spine-phaserランタイム ドキュメント
ライセンスについて
Spineランタイムをアプリケーションに組み込む前に、必ずSpine Runtimes Licenseを確認してください。
はじめに
spine-phaserランタイムは、レンダラーに依存しない Spine Runtimes コア API の TypeScript 実装であるspine-ts coreをベースとして実装されています。spine-phaser ランタイムは、Canvas API によるレンダリングやWebGL によるレンダリングを含め、Phaser 3がサポートするすべてのプラットフォームをサポートします。
spine-phaserランタイムは、Phaser WebGL レンダラーを使用する場合はすべてのSpineの機能をサポートしています。Phaser Canvas レンダラーを使用する場合は、メッシュ、ティントブラック、各種ブレンドモードをサポートしていません。
インストール方法
Phaserプロジェクトで spine-phaser を使用するには、まずそのソースをインクルードする必要があります。
バニラJavaScriptの場合
バニラJavaScript(カスタマイズされていないJavaScript)では、scriptタグを使ってunpkgからspine-phaserランタイムをインクルードします:
注意: spine-phaserの
major.minorバージョンがエクスポートを行ったSpineエディターのmajor.minorと一致していることを確認してください。詳しくは「バージョンの同期」を参照してください。
次に、Phaserゲーム設定にSpineシーンプラグインを追加します:
...
plugins: {
scene: [
{ key: "spine.SpinePlugin", plugin: spine.SpinePlugin, mapping: "spine" }
]
}
}
new Phaser.Game(config);
これでプロジェクト内のすべてのシーンで spine-phaser ランタイムを使用できるようになります。
例の全体を見るにはbasic-vanilla-js-example.htmlをチェックしてください。
spine-phaserパッケージは、デバッグ用のソースマップも提供しています。また、spine-phaser の minified (縮小)バージョンも提供しており、unkgのURLで接尾辞 .js を .min.js に置き換えることで使用できます。
ローカルベンダリング(vendoring)の場合は、 spine-tsのREADME.mdの指示に従って spine-phaser.js をビルドしてください。
NPM または Yarn の場合
依存関係の管理にNPMまたはYarnを使用している場合は、通常の方法でspine-phaserを追加します:
注意: spine-phaserの
major.minorバージョンがエクスポートを行ったSpineエディターのmajor.minorと一致していることを確認してください。詳しくは「バージョンの同期」を参照してください。
次に、Phaserゲーム設定にSpineシーンプラグインを追加します:
import {SpinePlugin} from "@esotericsoftware/spine-phaser"
const config = {
...
plugins: {
scene: [
{ key: "spine.SpinePlugin", plugin: SpinePlugin, mapping: "spine" }
]
}
}
new Phaser.Game(config);
これでプロジェクト内のすべてのシーンで spine-phaser ランタイムを使用できるようになります。
spine-phaser esbuild/TypeScript projectで最小限の例を確認できます。
当社のモジュール・パッケージには、デバッグや開発の利便性のために、ソースマップやd.tsの型付けも含まれています。
サンプル
spine-phaserランタイムには、利用できる機能セットを実演しているサンプルが多数含まれています。
サンプルをローカルで実行するには:
- お使いのオペレーティングシステムにGitとNode.jsをインストールします。
- spine-runtimesリポジトリをクローンします:
git clone https://github.com/esotericsoftware/spine-runtimes - ターミナルで
spine-runtimes/spine-tsに移動し、npm install & npm run devを実行します。
これにより、spine-phaserランタイムをビルドし、ブラウザを開いてspine-tsをベースとしているすべてのランタイムのサンプルの目次を表示することができます。
興味のあるspine-phaserのサンプルをクリックし、spine-runtimes/spine-ts/spine-phaser/exampleフォルダ内のコードをチェックしてください。
spine-phaserランタイムのアップデート
プロジェクトのspine-phaserランタイムをアップデートする前に、Spineエディターとランタイムのバージョン管理に関するガイドをよく確認してください。
バニラJavaScriptでspine-phaserランタイムをアップデートする場合は、src 属性またはunpkgからspine-phaserを取得する script タグのバージョン文字列を変更してください。
NPM または Yarnで依存関係を管理している場合にspine-phaserランタイムをアップデートするには、package.json ファイルのバージョン文字列を変更してください。
注意: spine-phaserの
major.minorバージョンがエクスポートを行ったSpineエディターのmajor.minorと一致していることを確認してください。詳しくは「バージョンの同期」を参照してください。
spine-phaserを使用する
spine-phaserランタイムは、Phaser WebGL レンダラーを使用する場合はすべてのSpineの機能をサポートしています。Phaser Canvas レンダラーを使用する場合は、メッシュ、ティントブラック、各種ブレンドモードをサポートしていません。
アセットのマネージメント
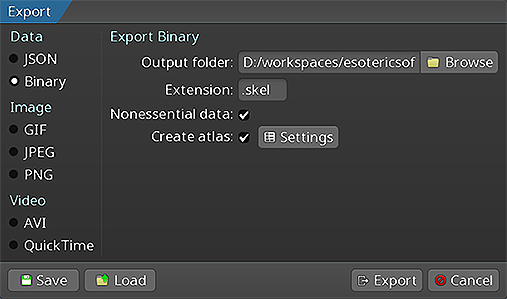
spine-phaser用にエクスポートする

以下の実行方法については、Spineユーザーガイド内で紹介されています :
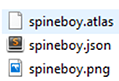
スケルトンのデータとテクスチャアトラスをエクスポートすると、以下のファイルが得られます:

skeleton-name.jsonまたはskeleton-name.skel: これはスケルトンとアニメーションのデータを含んでいます。skeleton-name.atlas: これはテクスチャアトラスの情報を含んでいます。- 1つまたは複数の
.pngファイル: これはテクスチャアトラスの各ページで、スケルトンが使用するイメージを含んでいます。
補足: JSONエクスポートよりもバイナリ形式でのスケルトンエクスポートの方がサイズが小さく、読み込みが速いので、基本的にはそちらを選択したほうが良いでしょう。
これらのファイルを提供する際には、サーバーが正しいMIMEタイプを出力することを確認してください。
Spineアセットの更新
開発中にスケルトンデータやテクスチャアトラスファイルを更新したい時は、単純にSpineエディターから再エクスポートを行なって、Phaserプロジェクト内の既存のファイル(.json、.skel、.atlas、.png)を置き換えるだけで簡単にこれらのソースファイルを更新できます。
その際、spine-phaserのmajor.minorバージョンとエクスポートを行ったSpineエディターのmajor.minorが一致していることを確認してください。詳しくは「バージョンの同期」を参照してください。
コアクラス
spine-phaserのAPIは、汎用TypeScript spine-coreランタイムの上に構築されており、プラットフォームに依存しないコアクラスとSpineスケルトンのロード、クエリ、変更、アニメーションを行うアルゴリズムを提供します。
ここではspine-phaserを使用する際によく見ることになる最も重要なコアクラスについてのみ簡単に説明しています。Spineランタイムのアーキテクチャ、コアクラス、APIの使用法の詳細については、Spineランタイムガイドを参照してください。
TextureAtlas クラスは、.atlas ファイルとそれに対応する .png 画像ファイルからロードしたデータを保管します。
SkeletonData クラスは、.json または .skel ファイルからロードされたデータを保管します。このスケルトンデータには、ボーン階層、スロット、アタッチメント、コンストレイント、スキン、アニメーションに関する情報が含まれます。SkeletonData インスタンスは、通常、それが表すスケルトンで使用されるイメージをソースとする Atlas(アトラス) も一緒に提供することによってロードされます。これは、Skeletonインスタンスを作成するための設計図として機能します。複数のスケルトンを同じアトラスとスケルトンデータからインスタンス化し、ロードされたデータを共有することで、ロード時間と実行時のメモリ消費を最小限に抑えることができます。
Skeletonクラスは、SkeletonData インスタンスから作成されたスケルトンのインスタンスを格納します。スケルトンは現在のポーズを保管します。つまり、ボーンの位置、スロット、アタッチメント、アクティブなスキンの現在の構成を保管します。現在のポーズは、手動でボーンのトランスフォームを変更するか、より一般的には、AnimationState を介してアニメーションを適用することで計算されます。
AnimationState クラスは、スケルトンに適用する(単数または複数の)アニメーションを追跡し、最後のレンダリングフレームと現在のレンダリングフレームの間の経過時間に基づいてそれらのアニメーションを進め、ミックスを行い、スケルトンインスタンスにアニメーションを適用して現在のポーズを設定します。AnimationState は AnimationStateData インスタンスに問い合わせ(処理要求)をして、アニメーション間のミキシング時間を取得します。特定のアニメーション間に使用するミキシング時間が無ければデフォルトミックスタイムを取得します。
spine-phaserランタイムはこれらのコアクラスの上に構築されています。
Spine Scene Plugin
spine-phaserシーンプラグインは、.json、.skel、.atlas ファイルをシーンの LoaderPlugin (Scene.load) に (事前に) ロードする機能を追加します。これは生(raw)のスケルトンデータとテクスチャアトラスにアクセスするゲッターを提供します。
このシーンプラグインは、シーンの GameObjectFactory (Scene.add) と GameObjectCreator (Scene.make) を、ロードされたスケルトンデータとアトラスファイルから SpineGameObject インスタンスを作成する関数で拡張します。
Spineアセットのロード
.json/.skel ファイルや .atlas ファイルのようなSpineアセットは、SpinePlugin によってPhaser Scene の LoaderPlugin (Scene.load) に追加された関数を通じてロードされます。
spineBinary(key: string, url: string, xhrSettings: Phaser.Loader.XHRSettingsObject): これは.skelファイルをurlからロードし、key経由で利用できるようにします。XHRSettingsObjectはオプションです。spineJson(key: string, url: string, xhrSettings: Phaser.Loader.XHRSettingsObject): これは.jsonファイルをurlからロードし、key経由で利用できるようにします。XHRSettingsObjectはオプションです。spineAtlas(key: string, url: string, premultipliedAlpha: boolean, xhrSettings: Phaser.Loader.XHRSettingsObject): これはテクスチャアトラス(.atlasファイル)とそれに紐づけられた.pngテクスチャアトラスページファイルをurlからロードし、key経由で利用できるようにします。premultipliedAlphaパラメーターはオプションで、もしそのアトラスが乗算済みアルファ(Premultiplied-alpha)画像としてエクスポートされたものである場合にはこれを指定してください。デフォルトでは、.atlasファイル内に保存されている値が使用されます。XHRSettingsObjectはオプションです。
例えば、スケルトンデータを skeleton.skel というバイナリ形式のスケルトンファイルとしてエクスポートし、アトラスを skeleton.atlas というファイルと対応する1つの skeleton.png ファイルとしてエクスポートしたと仮定すると、次のようにしてシーンの preload() 関数でアセットをロードすることができます:
this.load.spineBinary("skeleton-data", "path/to/skeleton.skel");
this.load.spineAtlas("skeleton-atlas", "path/to/skeleton.atlas");
}
この preload() 関数が skeleton.skel ファイルから SkeletonData をロードし、キー skeleton-data の下にキャッシュします。また、skeleton.atlas ファイルから TextureAtlas をロードし、対応する skeleton.png ファイルからテクスチャをロードします。アトラスは、キー skeleton-atlas の下にキャッシュされます。個々のテクスチャアトラスページ画像は明示的にロードする必要はなく、透過的にロードされます。
事前ロードが終了すると、Scene.spine.getAtlas(atlasKey) を介して TextureAtlas にアクセスできます。同様に、Scene.spine.getSkeletonData(dataKey, atlasKey) で、生(raw) SkeletonData にアクセスできます。2番目のパラメータに注意してください: SkeletonDataインスタンスは、そのスケルトンデータに対応するアトラスとの組み合わせでしか作成できません。
スケルトンデータとアトラスは、それ自体ではアニメーションやレンダリングはできません。代わりに、SpineGameObjectがそれらから構築されます。SpineGameObjectインスタンスは、各インスタンス間で同じスケルトンデータとアトラスを共有できます。
SpineGameObjectインスタンスの作成
スケルトンデータと対応するアトラスがロードされたら、SpinePlugin によってシーンの GameObjectFactory (Scene.add) と GameObjectCreator (Scene.make) に追加された spine() 関数を介して SpineGameObject を作成し、オプションで現在のシーンに追加することができます。この関数はシーンの create() 関数で使用できます:
// GameObjectFactoryでSpineGameObjectを作成し、シーンに追加します
const spineObject = this.add.spine(400, 500, "skeleton-data", "skeleton-atlas");
// GameObjectCreatorでSpineGameObjectを作成します
// この場合、シーンには自動的に追加されません
const spineObject2 = this.make.spine({
x: 200, y: 500,
dataKey: "skeleton-data", atlasKey: "skeleton-atlas"
});
// 手動でゲームオブジェクトをシーンに追加
this.add.existing(spineObject2);
}
GameObjectFactory の spine() 関数は、オブジェクトの位置、スケルトンデータのキー、アトラスのキーをパラメーターとして受け取ります。この関数は自動的にオブジェクトをシーンに追加します。
GameObjectCreator の spine() 関数は SpineGameObjectConfig をパラメーターとして受け取り、位置、データキー、アトラスキーも指定します。この関数は、オブジェクトを自動的にシーンに追加しません。
デフォルトでは、SpineGameObject はそのセットアップポーズのバウンディングボックスに基づいてサイズが設定されます。この動作は、オプションのSpineGameObjectBoundsProviderパラメーターをいずれかの spine() 関数に渡すことでカスタマイズできます。
BoundsProviderは、Spineゲームオブジェクトのバウンディングボックスのサイズを計算します。デフォルトでは、SetupPoseBoundsProviderが使用され、セットアップポーズのスケルトンの境界に基づいてバウンディングボックスを計算します。
もう1つのBoundsProviderは SkinsAndAnimationBoundsProvider で、与えられたスキンとアニメーションのセットの最大境界に基づいてバウンディングボックスを計算します。
または自身で SpineGameObjectBoundsProvider インターフェイス を実装することで、spine() 関数に独自のBoundsProviderを渡すこともできます。
SpineGameObject
SpineGameObject は、Skeleton とそれに紐づく AnimationState の保存、更新、レンダリングをバンドルする Phaser GameObject です。SpineGameObject インスタンスは、前のセクションで説明したように、スケルトンデータとアトラスから作成されます。Skeleton と AnimationState には、それぞれ skeleton フィールドと animationState フィールドからアクセスできます。
毎フレーム、SpineGameObjectは以下のことを行います:
AnimationStateを更新AnimationStateをSkeletonに適用Skeletonのワールドトランスフォームを更新して、新しいポーズにするSkeletonを現在のポーズで描画
アニメーションの適用
SpineGameObject が表示するスケルトンにアニメーションを適用するには、AnimationState を使用します。
注意: アニメーショントラックやアニメーションのキューイングなど、より詳しい情報については、Spineランタイムガイドの「アニメーションの適用」を参照してください。
トラック0に特定のアニメーションを設定するには、AnimationState.setAnimation() を呼び出します:
最初のパラメーターはトラック、2番目のパラメーターはアニメーションの名前、3番目のパラメーターはアニメーションをループさせるかどうかを指定します。
複数のアニメーションをキューに入れることもできます:
spineObject.animationState.addAnimation(0, "jump", 2, false);
spineObject.animationState.addAnimation(0, "run", 0, true);
addAnimation()の最初のパラメーターはトラックです。2番目のパラメーターはアニメーションの名前です。3番目のパラメーターは、このアニメーションが同じトラック上の前のアニメーションと置き換わるまでの時間(ディレイ)を秒単位で指定します。最後のパラメーターはアニメーションをループさせるかどうかを指定します。
上の例では、まず "walk" アニメーションが再生されます。その2秒後に"jump"アニメーションが一度再生され、続いて"run"アニメーションに切り替わり、ループします。
あるアニメーションから別のアニメーションに遷移するとき、 AnimationState はミックスタイムと呼ばれる特定の時間だけアニメーションをミックスします。これらのミックスタイムは AnimationStateData インスタンスで定義され、 AnimationState はそこからミックスタイムを取得します。
AnimationStateData インスタンスは SpineGameObject からも利用できます。デフォルトのミックスタイムや、特定のアニメーションのペアのミックスタイムを設定することができます:
spineObject.animationStateData.setMix("walk", "jump", 0.1);
アニメーションを設定または追加すると、TrackEntry オブジェクトが返されます。これを利用してアニメーションの再生をさらに変更できます。例えば、アニメーションを逆再生するようにTrackEntryを設定することができます:
entry.reverse = true;
利用できるオプションについて詳しくはTrackEntryクラスのドキュメントをご覧ください。
注意:
TrackEntryインスタンスを使用している関数の外部で保持する場合には注意が必要です。TrackEntryは内部で再利用されるため、TrackEntryのdisposeイベントが発生すると無効になります。
スケルトンをスムーズにセットアップポーズに戻したい場合は、アニメーショントラックに空のアニメーションをセットまたはキューに追加します:
spineObject.animationState.addEmptyAnimation(0, 0.5, 0.5);
setEmptyAnimation() の最初のパラメーターはトラックを指定します。2番目のパラメーターは、前のアニメーションをミックスアウトし、"空の"アニメーションをミックスするために使用するミックスタイムを秒単位で指定します。
addEmptyAnimation() の最初のパラメーターはトラックを指定します。2番目のパラメーターはミックス時間を指定します。3番目のパラメーターはディレイ(秒単位)で、このディレイの後に空のアニメーションがミキシングされてトラック上の前のアニメーションと置き換わります。
AnimationState.clearTrack() を使えばトラック上のすべてのアニメーションを即座にクリアすることができます。すべてのトラックを一度にクリアするには AnimationState.clearTracks() を使います。しかしこれはスケルトンを最後に適用されたポーズのままにする点に注意してください。
スケルトンのポーズをセットアップポーズに戻すには、Skeleton.setToSetupPose() を使います:
これはボーンとスロットの両方をセットアップポーズの設定にリセットします。スロットだけをセットアップポーズの設定にリセットしたい場合は Skeleton.setSlotsToSetupPose() を使用してください。
AnimationStateイベント
AnimationStateは、再生中のアニメーションのライフサイクル中に様々なイベントを発行します。必要に応じてこのイベントをリッスンすることで、それらに反応させることができます。SpineランタイムのAPIでは、以下のイベントタイプを定義しています:
start: アニメーションが開始された時に発されます。interrupt: アニメーションのトラックがクリアされた、または新しいアニメーションが設定されたなどにより中断された時に発されます。end: アニメーションが二度と適用されない時に発されます。dispose: アニメーションのTrackEntryが破棄された時に発されます。complete: アニメーションが1ループを完了するごとに発されます。event: ユーザーが定義したイベントが発生した時に発されます。
イベントを受け取るには、AnimationStateListenerコールバックを、すべてのアニメーションでイベントを受信するAnimationStateか、キューされた特定のアニメーションのTrackEntryに登録します:
start: (entry) => log(`Started animation ${entry.animation.name}`),
interrupt: (entry) => log(`Interrupted animation ${entry.animation.name}`),
end: (entry) => log(`Ended animation ${entry.animation.name}`),
dispose: (entry) => log(`Disposed animation ${entry.animation.name}`),
complete: (entry) => log(`Completed animation ${entry.animation.name}`),
event: (entry, event) => log(`Custom event for ${entry.animation.name}: ${event.data.name}`)
})
trackEntry.listener = {
event: (entry, event) => log(`Custom event for ${entry.animation.name}: ${event.data.name}`)
}
詳しくはevents-example.htmlをご覧ください。
スキン
多くのアプリケーションやゲームでは、髪や目、ズボン、イヤリングやバッグなどのアクセサリーなど、さまざまなアイテムを組み合わせてカスタムアバターを作ることができます。Spineでは、複数スキンを組み合わせることでこれを実現することができます。
以下のようにして、他のスキンからカスタムスキンを作成することができます:
const skin = new spine.Skin("custom");
skin.addSkin(skeletonData.findSkin("skin-base"));
skin.addSkin(skeletonData.findSkin("nose/short"));
skin.addSkin(skeletonData.findSkin("eyelids/girly"));
skin.addSkin(skeletonData.findSkin("eyes/violet"));
skin.addSkin(skeletonData.findSkin("hair/brown"));
skin.addSkin(skeletonData.findSkin("clothes/hoodie-orange"));
skin.addSkin(skeletonData.findSkin("legs/pants-jeans"));
skin.addSkin(skeletonData.findSkin("accessories/bag"));
skin.addSkin(skeletonData.findSkin("accessories/hat-red-yellow"));
spineObject.skeleton.setSkin(skin);
spineObject.skeleton.setToSetupPose();
まず、コンストラクタ Skin() でカスタムスキンを作成します。
次に、スケルトンから SkeletonData を取得します。これは SkeletonData.findSkin()でスキンを名前から探すのに使用します。
Skin.addSkin() で新しいカスタムスキンにまとめたいスキンをすべて追加します。
最後に、Skeleton に出来上がった新しいスキンをセットし、Skeleton.setSlotsToSetupPose() を呼び出して、以前のスキンやアニメーションのアタッチメントが残らないようにします。
コード例の全文については mix-and-match-example.html を確認してください。
ボーンのトランスフォームの設定
Spineエディター内でスケルトンを構築する際、スケルトンは、スケルトンのワールド座標系または「スケルトン座標系」と呼ばれるもので定義されます。この座標系は、Phaserの座標系と一致しない場合があります。そのため、例えば、ユーザーがタッチでボーンを動かせるようにする場合などはSpineGameObject に相対するマウス座標やタッチ座標をスケルトン座標系に変換する必要があります。
SpineGameObject には phaserWorldCoordinatesToBone(point: { x: number, y: number}, bone: Bone) というメソッドがあり、SpineGameObject からの相対点を受け取り、指定したボーンからの相対値をスケルトン座標系に変換します。
その逆、つまりスケルトン座標系からPhaser座標系への変換は、SpineGameObject.skeletonToPhaserWorldCoordinates(point: { x: number, y: number}) で行えます。
コード例の全文については control-bones-example.html を確認してください。
SpineランタイムのAPI呼び出し
spine-phaserは SpineGameObject プロパティの skeleton、animationStateData、animationState を通じてspine-ts core API全体を公開しています。総合的なSpineランタイムガイドと同様に、これらのクラスのJSドキュメントを参照してください。
Phaserが提供するSpine Pluginとの違い
Phaserは、当社のspine-ts WebGLランタイムをベースにした独自のSpine Pluginを提供しています。公式のspine-phaserランタイムを作成するにあたり、Phaserによって提供されるAPIに可能な限り近づけましたが、ここではPhaserが提供するプラグインと当社の公式spine-phaserランタイムAPIの違いについて説明します。
Spine 4.1 以降、spine-phaserランタイムは他の Spineランタイムと同様にメンテナンスされます。つまり、新しいSpineエディターバージョンがリリースされるたびにタイムリーなアップデートが提供され、次のSpineエディターバージョンのベータ版ランタイムにアクセスでき、最新の改善やバグフィックスがタイムリーに提供されます。Phaserのメンテナーは、Spine Pluginを最優先事項としていないため、このような保証を提供できない場合があります。
また、APIの面では、注意すべき違いがいくつかあります。
スケルトンとアトラスデータのロード
Phaser Spine Pluginでスケルトンとそのアトラスをロードするのは以下の1ステップで済みます:
spine-phaserランタイムでは、スケルトンデータとアトラスデータは別々にロードされます。
this.load.spineAtlas("spineboy-atlas", "spineboy.atlas");
これにより、異なるスケルトンで同じアトラスを共有できます。また、spine-phaserランタイムは、Phaser Spine PluginがJSONスケルトンデータしかロードできないのに対し、JSON形式のスケルトンデータとバイナリ形式のスケルトンデータの両方のロードをサポートしています。最後に、ローダーのメソッドは、スケルトンのアトラスが乗算済みアルファ(PMA)を使用しているかどうかを自動的に判断します。
ただし、spine-phaserのスケルトンデータローダーは、Phaser Spine Pluginで出来るような1つのJSONファイルからの複数Spineスケルトンのロードをサポートしていません。
SpineGameObjectインスタンスの作成
Phaser Spine PluginでSpineGameObjectを作成する場合、読み込まれた1つのアセットのみが参照され、多数のオプションパラメーターが提供されます。
spine-phaser ランタイムでは、スケルトンデータとアトラスの両方のキーを指定する必要があります。
spineboy.animationState.setAnimation(0, "idle", true)
上記のように、オプションの SkeletonBoundsProvider を5番目のパラメーターとして指定できます。ただし、このメソッドで他のプロパティを設定することはできません。その代わりに、SpineGameObject のメソッドやプロパティに直接アクセスして、好みに合わせて設定することになります。
Spine Container
Phaser Spineプラグインには、SpineContainerと呼ばれる特別なコンテナクラスがあります。その目的は、その中に含まれる複数の SpineGameObject インスタンスのレンダリングをバッチ処理してパフォーマンスを向上させることです。
spine-phaserランタイムでは、コンテナの親に関係なく、レンダラーが自動的に後続のSpineGameObjectインスタンスを可能な限りバッチ処理するため、これは必要はありません。
移行例
Phaser Spine Pluginから公式のspine-phaserランタイムへの移行をさらに容易にするため、Phaser Spine Pluginのサンプルのほとんどがspine-phaserランタイムに移植されています。
