グラフ
グラフビューでは、アニメーションのキーのタイミングと値の両方を表示し、編集することができます。キーの値はY軸で、時間はX軸で表されます。結果として得られる「カーブ」は、時間の経過とともにキーの値がどのように変化するかを表す線となります。
一方、ドープシートでは、キーの値ではなくタイミングのみを表示しますが、一度に多くのプロパティのキーを表示することができます。グラフは一度に多くのプロパティのキーを表示すると見づらくなってしまうことがあります。

グラフを効率よく使うための様々な方法については Tips をご覧ください。
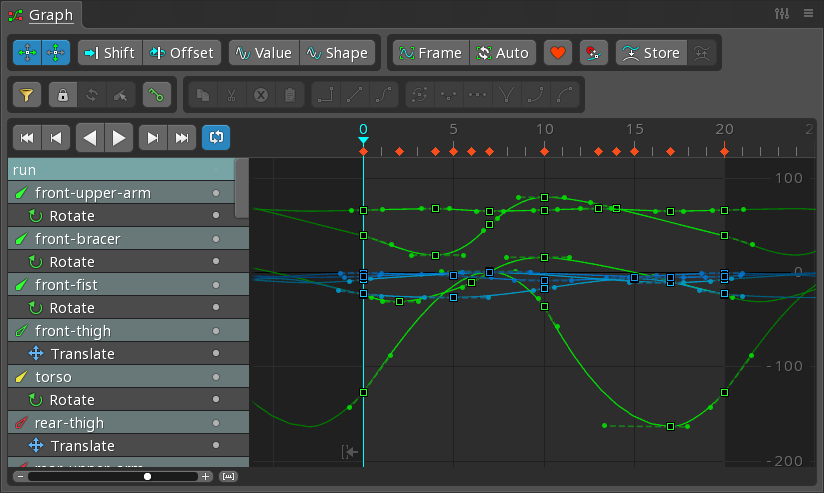
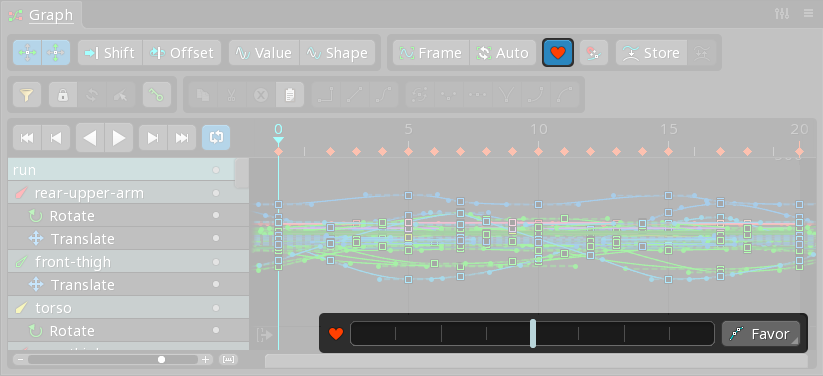
行
左側、 タイムラインの下には、キーを打たれたプロパティがボーンごとにグループ化された行が表示されています。各行には「表示ドット」があり、どのプロパティのカーブをグラフに表示するかを設定できます。複数の表示ドットを同時に設定するには、表示ドットを右クリックするか、ctrl(Macではcmd)を押しながら左クリックします。

グラフの行の上でマウスホイールをスクロールすると、行が上下にスクロールします。ビューポートと同様に、マウスの右ボタンでドラッグすることでも、グラフの行を上下にスクロールさせることができます。
概要行
グラフの最初の行は「概要行」で、アニメーション名が表示されます。概要行の表示ドットを変更すると、現在グラフに表示されているすべての行に反映されます。あまりに多くのカーブが表示されている場合、グラフが見づらくなってしまい、ドープシートの方が使いやすい場合があります。
アニメーション名をクリックするのは、別のアニメーションを選択する必要がある場合に便利ですが、アニメーションビューを使用する方がより効率的です。
プロジェクトに複数のスケルトンがある場合は、各スケルトンの行の上に概要行が表示されます。ツリー上でスケルトンを非表示にすると、グラフ上でも非表示になります。
アニメーション名をクリックすると、そのアニメーションがツリー上でも選択されます。
ボーン行

キーは、キー設定されたプロパティに最も関連するボーンによってグループ化されます。ボーン行で表示ドットを設定すると、その下のすべてのプロパティの行にも設定されます。
グラフがロックされているときには、ボーン名をクリックしてボーンが選択されてもグラフの行は変更されないので、より便利です。
ボーン名をクリックすると、ビューポート内のボーンを選択できます。ctrl (Macではcmd)を押しながら操作すると、選択を切り替えたり、複数のボーンを選択することができます。
ボーン行は、上下にドラッグすることで、グラフ上の順番を変えることができます。
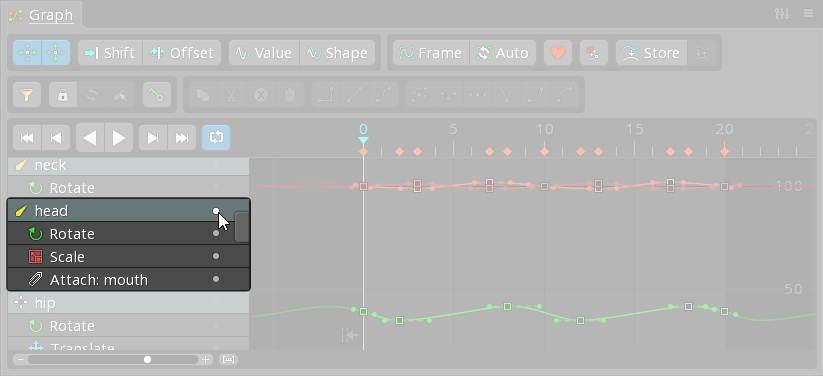
プロパティ行

ボーン行の下には、キーが記録された各プロパティのプロパティ行があります。プロパティ行の表示ドットを設定すると、そのプロパティのカーブがグラフに表示されます。また、1つのプロパティが複数のカーブを持つこともあります。
ボーンのトランスフォームプロパティの名前をクリックすると、対応するトランスフォームツールも選択されるので、新しいキーの設定をより手早く行えます。
プロパティ名をクリックすると、ビューポートまたはツリーでそのアイテムが選択されます。ctrl(Macではcmd)を押したままにすると、選択を切り替えたり、複数のアイテムを選択することができます。
その他の行
表示順序とイベントの行はボーンに関連付けられていないので、キーが打たれている場合はグラフの最下部に表示されます。これらの行は、グラフのフィルターを使って隠すことができます。
コンテンツ
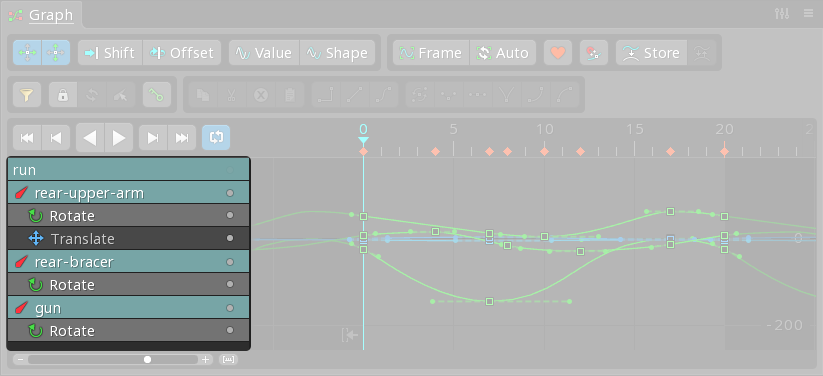
グラフには、どのボーンの行が表示されるかを制御するために2つのモードがあります。つまり、ロックされていない状態とロックされている状態です。
ロックされていない時

すべてのボーンの行を表示するには、スペースバーやエスケープキーを押すか、またはビューポートの任意の場所をダブルクリックして選択を解除してください。
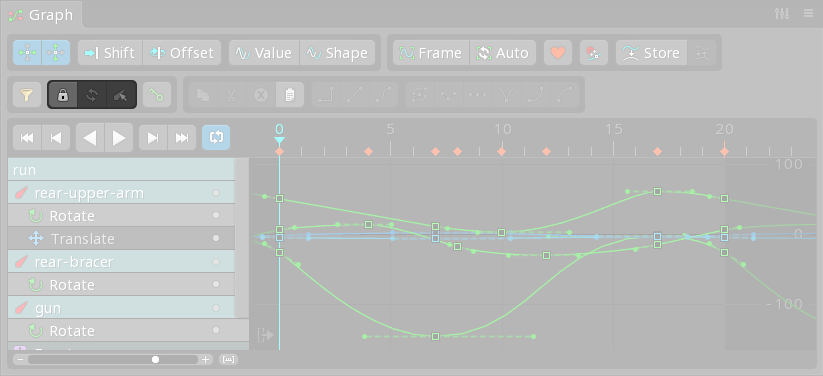
グラフはデフォルトではロックされていません。ロックされていない時、どのボーンの行が表示されるかは、ビューポートまたはツリー上での選択に依存します。ボーン(またはそのボーン以下のアイテム)が選択されている場合、それらのボーンの行のみが表示され、その表示ドットが自動的に設定されます。
ビューポートやツリー上でボーンが選択されていない場合は、すべてのボーンの行が表示されます。ボーン数が少ない場合、それらの表示ドットの表示設定が自動的に行われます。しかし、多くのボーンがある場合、最初のボーンの表示ドットのみが表示設定されます。なぜなら、通常、多くのボーンのすべてのカーブを一度に見ることは有用ではないからです。
グラフのロックを解除して使用するのは、一度に1つのボーンのキーを見るだけで良い場合に便利です。複数のボーンで作業する場合は、グラフのコンテンツをロックした方が便利です。
ロックされている時

ロックボタンをクリックすると、グラフがロックされ、どのボーンの行が表示されるかを固定できます。ロック中は、ビューポートやツリー上での選択を変更しても、表示されるボーンの行は変わりません。
グラフをロックすることは、複数のボーンや特定のボーンのセットを扱う際に便利で、異なるボーンを選択している間でも複数のボーンの行を見ることができます。
更新

更新ボタンを押すと、現在選択しているボーンの行を表示するようにグラフが更新されます。これは、一度グラフのロックを解除して再度ロックするのと同じです。
選択

選択ボタンは、現在表示されているすべてのボーン行のビューポート内のボーンを選択します。これを利用してロックされているボーンを選択し、選択内容を変更した後、更新をクリックすると、グラフに表示されるボーン行が変更されるので便利です。
順番
ボーン行は、ボーンが選択された順にグラフに表示されます。また、各ボーン行は、上下にドラッグすることで並べ替えることができます。
表示状態
スキン内に含まれているボーンのボーン行は、そのスキンがアクティブなときのみ表示されます。 ツリービューの設定の Hide viewport skin bones(ビューポートのスキンボーンを非表示)のチェックを外すと、全てのボーン行が表示されます。
また、スキン内に含まれているアタッチメントのプロパティ行も、 そのスキンがアクティブなときのみ表示されます。ツリービューの設定のShow all skin attachments(すべてのスキンアタッチメントを表示) のチェックを外すと、全てのアタッチメントのプロパティ行が表示されます。
フィルター
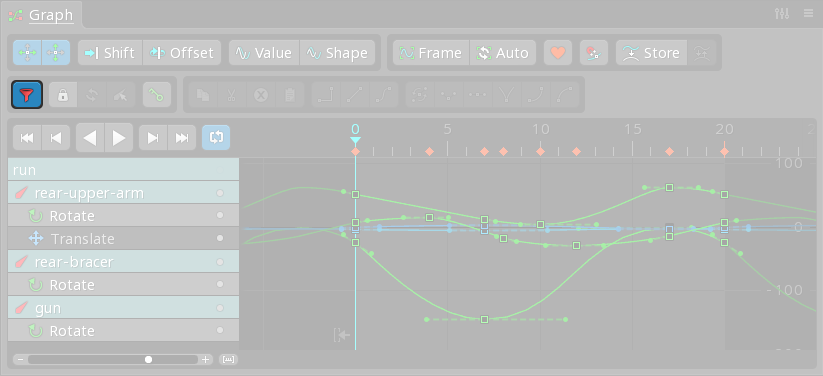
グラフをフィルタリングして、選択した種類のプロパティのみを表示することができます。フィルターボタンをクリックして、表示するプロパティの種類を選択します。フィルターが有効になっている時は、フィルターボタンが赤くなります。

ctrl (Macではcmd)またはshiftを押しながら操作すると、複数のフィルターを選択できます。Reset(リセット)ボタンを押すと、すべてのフィルターを選択します。
Current tool(現在のツール)がアクティブな場合、現在選択中のトランスフォームツールに対応するボーンのトランスフォームプロパティのみが表示されます。
また、フィルターボタンを右クリックすることで、フィルターのオン/オフを切り替えることができます。
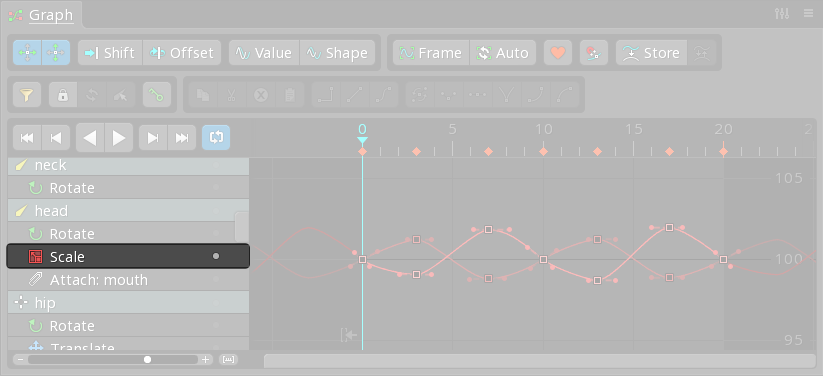
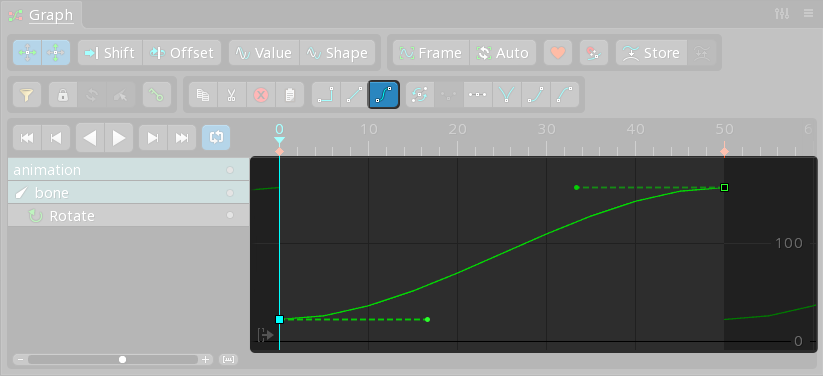
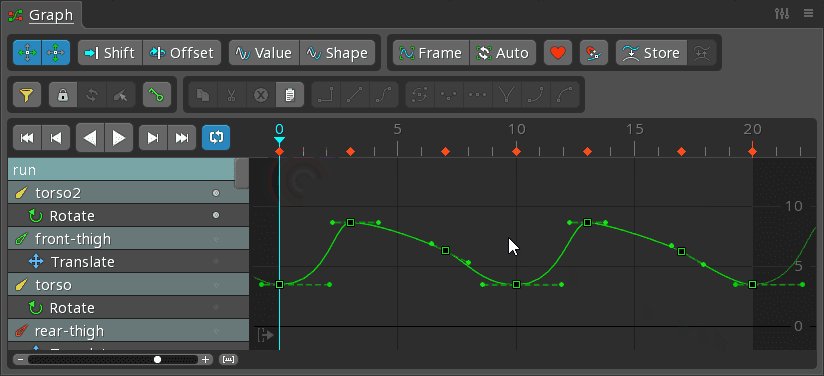
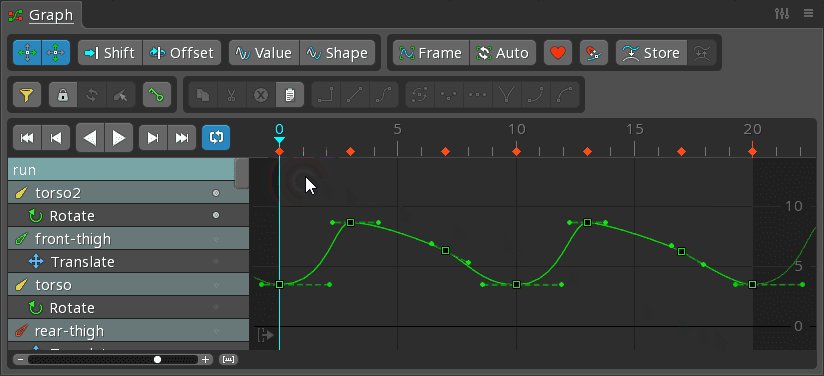
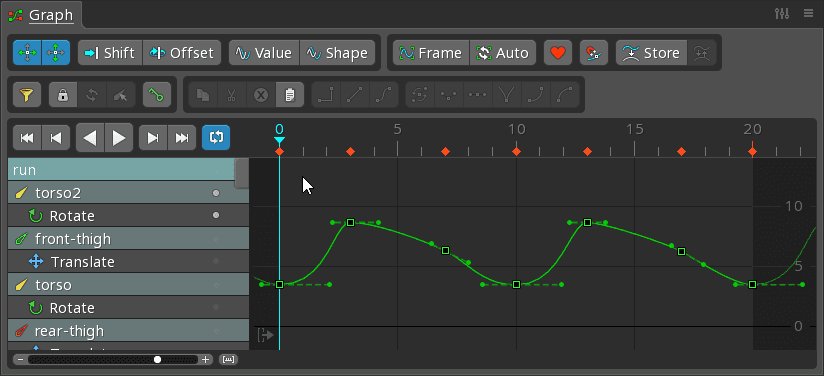
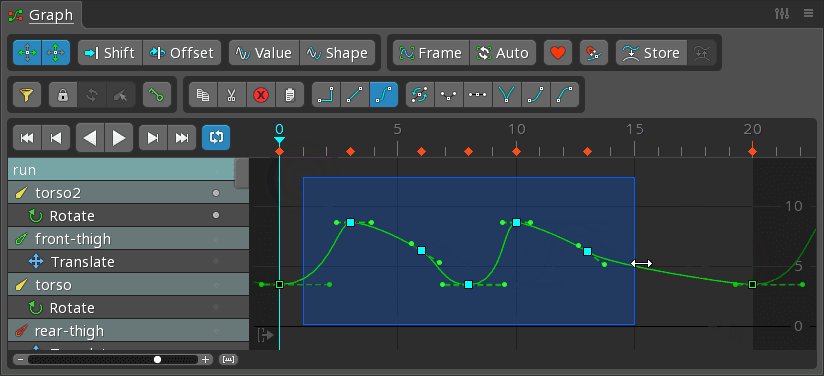
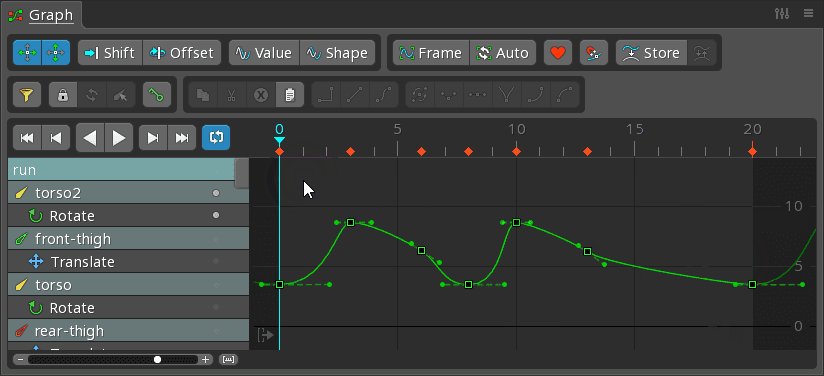
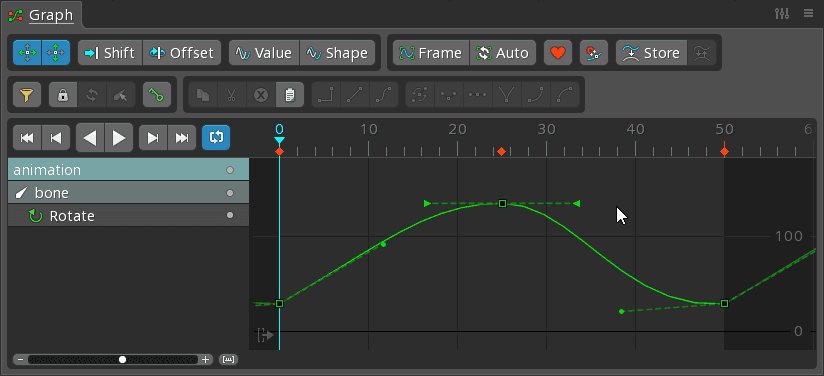
カーブ
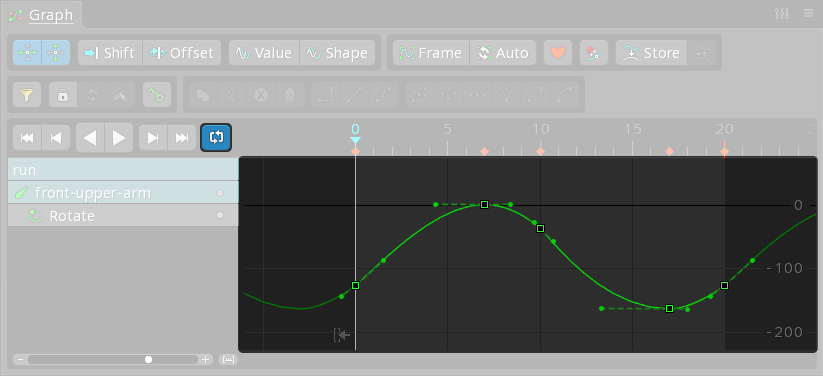
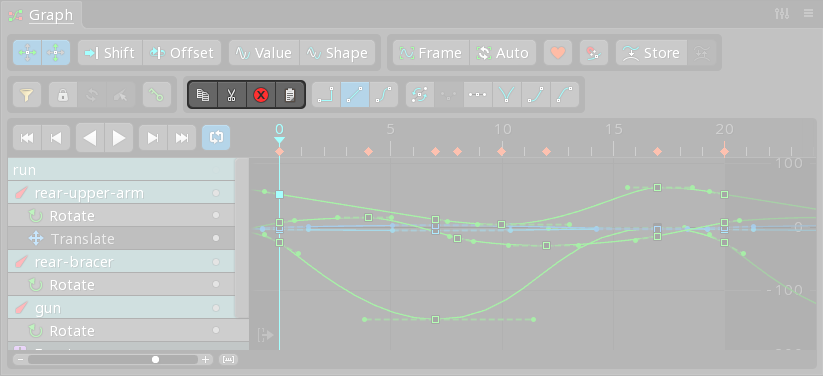
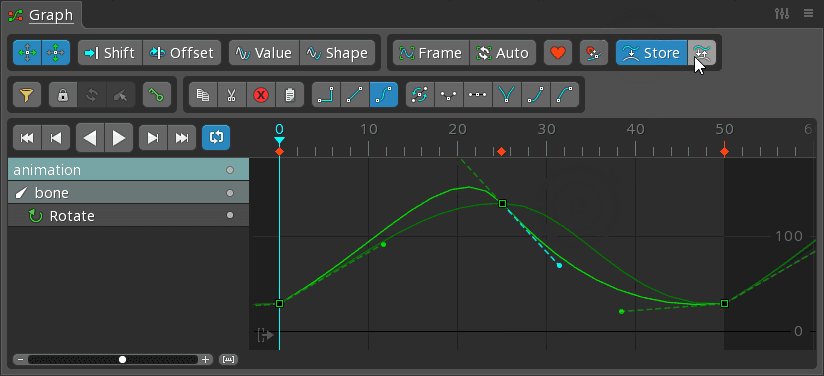
グラフでは、キーが正方形で表示されます。 X軸の位置はキーのフレームを表し、グラフ上部のタイムラインに対応しています。Y軸の位置はキーの値を表し、グラフの右端にあるラベルに対応しています。

キーとキーの間には線が引かれ、キー間での値の変化を表しています。
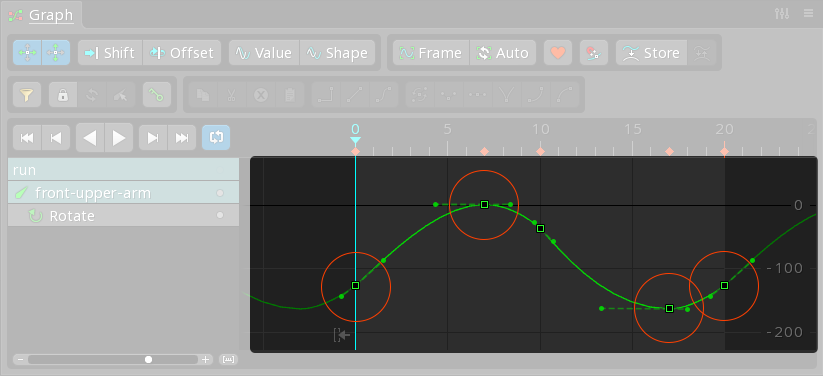
カーブが急激に曲がっていたり、非常に大きい場合に、カーブを構成する線分が見えることがあります。しかしこれはバグではありません。このグラフは、ランタイムでの実行時にカーブがどのように概算されるかを正確に示しています。カーブが十分に滑らかでない場合は、別のキーを追加することで簡単に改善できます。
グラフに複数のカーブが表示されている場合、一部のカーブが他のカーブの後ろに表示されることがあります。キーまたはハンドルを選択またはホバーすると、そのカーブが上に描画されるようになります。
リピート
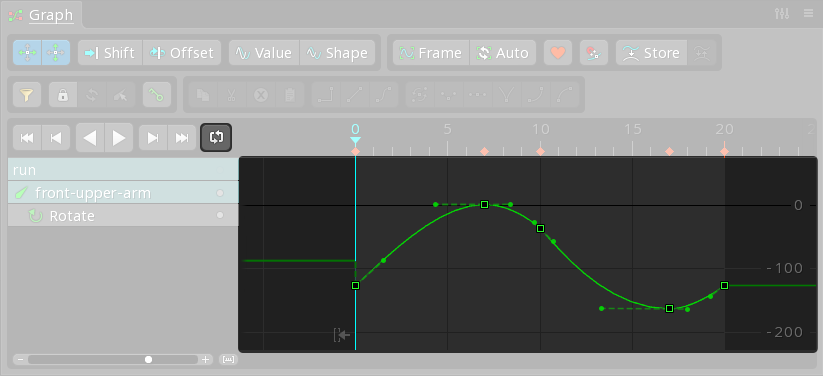
リピートが無効になっている場合は、最初のキーの左にセットアップポーズ、最後のキーの右に最後のキーの値が表示されます。

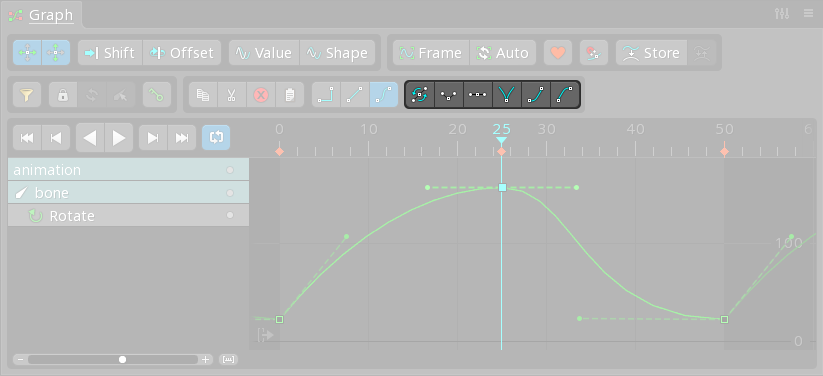
リピートを有効にすると、アニメーションの前後にカーブがうっすらと表示され、アニメーションの最初と最後の遷移を見ることができます。また、最初のキーと最後のキーが同じ値かつベジエの場合、ハンドルが反対側のキーにも表示されます。

グラフ下部の0フレームの下にある矢印ボタンは、0フレームの前にスペースを追加します。
別々のプロパティ

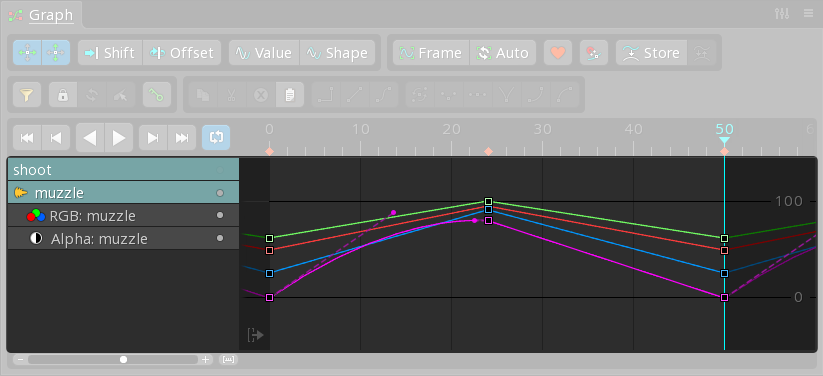
1つのプロパティが複数のカーブを持つことがあります。例えば、RGBAプロパティには、赤、緑、青、アルファ(不透明度)の4つのカーブがあります。プロパティの各キーには、すべてのカーブの値が格納されていますが、ベジエカーブを使用する場合は、各カーブにそれぞれハンドルが現れ、個別に調整することができます。
通常は1つのプロパティとして一緒にキーになる値を、「別々」にしてそれぞれの値を独立したキーにすることもできます。別々にできるのは、ボーンのトランスフォームのXとY、そしてスロットのカラーとアルファのプロパティです。
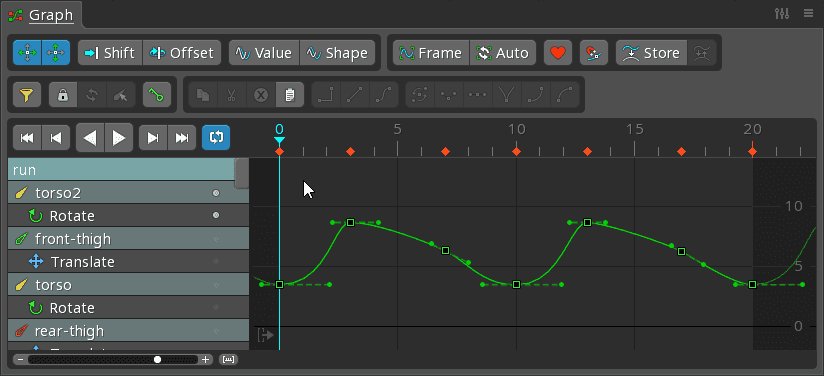
カーブの種類
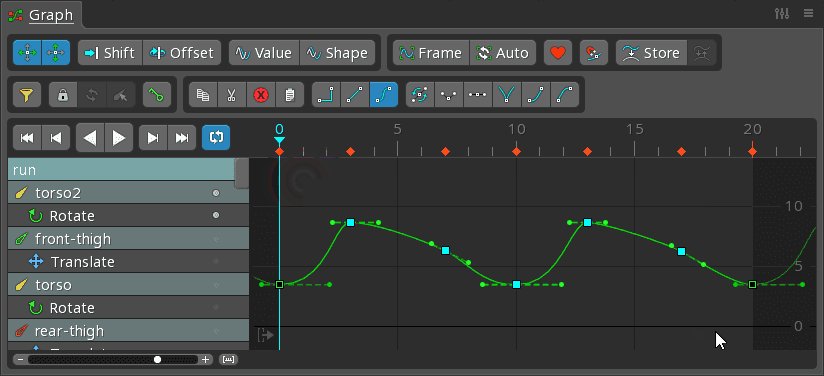
各キーには、そのキーと次のキーとの間の補間を決定する「カーブタイプ」があります。カーブタイプを設定するには、1つまたは複数のキーを選択して、カーブタイプのボタンのいずれかをクリックします。
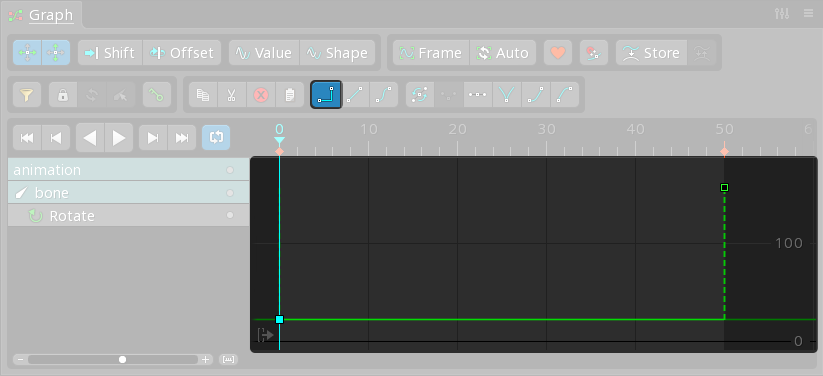
ステップ

ステップカーブタイプは、次のキーに到達するまでそのキーの値を保持します。
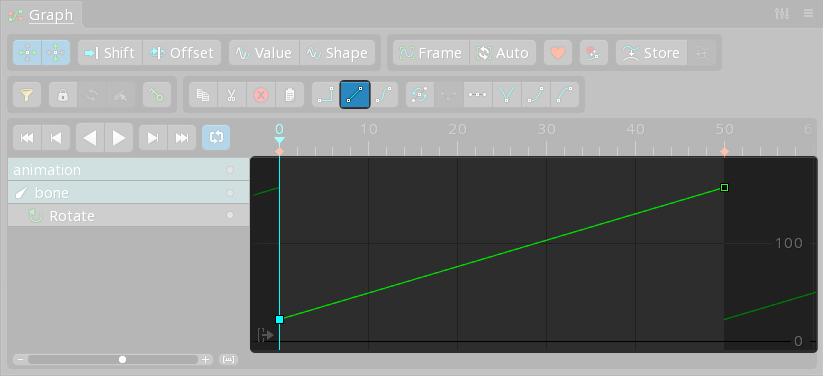
リニア

リニアカーブタイプは、キーとキーの間を直線で補間します。つまり、タイムラインの位置がそのキーから次のキーに移動する際、値は一定の割合で変化します。
ベジエ

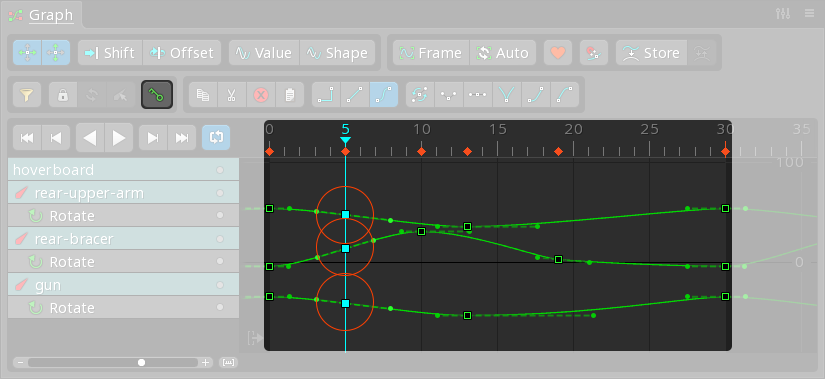
ベジエ(またはベジェ)カーブタイプは、キー間の値を補間するためにベジエカーブを使用します。ベジエカーブには2つのハンドルがあり、これをドラッグすることで、キー間の値の変化率をカスタマイズできます。
選択中のキーがすでにベジエになっている時にベジエボタンをクリックした場合、ハンドルがデフォルトの位置にリセットされます。
プリセット

ベジエハンドルを調整するために、いくつかのプリセットボタンが用意されています。これらのボタンを押す際に、カーブタイプがまだ設定されていなかった場合は、自動的にベジエに設定されます。
自動ハンドル

有効にすると、ハンドルは「自動」に設定されます。ハンドルのアイコンが三角形に変わり、前後のキーの値に基づいてハンドルの角度が自動的に調整されます。ハンドルを手動で動かした場合は、手動ハンドルに戻されます。
自動ハンドルはしばしば良い結果をもたらします。最初に自動ハンドルを適用しておいて、必要に応じて手動で調整すると便利です。
分割

有効にすると、ハンドルが分割され、片方のハンドルを動かしてもキーの反対側のハンドルには影響しなくなります。これにより、カーブに「尖り」が発生し、そのキーの近くでの値の遷移がスムーズに行われなくなります。
ハンドルをドラッグする前にalt (Macではoption)を押すと、ハンドルが分割されます。ドラッグ中にaltを押すと、分割ハンドルのオン/オフが切り替わります。
水平

ハンドルを水平になるように移動させ、キーと垂直に整列させます。
バウンス

ハンドルを分割し、おおよそ前後のキーの方向に向けて移動させます。これは、ボールが跳ねるときのように、急に方向を変える必要があるときに便利です。
イーズアウト

そのキーの近くで値がよりゆっくりと変化するようにハンドルを移動させます。
イーズイン

次のキーの近くで値がよりゆっくり変化するようにハンドルを移動させます。
ナビゲーション
自動ズームを有効にすると、グラフ表示を手動で調整する手間が大幅に省けます。
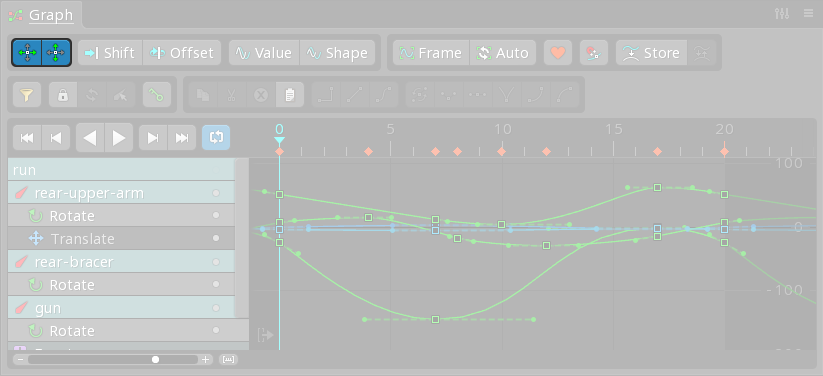
グラフビューでは、表示ドットが設定されているグラフ行のカーブが表示されますが、カーブ領域は、 ビューポートと同様にパンやズームでナビゲートすることができます。
パンをするには、マウスの右ボタンまたはホットキーを使用します。
X軸とY軸の両方を同じ量でズームするには、マウスホイールまたはホットキーを使用します。各軸を異なる量でズームするには、alt (Macではoption)とマウスの右ボタンを押しながらドラッグします。
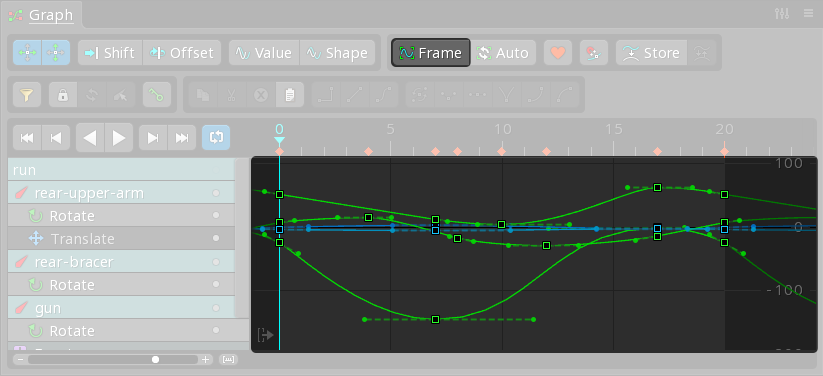
フレーム

Frame(フレーム)ボタンをクリックすると、グラフビューのズームとパンが行われ、すべてのカーブが表示されます。グラフ内でキーやハンドルが選択されている場合は、そのキーやハンドルだけが見えるようにグラフ表示が拡大・縮小されます。
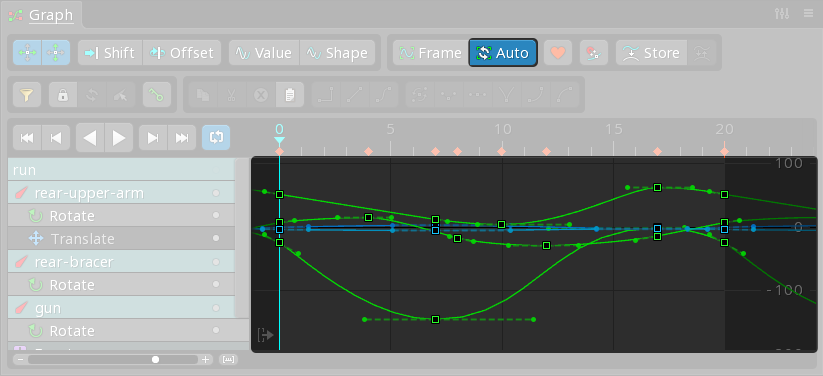
自動

Auto(自動)を有効にすると、グラフ表示が自動的にズームされ、すべてのカーブが見えるようになります。Spineはインテリジェントな自動ズームを使用しており、不必要な調整を避けることができます。ズームは手動でも調整できます。
グラフビューを手動で調整する必要性が大幅に減るため、ほとんどの場合、Auto(自動)を有効にしておくのが一般的です。
選択
クリックでキーまたはハンドルを選択できます。キーの場合、キーにジャンプが有効になっていれば、タイムラインポジションも選択されたキーに設定されます。ctrl (Macではcmd)を押しながらクリックすると、選択を切り替えたり、複数のキーやハンドルを選択することができます。
キーをクリックしたときにグラフがロックされている場合、ビューポートやツリーでそのキーの項目が選択されます。これにより、選択されたキーの修正が容易になります。
キーを右クリックすると、ビューポートまたはツリー上でそのキーに対応するアイテムを選択することができます。また、グラフのロックが解除されていて、多くのカーブが表示されている状態でキーを右クリックすると、そのキーに関連するボーンのカーブのみを表示するようにグラフが変更されます。
キーまたはハンドルが選択されているときに、ctrl+A (Macではcmd+A)を押すと、同じカーブ上にあるすべてのキーまたはハンドルが選択されます。もう一度押すと、グラフに表示されているすべてのキーまたはハンドルが選択されます。
グラフでキーが選択されると、ドープシートでも同じキーが選択されます。同様に、ドープシートでキーが選択されると、グラフでもキーが選択されます。
同期
ドープシートの同期を有効にすると、ドープシートには、グラフに表示されているカーブの行が表示されるようになります。場合によっては、ドープシートを使ってキーを移動した方が楽なこともあります。(特にドープシートの概要行など)
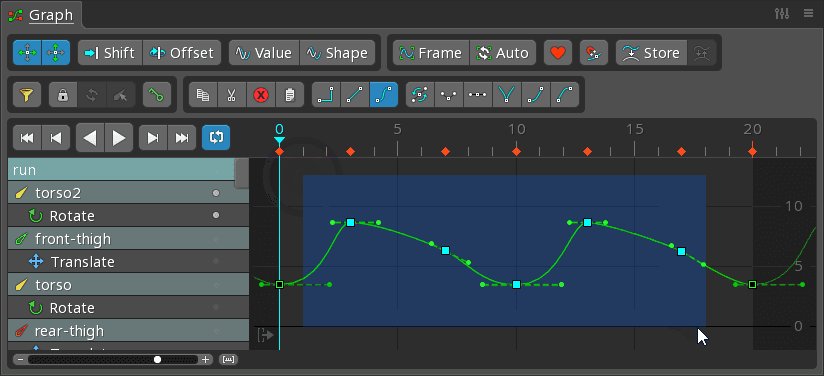
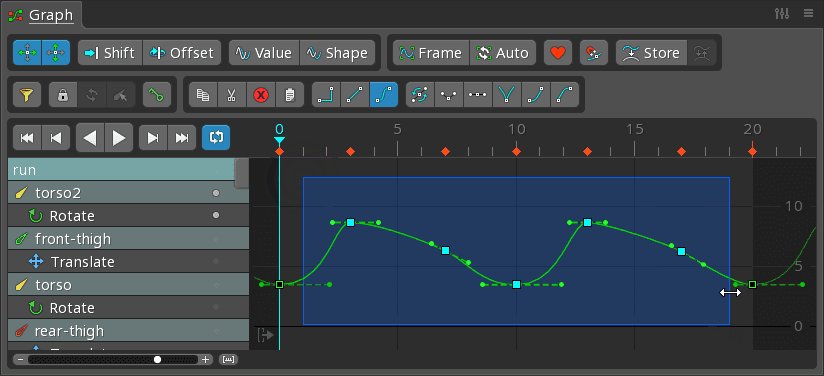
ボックス選択
キーやハンドルが選択されていないときは、空いているスペースでドラッグすると、キーをボックス選択することができます。まず選択を解除する必要がある場合は、スペースバーか、 エスケープキーを押すか、グラフ上の空きスペースをクリックしてください。

ctrl (Macではcmd)を押しながらドラッグすると、キーやハンドルの上から始まるボックス選択ができます。
ハンドルをボックス選択するには、まずハンドルを1つだけ選択し、ctrl (Macではcmd)を押しながらドラッグしてボックス型の選択範囲を作ります。
ボックス選択状態を残さずに選択するには、ドラッグしてからマウスボタンを素早く離します。キーを選択しているときにボックス選択状態を維持したい場合は、ドラッグ後に少しだけ停止してからマウスボタンを離してください。

ボックス選択のエッジをドラッグして、選択したキーをスケーリングすることができます。スケーリングする際、左端を右に、右端を左に移動させることで、キーの順番を逆にすることができます。

shiftキーを押したままにすると、ボックス選択を作成または拡大縮小する際にフレームスナップを無効にすることができます。
キーの操作について
選択したキーやハンドルは、ドラッグして移動できます。ドラッグで編集が有効な場合は、空いているスペースをドラッグして調整することができます。ctrl+shift (Macではcmd+shift)を押しながらドラッグを開始すると、選択したキーを複製することができます。shiftを押しながらドラッグすると、フレームスナップが無効になります。
ダブルクリックでキーを削除できます。
ハンドルをドラッグする際、ドラッグしながらalt (Macではoption)を押すと、分割が切り替わります。また、 shiftを押しながらだと、長さだけを調整できます。ctrl+shift (Macではcmd+shift)を押しながらだと、両方のハンドルの長さを同時に調整することができます。
新規キー
通常、新しく作成されたキーにはリニアカーブタイプが割り当てられます。しかし、ベジエまたはステップを使用しているキーの間にそのキーが配置された場合、新しいキーにもベジエまたはステップのカーブタイプが割り当てられます。ベジエの場合は、前のキー、新しいキー、次のキーのハンドルを調整して、カーブ形状が変わらないよう調整されます。これにより、アニメーションの途中で新しいキーを追加しても、カーブを変更せずに済みます。
軸

軸ボタンは、キーの移動方向を上下または左右に限定することができます。
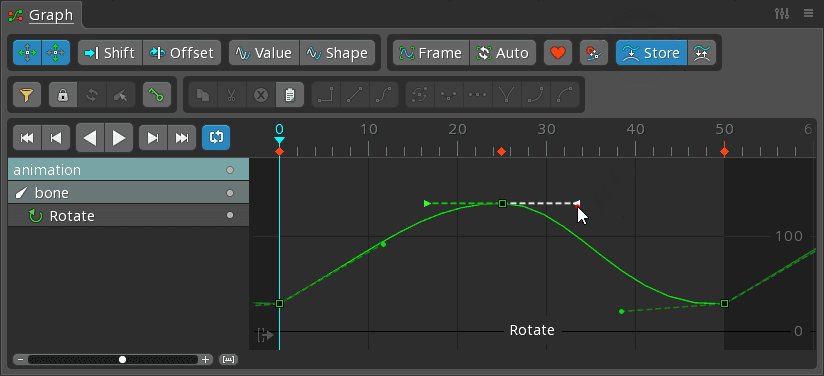
スナップ

キーを上下に移動させると、元のフレームに水平にスナップされます。これにより、キーのフレームを変更することなく、キーの値だけを変更することができます。
キーを左右に移動させると、元の値に垂直にスナップされます。これにより、キーの値を誤って変更することなく、キーのフレームだけを変更することができます。
キースナップを有効にすると、キーの値が他のキーにスナップします。これは、あるキーが他のキーと同じ値を持つ必要がある場合に役立ちます。特定のキーにスナップさせるには、まずマウスをキーの上に少しの間置いてから、目的のキーを動かすと、マウスを置いたキーにスナップするようになります。
キースナップは、shit+alt (Macではshit+option)を押すことで、一時的に有効または無効にすることができます。
スナップが適用されている時は、白い線が表示されます。
クリップボードボタン

クリップボードボタンをご覧ください。
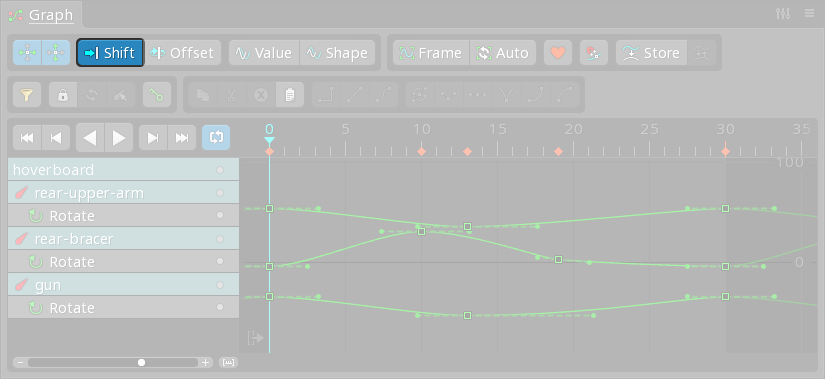
シフト

シフトをご覧ください。
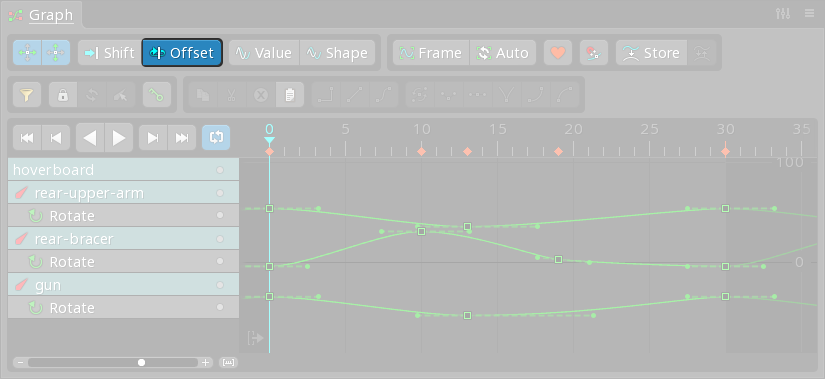
オフセット

オフセットをご覧ください。
表示内容をキーに記録

表示内容をキーに記録をご覧ください。
ハンドルモード
タイミングを調整するためにキーを左右に動かすと、通常はハンドルが同じ形のままで動くため、特にハンドルが平らでない場合はカーブが崩れてしまうことがあります。Spineには2つのハンドルモードがあり、移動するキーのハンドルと隣接するキーのハンドルを自動的に調整することができます。これにより、キーを動かした後にハンドルを調整する手間を減らすことができます。
Value(値)
有効にすると、ハンドルは水平方向にスケーリングされます。このモードではカーブが到達する最小値と最大値は変わりません。
Shape(形状)
有効にすると、カーブの元の形状を維持するようにハンドルが移動します。このモードではカーブが到達する最小値と最大値が変わることがあります。
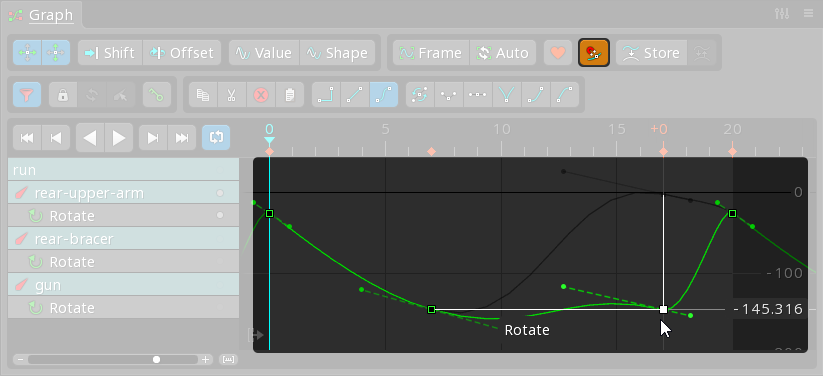
フェイバー
フェイバーボタンを押すとフェイバースライダーが表示されます。これはワークフローを効率化するためのツールで、前のキーや次のキーに近いブレイクダウンポーズを作るのに役立ちます。

ブレイクダウンポーズとは、中間的なポーズのことです。それだけでは機能せず、アクションを説明するためにメインポーズを必要とします。メインポーズは「何が起きているか」を説明し、その間にあるブレイクダウンポーズは「どのように起きているか」、つまりどのパーツが最初に、どのくらいの距離で、どの方向に動いているかなどを説明するものです。ブレイクダウンポーズは、ベーシックな動きに面白みを与え、アニメーションの質を大きく向上させます。
フェイバースライダーを使うには、タイムラインを2つのキーの間に置き、フェイバースライダーをドラッグします。左にドラッグすると、現在のフレームの前のキーに向かってキーが移動します。右にドラッグすると、現在のフレームの後のキーに向かってキーが移動します。ホットキーを使えば、フェイバースライダーの操作をより手早く行うことができます。詳しい使い方は、上のビデオをご覧ください。
キーが選択されているときは、フェイバースライダーをドラッグすると、そのキーが調整されます。キーが選択されていない場合、フェイバースライダーをドラッグすると、表示内容をキーに記録と同じように、表示されているすべてのカーブにキーが設定され、それらのキーが調整されます。
フェイバースライダーには、キーの移動方法についていくつかの制御モードがあります。一番よく使われているのはFavor(フェイバー)モードですが、その他のモードも便利な場合があります。
フェイバー前/次のキーに向かってキーを移動させるモード。複数のキーを選択している場合は、前後のキーから離れたキーほどゆっくりと移動します。ブレンドフェイバーと同様、キーを前後のキーに向けて移動させるモード。複数のキーが選択されている場合は、すべてのキーが同じ速度で移動します。シフトキーを前後のキーに向けてまとめて移動させることで、相対的には変化しないモード。リニアキーを次のキーと前のキーの間の直線上に移動させるモード。平均(カーブ)キーを、同じカーブ上の前後のキーの平均値に向かって移動させるモード。平均(フレーム)同一フレーム上の他の選択されたキーの平均値に向かってキーを移動させるモード。平均(全て)選択されたキーを持つすべてのカーブの、次/前のキーの平均値に向かってキーを移動させるモード。デフォルトキーをデフォルト値に向けて移動させるモード。通常は0ですが、プロパティによっては他の値を使用するものもあります。例えば、scaleは1を使用します。セットアップセットアップポーズの値に向かってキーを移動させるモード。保管保管されているカーブに向かってキーを移動します。カーブの保管を設定するには、保管を使用してください。
スライダーの端を超えてドラッグすると、キーが次のキーまたは前のキーを超えて移動します。これを利用して、オーバーシュートを作成することができます。
ハートのアイコンをクリックすると、スライダーが中央にリセットされます。これは、選択を解除した後、もう一度同じ選択をするのと同じです。
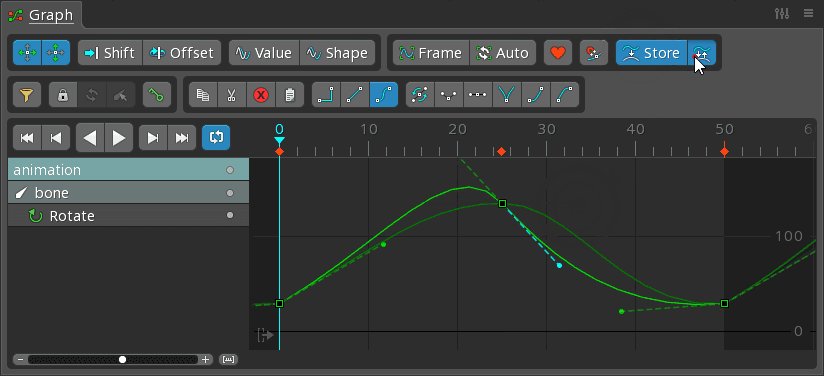
保管

Store(保管)ボタンは、アニメーション全体の現在のキーとハンドルをすべて保管します。保存されたカーブは背景に描かれ、キーやハンドルを調整する際の参考になります。再度Store(保管)をクリックすると、保管されていたキーとハンドルが消去されます。
入れ替え ボタンは、保管されているキーおよびハンドルと、現在のキーおよびハンドルを交換します。
Store(保管)してからアニメーションに変更を加え、新しい変更がより良いものかどうかを確認するために入れ替えることができます。また、Store(保管) フェイバーモードでは、キーを保管されたカーブに合わせて調整することができます。
ビュー設定
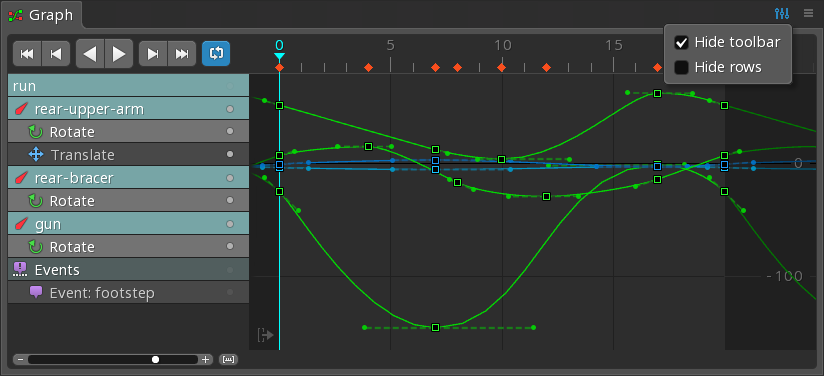
ツールバーを隠す

Hide toolbar(ツールバーを隠す)をチェックすると、グラフツールバーが非表示になります。これにより、ツールバーのボタンが不要な場合やホットキーを使用している場合に、縦方向のスペースを確保することができます。
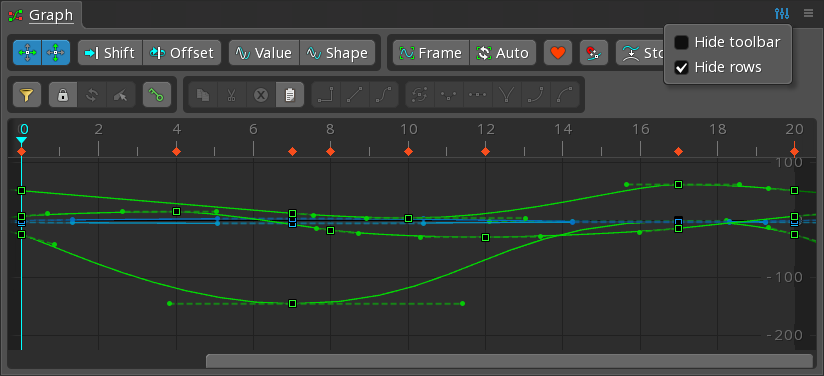
行を隠す

Hide rows(行を隠す)をチェックすると、グラフの行が非表示になります。これにより、横方向のスペースを確保することができますが、行がないと、どのカーブを表示するかを制御するための表示ドットを使用することができません。
