メッシュアタッチメント
メッシュアタッチメントはSpine Essentialでは利用できませんのでご注意ください。
メッシュアタッチメントとは、画像テクスチャを貼り付けたポリゴンのことです。また、メッシュは、ポリゴンによって画像の一部をレンダリングから除外することができるため、それによってパフォーマンスを向上できるという利点もあります。

メッシュはウェイトを使って、ボーンの変形時にメッシュを自動的に変形させることができます。
アニメーション中に、メッシュの頂点座標をキーとして記録することができます。
使用例については、メッシュアタッチメントのプロジェクト例とTipsをご覧ください。
セットアップ
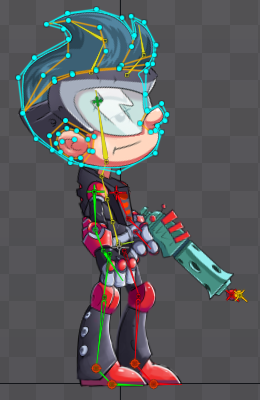
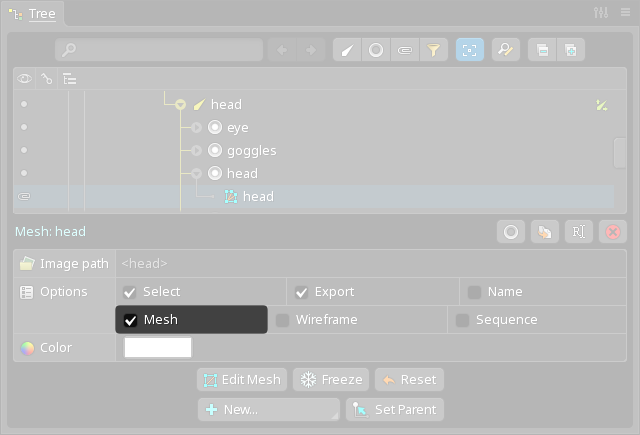
メッシュを作成するには、まず領域アタッチメントを作成し、領域アタッチメントのツリープロパティでMesh(メッシュ)をチェックします。

領域アタッチメントは、各コーナーに1つずつ、計4つの頂点を持つメッシュアタッチメントに変換されます。頂点は編集モードで修正することができます。

プロパティ

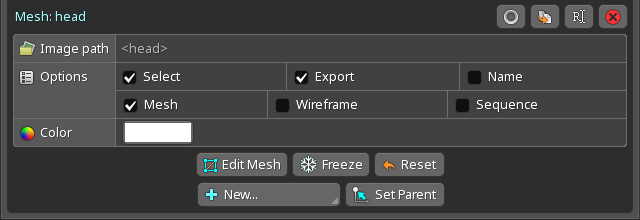
Select(選択)、Export(エクスポート)、Name(名前)、Color(カラー)、Set Parent(親設定)の各プロパティについてはアタッチメントの共通プロパティをご覧ください。
イメージパス
Image path(イメージパス)が空白の場合、メッシュアタッチメントの名前が画像の検索に使用されます。イメージパスが設定されている場合は、メッシュアタッチメントの名前の代わりにイメージパスが使用されます。詳しくは、画像ファイルの検索をご覧ください。
メッシュ
Mesh(メッシュ)のチェックを外すと、メッシュアタッチメントは領域アタッチメントに戻ります。
ワイヤーフレーム
Wireframe(ワイヤーフレーム)をチェックすると、そのメッシュが選択されていなくても、メッシュの頂点とエッジが描画されるようになります。これは、ボーンの原点を配置する際にそのメッシュの頂点を考慮したい時などに役立ちます。
メッシュ編集
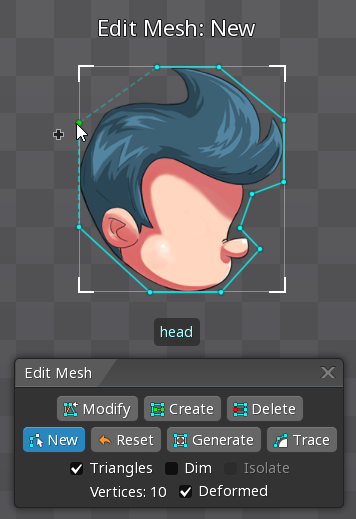
Edit Mesh(メッシュ編集)ボタンをクリックすると、メッシュの頂点を修正するための編集モードになります。
フリーズ
Freeze(フリーズ)ボタンは、現在の頂点の位置に対して、回転を0に、スケールを1に設定します。
これが可能なのは、メッシュは実際には回転やスケールの概念が無いからです。メッシュにはいくつかの頂点があり、それぞれは座標を持っているだけです。Spineは、他のアタッチメントと同様の操作を可能にするために、便宜的に回転とスケールの値を提供しています。回転とスケールは、Rotate(回転)またはScale(スケール)ツールをアタッチメント全体に使用したときに調整されます。
メッシュにはトランスレーションの概念もありません。表示されているトランスレートの値は、ハルの頂点の中心座標です。
リセット
編集モードのリセットボタンと混同されないようにご注意ください。
Reset(リセット)ボタンを押すと、メッシュの頂点座標がUVに合わせて移動することにより、メッシュの変形がリセットされます。頂点座標は、Deformed(変形済み)のチェックを外した編集モードで定義されたUVと一致します。頂点の位置が変更されるため、メッシュが変形済みの場合は位置がずれる可能性があります。使用すると、すべてのウェイトがメッシュから取り除かれ、アニメーション中の変形キーはすべて削除されます。
編集モードで頂点の追加、削除、移動を行った場合、編集モード外の頂点が希望の位置にない場合があります。Reset(リセット)を使用すると、メッシュからすべての変形を取り除くことができます。
編集モード
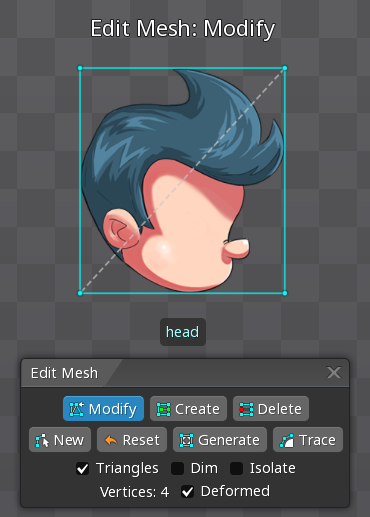
編集モードでは、メッシュの頂点を作成、変更、削除することができます。

アウトラインビューは、メッシュの編集中にスケルトン全体を確認するためにも使用できます。
Edit Mesh(メッシュ編集)ボタンをクリックすると、編集モードになります。編集モードは、再度Edit Mesh(メッシュ編集)ボタンをクリックするか、編集モードダイアログを閉じるか、スペースバーかエスケープキーを押すことでいつでも終了することができます。
右クリックで、Modify(変更)、Create(作成)、Delete(削除)の各ツールを切り替えることができます。
変更ツール
Modify(変更)ツールは、既存の頂点を移動させることができます。ダブルクリックすると頂点を削除できます。
作成ツール
Create(作成)ツールでは、クリックして新しい頂点を作成し、ドラッグして新しいエッジを作成することができます。頂点へのスナップを無効にするにはshiftを押します。エッジを作成するためにドラッグする際、shiftを押したままにすると垂直または水平にスナップします。ダブルクリックすると頂点を削除できます。
削除ツール
Delete(削除)ツールは、クリックすることで頂点やエッジを削除することができます。ctrl(Macではcmd)を押しながらドラッグすると、複数の頂点をボックス選択することができます。
新規頂点モード
New(新規)ボタンを押すと、すべての頂点が削除され、新規頂点モードになります。このモードでは、クリックして新しい頂点を作成することで、メッシュのハルを定義することができます。頂点はドラッグで移動させたり、ダブルクリックで削除することもできます。完了するには、最初の頂点をクリックしてハルを閉じるか、再度New(新規)ボタンをクリックして新規頂点モードを終了します。

新規頂点モードでは、メッシュのハルをすばやく定義することができます。代わりに、Create(作成)ツールを使って頂点やエッジを作成し、Delete(削除)ツールで不要な頂点やエッジを削除することもできます。
頂点リセット
ツリーのプロパティにあるリセットボタンと混同されないようにご注意ください。
Reset(リセット)ボタンを押すと、すべての頂点が削除され、各コーナーに1つずつ、計4つの頂点に置き換えられます。また、すべてのウェイトが削除され、アニメーション中の変形キーも削除されます。このReset(リセット)ボタンは最初からやり直したい場合に便利です。
生成
Generate(生成)ボタンを押すと、変形に最も効果的な位置に新しい頂点をメッシュに追加します。また、すべてのウェイトが削除され、アニメーション中の変形キーも削除されます。
Generate(生成)は複数回クリックすることで、どんどん頂点を追加していくことができます。既存の頂点は移動されないので、イメージの重要な特徴の周りに手動で頂点を追加した後、自動的にメッシュを埋めるためにGenerate(生成)を使用することができます。
Reset(リセット)をクリックした後のように、メッシュの四隅に頂点がある場合は、Generate(生成)をクリックすると、頂点が縦横に配置されたグリッドが作成されます。複数回「生成」をクリックすると、次第に頂点が密集したグリッドが作成されます。
トレース
Trace(トレース)ボタンを押すと、自動的にメッシュのハルが作成されます。また、すべてのウェイトが削除され、アニメーション中の変形キーも削除されます。

メッシュハルの作成方法に影響を与えるいくつかの設定を行うことができます:
Detail(詳細)は、何個の頂点を使用するかを制御します。Concavity(凹面)は、凹んだ部分に頂点を配置する際の優先順位をコントロールします。Refinement(改良)は、最適な解を求めるための時間と労力をコントロールします。Alpha threshold(アルファしきい値)は、アルファ値がしきい値以下のピクセルを無視するようにします。Padding(パディング)は、イメージとハルの間に空白を追加します。
Refresh(更新)は、同じ設定でハルの作成を繰り返します。ハルの作成方法は毎回少しずつ異なりますので、何度か作成してみて、ニーズに合ったハルを選ぶのが有効です。
三角形
Triangles(三角形)にチェックすると、頂点の間に破線が引かれ、メッシュがどのように三角形分割されているかを示します。三角形分割は、メッシュがどのように変形するかを決定します。三角形を見ることで、エッジが必要な場所を決定するのに役立ちます。
減光
Dim(減光)にチェックすると、メッシュのイメージが薄暗くなり、頂点やエッジ、三角形が見やすくなります。
分離
Isolate(分離)にチェックすると、他のアタッチメントが描画されなくなり、メッシュが見やすくなります。
変形済み
Deformed(変形済み)にチェックすると、編集モード外でのメッシュの状態が表示されます。頂点が移動すると、編集モード外での頂点の位置と、テクスチャ座標の両方が変化します。頂点の位置は画像の境界に限定され、境界付近では灰色の線が表示されます。
アウトラインビューは、テクスチャ座標を変更しながらメッシュを確認するためにも使用することができます。
チェックを外すと、メッシュイメージ全体が変形されずに表示されます。頂点は、メッシュが描画される際に頂点として使用されるイメージ上の位置に表示されます。これは「テクスチャ座標」または「UV」と呼ばれています。頂点がトランスレートされると、テクスチャ座標は変更されますが、編集モード外の頂点の位置は変更されません。



これが好ましくない場合は、編集モード外でリセットを使用して、頂点の位置をテクスチャ座標に合わせることができます。
エッジ
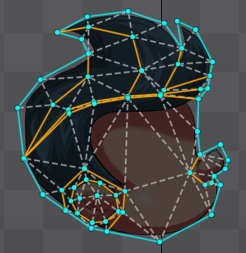
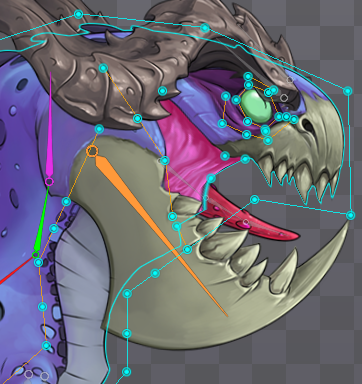
メッシュには、頂点の他に、頂点間の繋がりを示す「エッジ」があります。Spineは、シアン色で示されたメッシュのハルの周りのエッジを自動的に処理します。編集モードでTriangles(三角形)がチェックされている場合は、Spineはすべての頂点をエッジで自動的に接続します(グレーの破線で表示)。

頂点間のエッジは、頂点が移動したときにメッシュがどのように変形するかを決定します。編集モードのCreate(作成)ツールを使って、オレンジ色で示されたエッジを手動で作成することができます。

必ずしもSpineが自動的に作成するエッジ(グレー)の上に手動でエッジ(オレンジ)を作成する必要はありません。手動でエッジを作成してもメッシュの三角形分割は変わりませんが、エッジをクリックしたり、エッジループ選択を使って選択しやすくなります。
頂点やエッジをメッシュ内に追加して、画像上の特徴をどのように変形させるかをコントロールすることができます。自動的に計算されたエッジ(グレー)は、手動のエッジ(オレンジ)と交差することはないので、手動でエッジを指定すれば、頂点同士の繋がりを完全にコントロールすることができます。
エッジの例
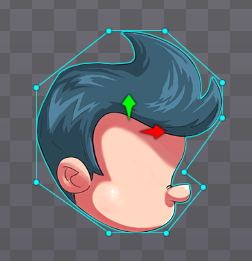
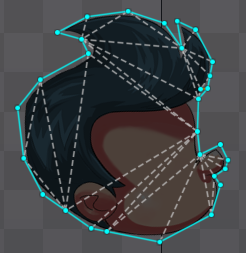
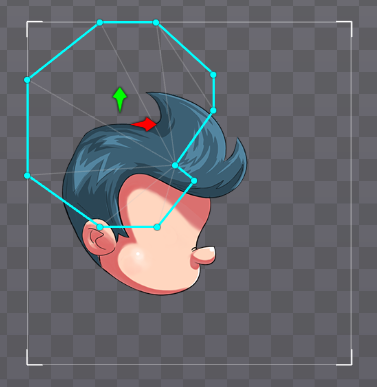
こちらの例では、頂点やエッジを追加してメッシュの変形を制御する方法をご紹介します。まずspineboyの頭のハルを作ったので、鼻を伸ばしてみたいと思います。


頂点がトランスレートされると、その頂点を含む三角形だけが変形します。これにより、鼻の先端は伸びても根元は伸びず、頬の一部が伸びてしまいます。ここに新しい頂点を追加すると、異なる三角形が得られ、メッシュの変形も異なる結果になります。


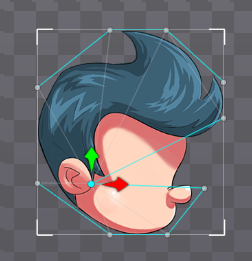
上の例では、鼻の付け根に新しい頂点が追加され、異なる三角形になりました。ここではトランスレートさせている頂点が2つの三角形に属しています。そのため頂点がトランスレートされると、両方の三角形が変形します。これにより、鼻全体が引き伸ばされますが、頬の大部分も引き伸ばされてしまっています。頬の変形を止めるためには、また別の頂点が必要です。


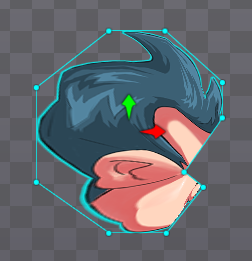
上の図では、鼻の下に新しい頂点を追加しています。鼻全体が2つの三角形に含まれるようになりましたが、頂点を移動させると片方の三角形しか変形しません。これを修正するには、編集モードでCreate(作成)ツールを選択し、頂点の間をドラッグしてエッジを作成する必要があります。


新しいエッジ(オレンジ色)により、鼻の三角形の繋がりが変わり、頭の他の部分に影響を与えずに鼻だけを変形させることができるようになりました。
エッジループ選択
shiftを押しながらメッシュのエッジを選択すると、エッジループ選択が行われます。これは、エッジと隣接するすべてのエッジをラインで選択します。 shiftを押しながらctrl (Macではcmd)を押すと、現在の選択範囲に追加できます。
頂点の配置
メッシュの頂点をどこに配置するかを選ぶ際には、様々な要素を考慮する必要があります。以下の情報の他にも、メッシュに関する一連のブログ記事では、メッシュをデザインするための多くの素晴らしいヒントを提供しています:
ハルサイズ
トレースでは、ピクセルを切り落とすことなく、画像内の境界線にできるだけ近い位置に頂点を配置することができます。
メッシュのハルは、できるだけ多くの空白スペースを除外する必要があります。例えば、木の画像では、幹の両側に多くの余白がある場合があります。木を変形させる必要がなくても、メッシュを使ってピクセルを除外することは有益です。
ハルの外側にあるピクセルはまったく描画されず、フィルレートにもカウントされません。これにより、特に余白の多い大きな画像を使用している場合、フィルレートが制限されているゲームのパフォーマンスが向上します。
ポリゴンを使用してテクスチャをパックする場合、メッシュテクスチャアトラスの領域を非常に緊密にパックすることができ、1つのテクスチャアトラスページに多くのイメージを収めることができます。ポリゴンを使用してパックしない場合でも、空白スペース削除により、メッシュのハルの外側のすべてのピクセルを除去することができます。
ハルのエッジ
MSAAは、メッシュのハルを使って不透明なピクセルを切り取ることがない場合には必要ありません。
メッシュのハルを使って不透明なピクセルを切り取ると、エッジにエイリアシングが発生します。これは、エッジに沿ったピクセルが表示されたりされなかったり–つまりエッジが滑らかではなくギザギザになってしまうことを意味します。エッジを滑らかにするには、メッシュのレンダリング時にマルチサンプル・アンチエイリアシング(MSAA)を使用してください。この機能は、Spineエディターの設定ダイアログで有効にすることができ、画像やビデオのエクスポートではエクスポートダイアログで有効にすることができます。ランタイムでスムーズなエッジを得るには、お使いのゲームツールキットでMSAAを設定する必要があります。
また、イメージの境界線上にある不透明なピクセルも、ピクセルがカットされていないにもかかわらず、エイリアシングの原因となることがあります。Spineエディターでは個々のイメージをロードしますが、イメージの端にあるピクセルには、フィルタリングで平滑化するための透明なピクセルが隣接していないため、この現象が発生します。ランタイムでは、テクスチャアトラスから読み込む時、通常、イメージの周囲に少なくとも1ピクセルの透明なスペースがあるので、このエイリアシングは発生しません。
穴
メッシュは凹ませることは出来ても、穴を開けることは出来ません。穴が必要な場合は、通常、メッシュの画像に透明なピクセルを使用すれば十分です。例えば、頭の画像のメッシュでは、眼球が入る穴の部分のピクセルを透明にするなどです。
2つのメッシュを使うには、まず画像全体を包み込むようなメッシュを1つ作り、穴の内側に頂点を配置するのが最も簡単です。次に、そのメッシュを複製し、穴の周りを半分ずつにするように頂点を削除して2つのメッシュを修正します。
しかし大きな穴が必要な場合、多数の透明なピクセルを描くことは望ましくない場合があり、フィルレートに悪影響を及ぼす可能性があります。また、余白が多い大きい画像は、テクスチャアトラスの中で多くのスペースを占めてしまいます。そのような場合には、2つのメッシュを使用して、穴の周りのイメージを半分ずつに分けて使用した方が良いかもしれません。
頂点の数
一般的に、メッシュの頂点数はCPUの使用率を下げるために最小限に抑える必要があります。各頂点の座標は、フレームごとにCPUで計算する必要があります。この処理自体は高速ですが、一度に多くのスケルトンが画面上に表示され、それぞれが多数の頂点があるメッシュを多く持っていると、計算しなければならない座標が何千もの数になってしまう可能性があります。
ウェイトを使用する場合、頂点に影響を与える各ボーンは、頂点トランスフォームを追加します。例えば、100個の頂点を持つメッシュは、100個の頂点トランスフォームを必要とします。同じメッシュで、すべての頂点に影響する2つのボーンがある場合、200個の頂点トランスフォームが必要になります。メッシュがたくさんのボーンにバインドされていて、スムーズが使用されている場合、必要な頂点トランスフォームの数を大幅に増やしてしまいます。削減を使用すれば、不要なウェイトを削除し、頂点に影響を与えるボーンの数を制限することができます。
変形
頂点をどこに配置し、どのようにエッジで繋げるかによって、メッシュの変形方法が決まります。ほとんど、あるいはすべての変形はウェイトを使って行い、変形キーの使用は避けるか、最小限にとどめることを推奨します。
トランスフォームツール
メッシュの頂点は、編集モード外でもトランスフォームツールを使って動かせます。また、メッシュ全体を他のアタッチメントと同様に回転、トランスレート、スケールすることができます。

個々の頂点も、ドラッグすることで任意のトランスフォームツールでトランスフォームすることができますが、これはイメージを変形させることになります。複数の頂点を選択するには、ctrl(Macではcmd)を押しながら、クリックまたはドラッグしてボックス選択します。選択された頂点は、スペースバーかエスケープキーを押すか、空いているスペースをクリックすることで、選択を解除することができます。

回転やスケールを行う際、原点を変更することができます。回転やスケールツールの中心にある小さな十字にマウスオーバーして円が表示されたら、原点を任意の位置にドラッグしてください。また、原点は自動的に頂点にスナップします。

設定モードでの頂点の移動は、セットアップポーズのトランスフォームを変更します。アニメ化モードでの頂点の移動は、変形キーを設定するために行われます。変形キーの使用は一般的に避けるべきで、代わりにウェイトを使用することを推奨しています。
回転とスケールは、頂点の移動にのみ使用されます。使用された回転とスケールの量は変形キーには保存されず、頂点の位置のみが保存されるため、変形キー間の補間では常に頂点が直線的に移動します。
画像のサイズ変更
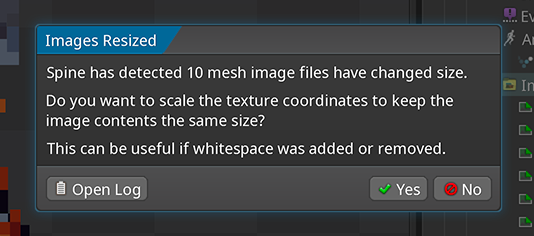
メッシュが使用している画像ファイルをSpine外で拡大または縮小した場合、Spineは以下のように、画像コンテンツを同じサイズに保つためにテクスチャ座標をスケールするかどうかを尋ねます。

これは、画像の端に空白スペースを追加しただけの場合には有効です。そのような場合は、Yes(はい)を選択して、画像コンテンツが同じ大きさになるように、画像の大きさを中心にして、テクスチャ座標を調整します。空白が画像のすべての辺に均等に追加されていない場合は、編集モードでテクスチャ座標を手動で調整する必要があります。まずctrl(Macではcmd)を押しながらすべての頂点を選択し、ドラッグしてボックス選択してください。次に、変更ツールを使って、頂点を正しい位置に移動させます。

描画されているコンテンツ自体を拡大または縮小する必要があるために画像のサイズを変更した場合、テクスチャ座標を古いサイズのままにしておくのは好ましくないかもしれません。そのような場合はNo(いいえ)を選択すればメッシュは変更されません。テクスチャ座標は正規化されて保存されているので、画像のサイズが変わるとスケールアップまたはダウンします。
リンクメッシュ
あるメッシュを別のイメージで再利用したいということはよくあります。例えば、国旗のメッシュをアニメーションさせた後、同じメッシュとアニメーションで様々な国旗のイメージを使用したいとします。
メッシュとその変形キーを複製すると、メッシュとキーが2つに分かれてしまうため、メッシュやキーの変更を何度も行う必要があり、理想的ではありません。
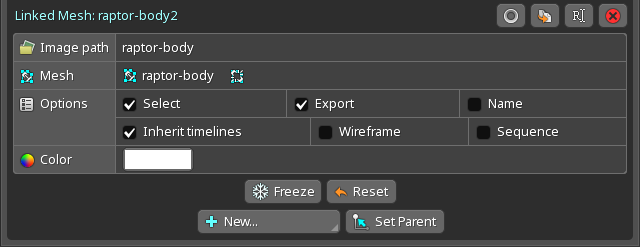
リンクメッシュは、この問題に対するより良い解決策となります。リンクメッシュを作成するには、メッシュのツリープロパティでNew...(新規...) Linked Mesh(リンクメッシュ)をクリックします。リンクメッシュはそのメッシュの構造、つまり頂点、エッジ、テクスチャ座標、ウェイトをソースメッシュと共有します。ソースメッシュのこれらを変更すると、リンクされているすべてのメッシュにも影響します。
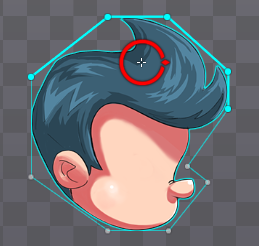
また、頂点の変更が他のメッシュに影響することを示すために、頂点の周りにリングが表示されるようになります:

リンクメッシュに別の画像を使用するには、通常通り、名前を変更するか、イメージパスを設定します。
Inherit Deform(変形を継承)がチェックされている場合、ソースメッシュの変形キーはリンク先のメッシュにも影響します。Inherit Deform(変形を継承)がチェックされていない場合、リンクメッシュの変形キーは、ソースメッシュとは別に通常通り設定することができます。

リンクメッシュは、常にソースメッシュと同じスロットの下になければなりません。ソースメッシュやリンクメッシュを別のスロットに移動すると、他のメッシュもすべて移動してしまいます。
また、リンクメッシュは、ソースメッシュと同じスロットの下にある限り、異なるスキンのスキンプレースホルダーの下にあっても構いません。
ビデオ
