポーネントは、spine-ueランタイムの心臓部です。Spineのスケルトンをアクタに追加し、それをアニメーションさせたり、アニメーションイベントに反応させたりすることができます。
補足: Skeleton Animationコンポーネントは、Skeletonコンポーネントをベースにしているため、前述のSkeletonコンポーネントの機能をすべて継承しています!
ライフサイクル
Skeleton Animationコンポーネントは、UActorComponent::Tick()メソッドを実装しています。このメソッドでは、デルタタイムに基づいて基礎となるAnimationStateを更新し、そのAnimationStateをスケルトンに適用し、スケルトンのすべてのボーンのワールドトランスフォームを更新します。
Skeleton AnimationコンポーネントはSkeletonコンポーネントをベースにしているので、上述のようにBeforeUpdateWorldTransformとAfterUpdateWorldTransformにバインドすることができます。
Skeleton AnimationコンポーネントはAnimationState APIをブループリントと C++ の両方に公開します。このセクションでは、トラック、トラック エントリ、ミックス タイム、アニメーションのキューイングなどの概念について、Spineランタイムガイドのアニメーションの適用の項で説明されている内容を前提として説明します。
Time Scale
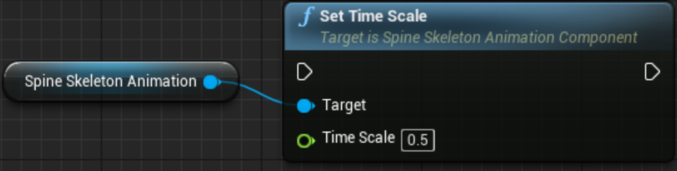
Skeleton AnimationコンポーネントのTime Scaleを設定することで、アニメーションの再生を遅くしたり、速くしたりすることができます。例えば、タイムスケールが0.5の場合、アニメーションは通常の半分の速度になり、タイムスケールが2の場合、アニメーションは通常の2倍の速度になるというように、アニメーションの進行に使用されるデルタタイムは、単純にタイムスケールを乗じたものになります。
C++
animationComponent->SetTimeScale(0.5);
ブループリント

アニメーションの設定
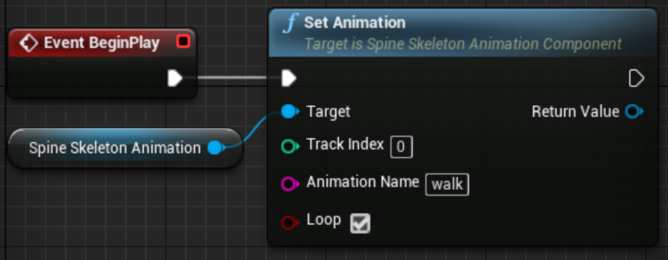
アニメーションを設定するには、トラックインデックス、アニメーション名、アニメーションをループさせるかどうかを指定します。
C++
UTrackEntry* entry = animationComponent->SetAnimation(trackIndex, FString(TEXT("walk")), true);
ブループリント

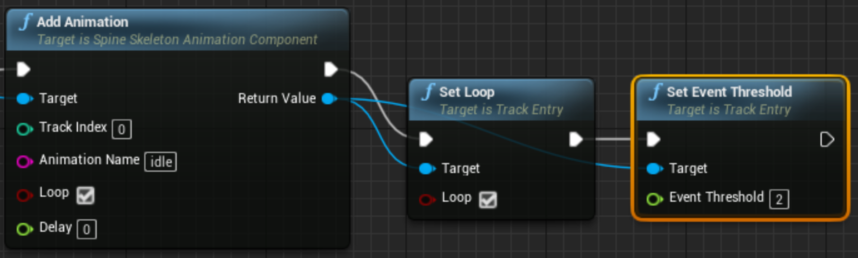
アニメーションのキューイング
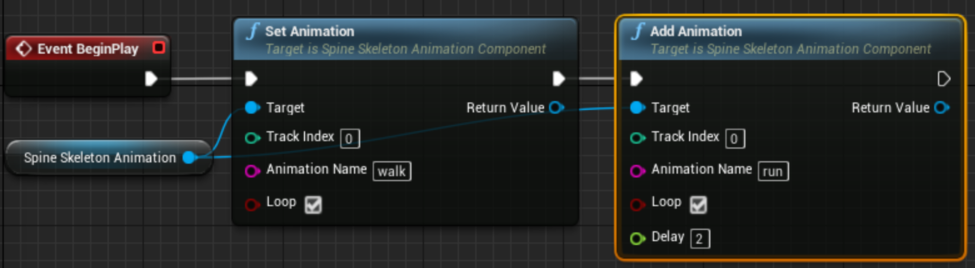
アニメーションをキューに入れるには、トラックインデックス、アニメーション名、アニメーションをループさせるかどうか、このアニメーションがトラックで再生を開始するまでの遅延時間を秒単位で指定します。
C++
ブループリント

空のアニメーションの設定とキューイング、トラックの消去(クリア)
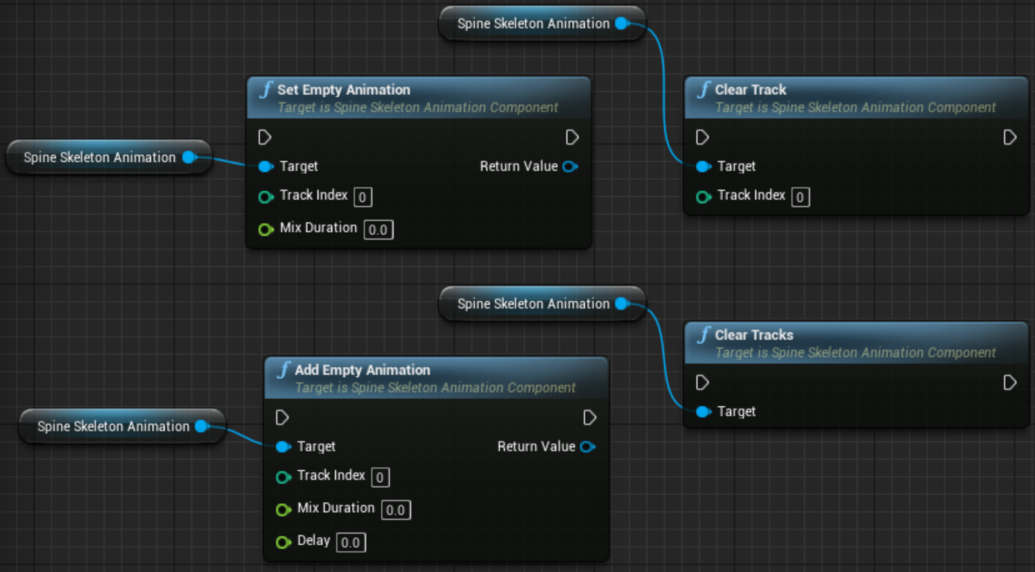
SkeletonAnimationコンポーネントには、空のアニメーションを設定したり、空のアニメーションをキューに入れたり、1 つまたはすべてのトラックをクリアするためのメソッドやブループリントノードも用意されています。これらはすべて、前述のメソッドやノードと同様に動作します。
C++
entry = animationComponent->AddEmptyAnimation(trackIndex, mixDuration, delay);
animationComponent->ClearTrack(trackIndex);
animationComponent->ClearTracks();
ブループリント

トラックエントリ
すべてのメソッド/ノードからTrackEntryを受け取り、この特定のアニメーションの再生をさらにカスタマイズしたり、Track Entry固有のイベントのデリゲートにバインドしたりすることができます。後述のAnimationStateイベントの処理を参照してください。
注意: 返されたトラックエントリは、対応するアニメーションが基礎となるAnimationStateから削除されるまでのみ有効です。Unreal Engineのガベージコレクターが自動的にこれらを解放します。トラック エントリに対して dipose イベントを受信した後は、もう保存もアクセスもしないようにしてください。基盤となる
spTrackEntryの C++ ラッパーは、不正なアクセスを防止します。
C++
entry->SetEventThreshold(2);
float trackEnd = entry->GetTrackEnd();
ブループリント

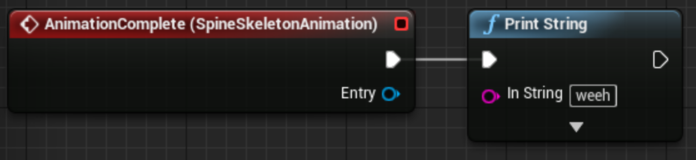
AnimationStateイベントの処理
アニメーションがAnimationStateによって再生されている間、様々なイベントが発行され、リスナーに以下を通知します:
- アニメーションが開始された(start)。
- トラックをクリアしたり、新しいアニメーションを設定するなどして、アニメーションが中断された(interrupt)。
- アニメーションが完了した(complete)。※ループしている場合は複数回発生
- アニメーションが終了した(end)。
- アニメーションとそれに対応する
TrackEntryが破棄された(dispose)。 - ユーザーが定義したイベント(event)が発生した。
Skeleton Animationコンポーネントは、C++コードやブループリントがバインドできるデリゲートを提供し、すべてのトラックでキューイングされたすべてのアニメーションについて、これらのイベントに反応できるようにします。リスナーは、特定のTrackEntryのみの対応するデリゲートにバインドすることもできます。
C++
AnimationStateイベントに反応するクラスでは、クラスのヘッダーファイルに、取得したいイベントのUFUNCTION宣言を追加します:
void AnimationComplete(UTrackEntry* entry);
UFUNCTION()
void UserDefinedEvent(UTrackEntry* entry, FSpineEvent evt);
対応する.cppの実装ファイルに、以下の定義を追加します:
... react to complete event here ...
}
void MyClass::UserDefinedEvent(UTrackEntry* entry, FSpineEvent evt) {
... react to user defined event here ...
}
最後に、USkeletonAnimationComponentやUTrackEntryの対応するデリゲートにバインドします:
animationComponent->AnimationComplete.AddDynamic(this, &MyClass::AnimationComplete);
UTrackEntry* entry = ...
animationComponet->AnimationEvent.AddDynamic(this, &MyClass::UserDefinedEvent);
ブループリント
SkeletonAnimationコンポーネントのAnimationStateイベントにバインドするには:

- ブループリントを開きます。
- アクタのSkeletonAnimationコンポーネントを選択します。
- 詳細パネルで、反応させたいイベントの横にある
+ボタンをクリックします。
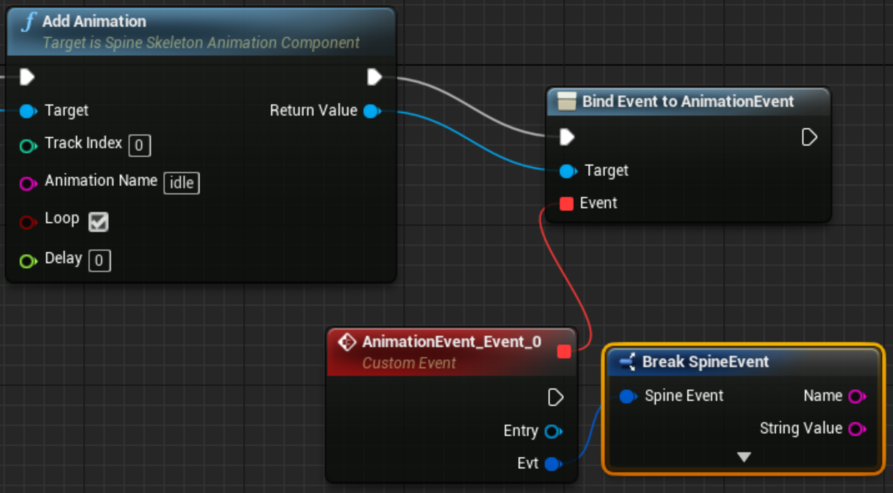
特定のTrackEntryのデリゲートにバインドするには:

Set Animation、Add Animation、Set Empty Animation、Add Empty Animationの戻り値ピンをブループリント内の空きスペースにドラッグします。- ポップアップの
Components -> Spine -> TrackEntryカテゴリからAssign Animation XXXを選択します。 Bind Event toノードが実行されるように接続されていることを確認してください。
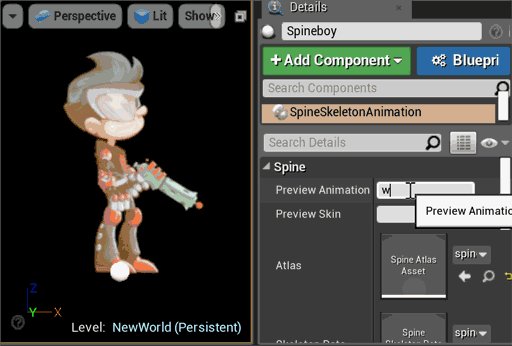
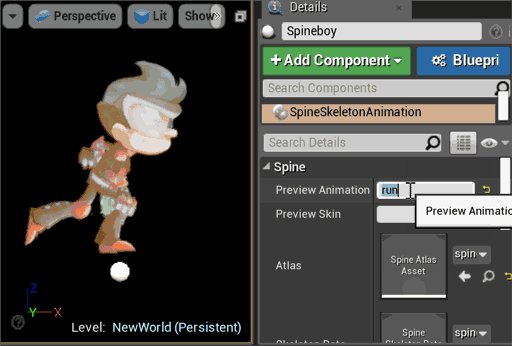
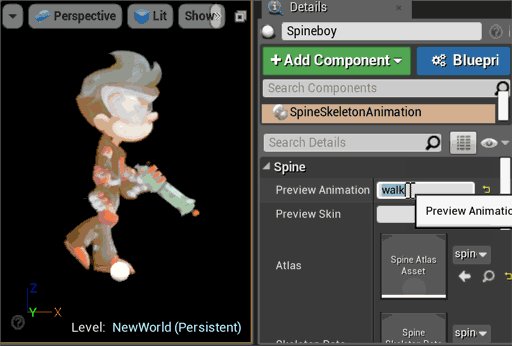
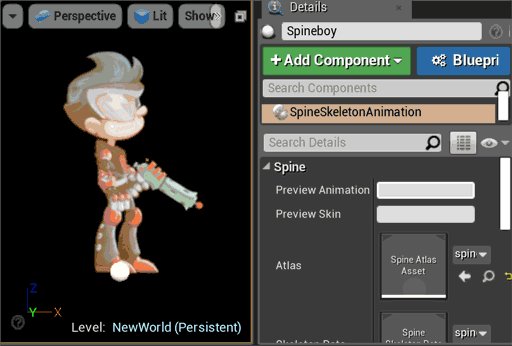
ビューポートプレビュー
UEエディタのビューポートでアニメーションとスキンをプレビューするには、Skeleton AnimationコンポーネントのPreview AnimationとPreview Skinを使用します。使い方は、アニメーションとスキンの名前を入力するだけです。

アニメーションやスキンをリセットするには、それぞれのプロパティに空のテキストを設定します。
Skeleton Rendererコンポーネント
Skeleton Rendererコンポーネントは、同じアクタ上にあるSkeletonまたはSkeletonAnimationコンポーネントの現在の状態を描画する役割を果たします。レンダリングは、Procedural Mesh(動的に生成されたメッシュ)によって行われます。このコンポーネントは、Skeleton(Animation)コンポーネントが参照するテクスチャアトラスアセットを使用して、スケルトンのアタッチメントの描画に必要なテクスチャを探します。
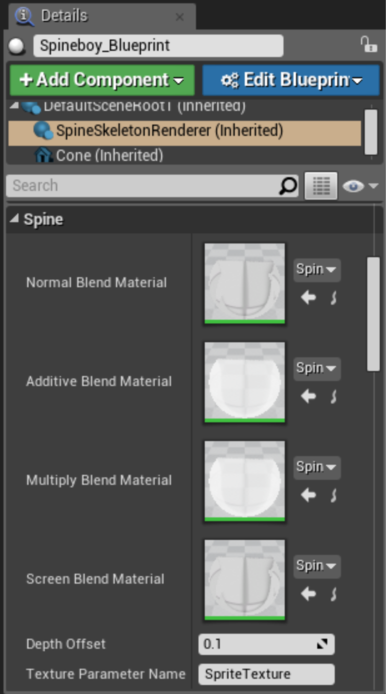
マテリアル

Skeleton Rendererコンポーネントには4つのマテリアルプロパティがあり、Spineでサポートされているブレンドモードごとに1つずつあります。デフォルトでは、これらの4つのマテリアルは、spine-ueプラグインの一部であるunlitマテリアルに設定されています(プラグインのContentsフォルダを参照)。
すべてのSkeleton Rendererコンポーネントが使用するマテリアルを変更したい場合は、プラグインのデフォルトマテリアルを変更してください。
特定のSkeleton Rendererコンポーネントで使用するマテリアルを変更したい場合は、新しいマテリアルを作成し、Skeleton Rendererコンポーネントのマテリアルプロパティに割り当ててください。
いずれの場合も、Skeleton Rendererコンポーネントがテクスチャソースを設定できるように、パラメータ化されたマテリアルを提供する必要があります。デフォルトでは、このコンポーネントはテクスチャパラメータの名前を"SpriteTexture"と想定しています。Skeleton Rendererコンポーネントでパラメータ名をカスタマイズすることができます。
深度オフセット
 アタッチメントは、Skeleton Rendererコンポーネントによってx/z平面上で前後にレンダリングされます。各アタッチメントは、カスタマイズ可能な深度オフセット値によってY軸方向にオフセットされ、Zファイティング(z-fighting)を回避します。深度オフセットは、C++ とブループリントの両方で自由にカスタマイズできます。
アタッチメントは、Skeleton Rendererコンポーネントによってx/z平面上で前後にレンダリングされます。各アタッチメントは、カスタマイズ可能な深度オフセット値によってY軸方向にオフセットされ、Zファイティング(z-fighting)を回避します。深度オフセットは、C++ とブループリントの両方で自由にカスタマイズできます。
Skeleton Followerコンポーネント
このコンポーネントは、Skeleton(及びSkeletonAnimation)コンポーネントのボーンを参照し、Tickごとに自分のトランスフォームをボーンのトランスフォームに設定します。
パーティクルシステムなどのオブジェクトがスケルトン上の特定のボーンを追いかけるようにするにはこれを使います。
Skeleton Driverコンポーネント
このコンポーネントは、Skeleton(及びSkeletonAnimation)コンポーネントのボーンを参照し、Tickごとにボーンの位置を自分の位置に設定します。なお、このコンポーネントは、Skeleton(及びSkeletonAnimation)コンポーネントがワールドトランスフォームを更新する前に、ボーンの位置を設定します。
これは、ユーザーがスケルトンのボーンをドラッグして移動させるようなユースケースに使用します。
UMG UI用Spineウィジェット
Spine 3.8以降、spine-ueランタイムは、SpineのスケルトンをUMG UIに統合するためのSpineウィジェットを提供しています。このウィジェットは、SkeletonAnimationコンポーネントと同じインターフェイスを持ち、ブループリントとC++コードの両方に対応しています。アタッチメント間の深度オフセットの設定や、スケルトンのレンダリングに使用されるマテリアルの変更が可能です。詳細については、これら2つのコンポーネントのセクションを参照してください。
UMG UI に Spine スケルトンを追加するには、まず新しいWidget ブループリントを作成します。ブループリントを開いて、パレットから Spine Widget を追加します。

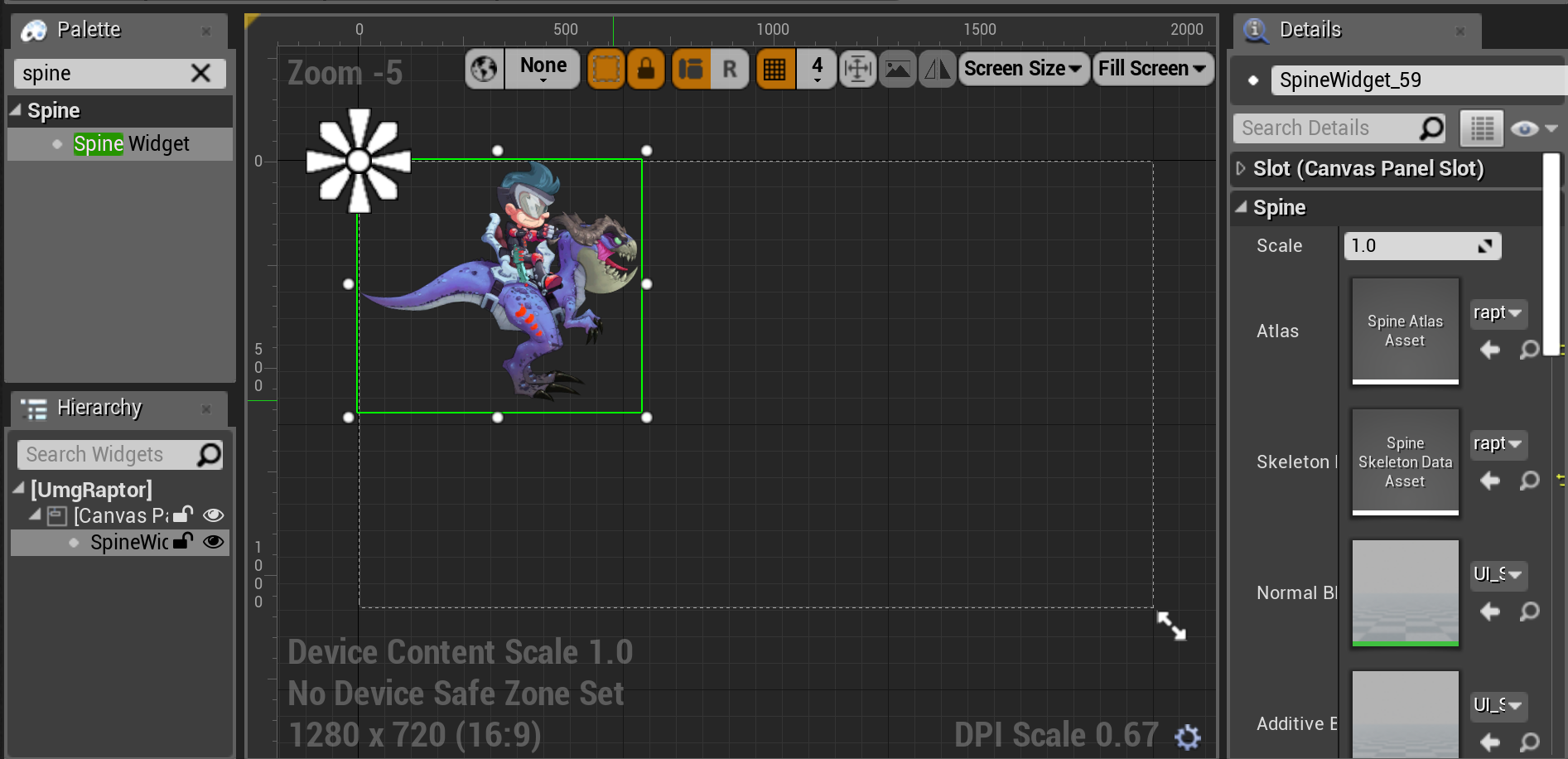
次に、Spine Widget にアトラスとスケルトンデータアセットを設定し、ビジュアル デザイナで必要に応じてサイズを変更します。

スケルトンは、アスペクト比を維持しながら自動的にリサイズされ、ウィジェット内の可能な限り多くのスペースを埋めます。Scaleプロパティを使用して、さらに拡大または縮小することができます。
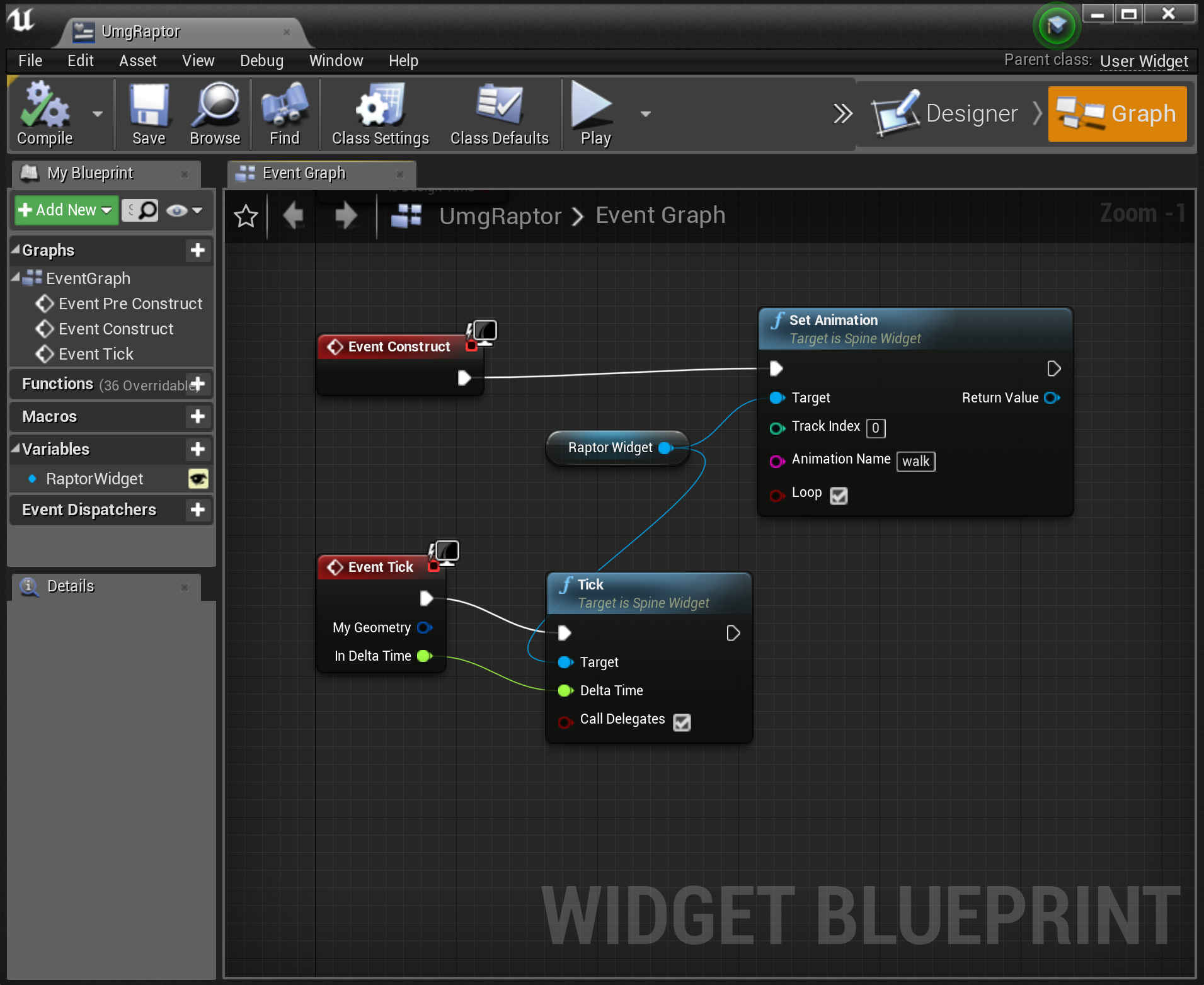
ウィジェットエディタウィンドウでDesigner(デザイナ)モードからGraph(グラフ)モードに切り替えた後、ウィジェットのブループリントを変更することができます。こちらがブループリントの例です:

Constructイベントが発生したときのRaptor Widgetの初期アニメーションを設定しています。また、アニメーションさせるにはTickイベントとウィジェットのTick関数を連携させる必要がある点に注意してください。
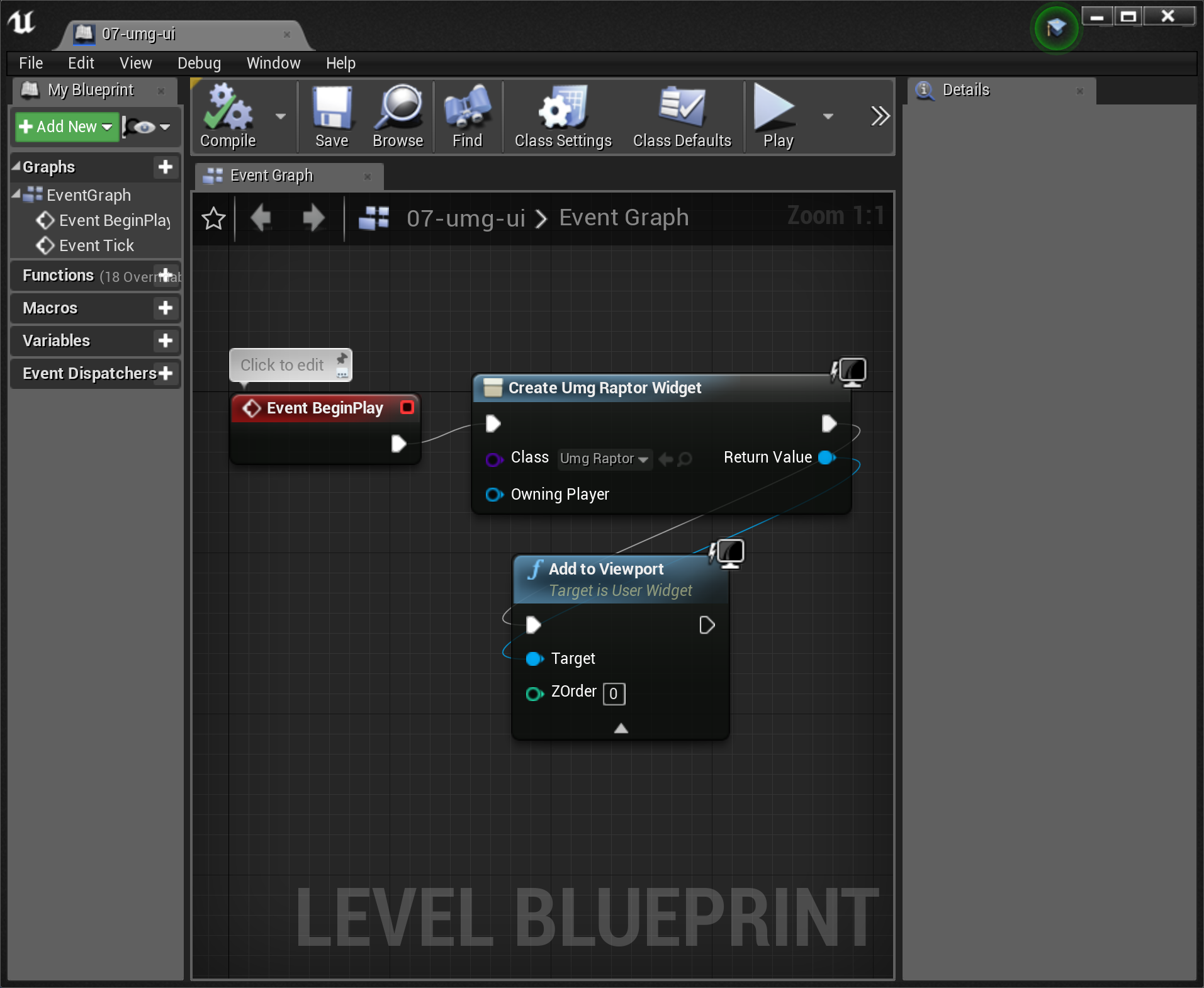
最後に、レベルのブループリントを開き、UMGウィジェットをビューポートに追加する必要があります:

ブループリントで、まずクラス名で指定されたウィジェットを作成し、それをビューポートに追加します。
モーションブラーのポストプロセッシングについて
spine-ueのデフォルトマテリアルは、Unreal EngineでサポートされているTranslucent Blend モードを使用しています。この Blend モードをモーションブラーのポストプロセッシングで使用するには、マテリアルの詳細でOutputVelocityオプションを有効にしてください。
