Owl(フクロウ)
フクロウのプロジェクトでは、加算式アニメーションブレンディングを活用する方法の一例を紹介しています。加算式アニメーションブレンディングでは、例えば、25%は怒り、25%は悲しみ、50%は喜びといったように複数の表情をブレンドするなどの効果を生み出すことができます。また、このプロジェクトではスケルトンに3Dのような印象を持たせるテクニックも採用しています。
セットアップ
このスケルトンにはわずかな画像しか含まれていないので、3D効果や各ポーズのセットアップに集中しやすくなっています。
頭部
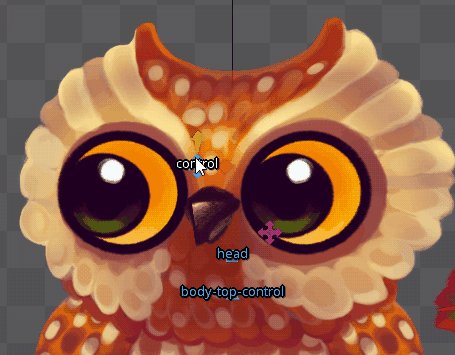
頭部は、3つのボーンに繋がっている複数の画像で構成されています。headボーンはフクロウの頭部を制御し、頭部全体のトランスレート、回転、スケールを簡単に行うことができます。
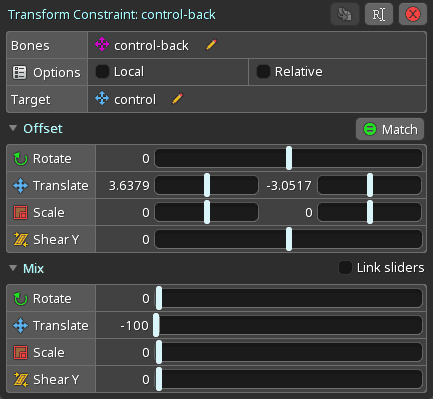
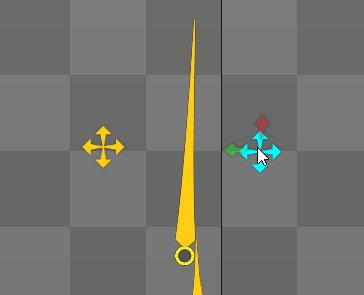
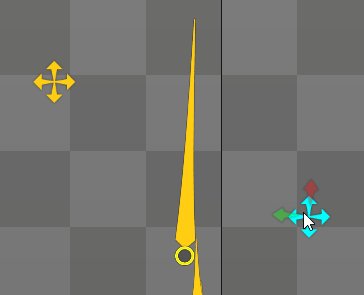
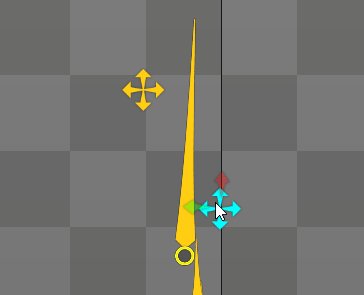
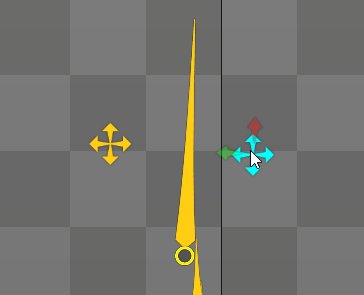
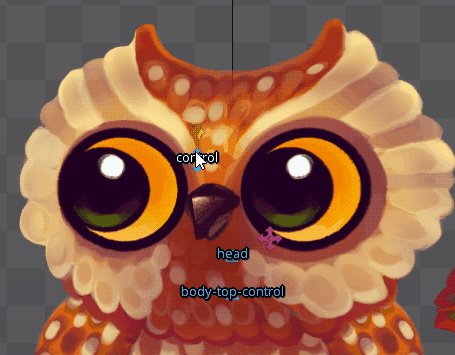
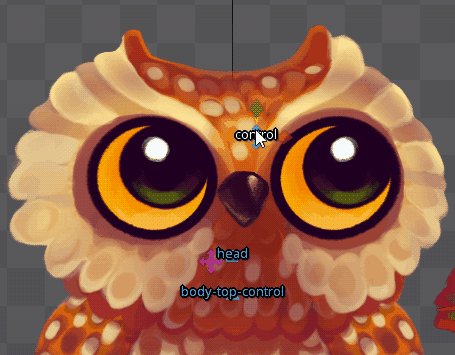
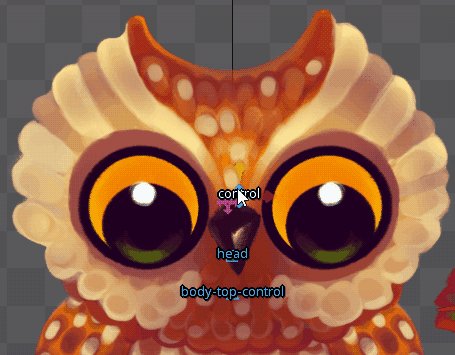
他の2つのボーン、controlとcontrol-backは、2.5D効果を作るために使用されています。この効果は、トランスフォーム・コンストレイントを使ってcontrol-backボーンがトランスレーションのミックス-100でcontrolボーンに追従することで実現しています。

その結果、対象となる control-backボーンがcontrolとは逆方向に動くことになります:

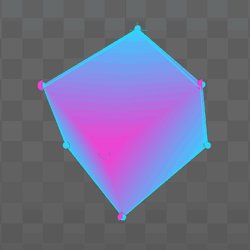
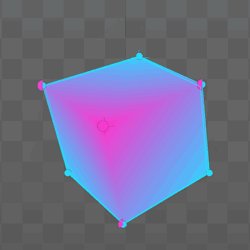
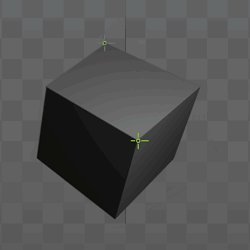
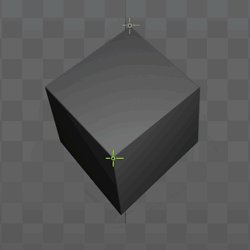
奥行きの効果は、こちらのキューブのヒントで紹介されているように、この2つの反発するボーンにメッシュをウェイト付けすることで得られています。

最も大きなメッシュ、head-baseは、それに相対するすべての小さなメッシュにウェイト付けをする際の基準として使用されています。外側のエッジから始まって一連の同心円状の頂点が作成され、球状の頭部のような錯覚を与えます。これらの頂点は、3つのボーン、head、control、control-backにバインドされています。ウェイトがニュートラルな状態から始めた方が簡単なので、すべてのウェイトは最初、ボーンheadの影響を100% 受けるように設定しました。その後、メッシュの中央部はcontrolボーンの影響を受けるように、Add(追加)モードでウェイトをペイントしました。同様に、外縁部の頂点はcontrol-backボーンにウェイトを設定し、背中の羽が顔の他の部分とは逆方向に動くようにして、奥行きがあるように見せています。
目はL_eye-iris、R_eye-iris、L_eye-closed、R_eye-closed、L_eye-pupil、R_eye-pupil、L_eye-light、R_eye-lightなど複数のアタッチメントで構成されています。瞳孔(pupil)以外のすべてのアタッチメントは、headとcontrolボーンにウェイト付けされており、目が歪みなく2.5D効果を与え、controlボーンに比例して動くようになっています。controlボーンを見つめるフクロウをシミュレートするために、L_eye-pupilとR_eye-pupilの2つの画像は、controlボーンに完全に追従するように親子付けされています。
くちばしはbeakとbeak-downの2つのアタッチメントで構成されており、奥行きをシミュレートするために目と同様の設定を行っています。

体
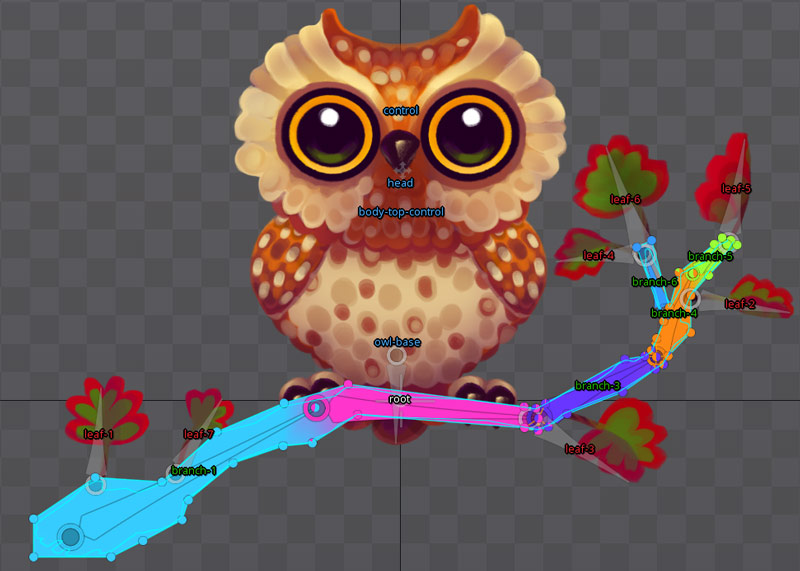
フクロウの胴体は、頭部と木の枝をつなぐものになっています。胴体はbody、L_wing、R_wingの3つのメッシュで構成され、ボーンbody-top-controlとowl-baseにウェイト付けされています。 body-top-controlボーンはheadボーンに、owl-baseはbranch-2にそれぞれ親子付けされています。
フクロウの尻尾は、 feather-1、feather-2、feather-3の3つのイメージで構成されており、これらはowl-baseに親子付けされているtail-feathersボーンの子になっています。
足はもちろんフクロウ本体に属しているものですが、フクロウ本体の階層の外に配置しており、branch-2ボーンの子になっています。
木の枝
枝にはwoodという長いメッシュがあり、branch-1からbranch-6でのボーンのチェーンにウェイト付けされています。この枝には、ボーンのジョイント付近を除いて、ほとんど頂点がありません。これにより、ジョイント付近では滑らかに曲がっても、それ以外の場所では枝らしい硬い形状を保つことができています。
枝についている葉っぱ達は、ボーンと画像アタッチメントで構成されています。葉っぱのボーンは、それに最も近い枝のボーンの子になっています。それぞれの葉にボーンを与えることで、そよ風が葉を曲げているように簡単にアニメーションさせることができます。

アニメーション
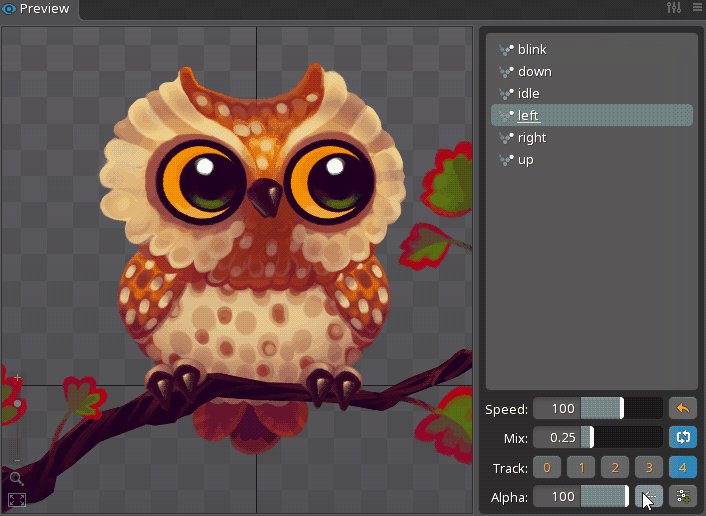
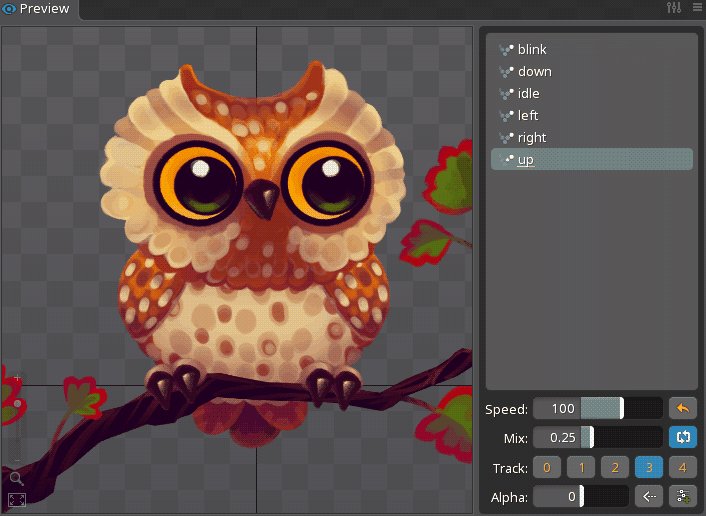
このフクロウのアニメーションは、異なるトラックで同時に再生されるように設計されており、加算式アニメーションブレンディングを使用しています。down、up、left、rightの各アニメーションは1フレームだけのアニメーションで、それぞれのポーズ限界を表現しており、このページの上部にあるデモのように、マウスカーソルの位置などのユーザーの入力に基づいて、ランタイムで他のアニメーションと加算ブレンディングされています。
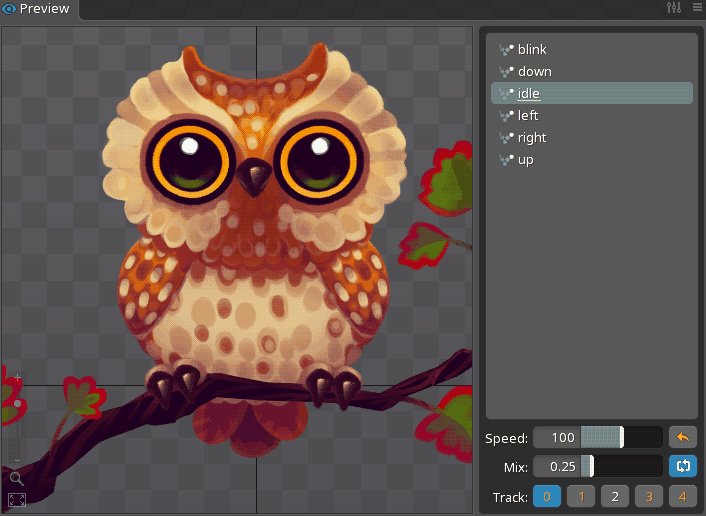
待機
このアニメーションはループ再生を前提としており、微妙な呼吸の動きや尾羽の動き、風を表現するための枝や葉の曲がり具合などを表現しています。
まばたき
このアニメーションは、意図的に尺を長くしてidleアニメーションとは別のものにしています。これにより、2つのアニメーションを同時に再生すると異なる時間でループすることになり、まばたきがidleアニメーションの一部になっている場合とは異なる間隔で行われることになります。
blinkまばたきのアニメーションは、L_eye-closedとR_eye-closedの画像を、残りの目を覆うようにアタッチした後、再びアタッチを戻してまばたきを再現しています。
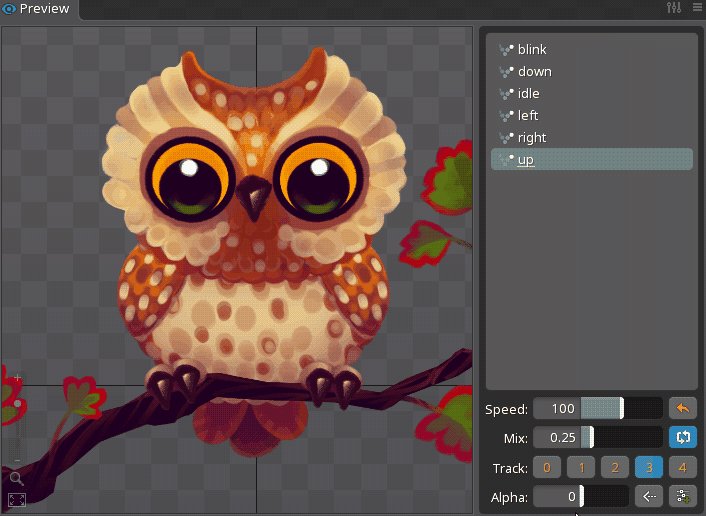
方向
up、down、left、rightのそれぞれのアニメーションは、1フレームのみで構成されており、それぞれの方向でcontrolボーンが到達できる最も遠い位置にあるコントロールボーンのトランスレーションキーが1つあります。
加算式アニメーションブレンディング
プレビュービューでは、複数のアニメーションを同時に再生したときの結果を、異なるブレンドの組み合わせでプレビューすることができます。例えば、まずトラック「0」にidleアニメーションを設定し、トラック「1」にblinkアニメーションを設定します。次に、トラック「2」「3」「4」「5」の加算ブレンディングを有効にし、それぞれのトラックにup、down、left、rightを設定します。最後に、トラック「2」から「5」のアルファ値を調整すると、アニメーションの様々なブレンドを得られます。

このページの上部にあるデモでは、マウスカーソルの位置を利用して各方向トラックのアルファ値を調整しています。同様の効果はこちらのIKのWebデモで示されているように、マウスカーソルにコントロールボーンを配置し、IKおよびトランスフォーム・コンストレイントを使用してスケルトンを調整することでも実現できます。しかし、加算式アニメーションブレンディングは複数のアニメーションからポーズ全体をブレンドするため、より柔軟です。アニメーションはコントロールボーンを配置することで実現できるものとは大きく異なり、より複雑なものになります。また、アニメーションはループさせることができ、このフクロウの例のように1フレームだけにする必要はありません。
加算式アニメーションブレンディングは、方向を持つアニメーション間のブレンドだけでなく、様々な用途があります。例えば、フェイシャルアニメーションでは複数の感情アニメーションを同時に適用して、25%は怒り、25%は悲しみ、50%は喜びのようにそれぞれに異なる影響力を与えることができます。
