{"/files/examples/latest/mix-and-match/export/mix-and-match.png":"Couldn't load image: /files/examples/latest/mix-and-match/export/mix-and-match.png","/files/examples/latest/mix-and-match/export/mix-and-match.atlas":"Couldn't load texture atlas /files/examples/latest/mix-and-match/export/mix-and-match.atlas page image: /files/examples/latest/mix-and-match/export/mix-and-match.png"}
Mix-and-match
「Mix-and-match」プロジェクトでは、スキン、スキンボーン及びコンストレイント、メッシュ、IK、トランスフォーム・コンストレイント、パス・コンストレイントなど、様々なSpineの機能を利用しています。
様々なアプリケーションやゲームで、髪型、目、ズボン、イヤリングやバッグなどのアクセサリーなどさまざまなアイテムを組み合わせてユーザー独自のアバターを作成できるようになっていますが、このMix-and-matchプロジェクトではそのようなシナリオのためのベストプラクティスを紹介しています。
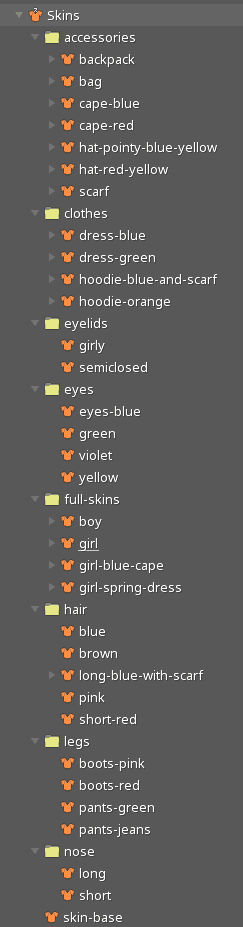
スキン
このプロジェクトでは、ランタイムでカスタム可能なアバターを作成できるように、パンツやバッグなどの各アイテムを表す独立したスキンがたくさん用意されています。

各フォルダは、キャラクターを構成する各アイテムのスキンを整理するために使用されています。
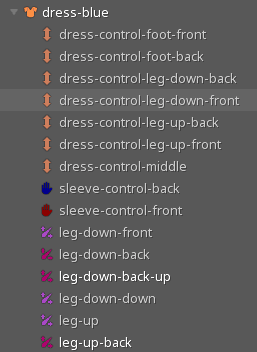
アイテムの中には、ドレスのように、スキンボーンやコンストレイントが含まれているものもあります。

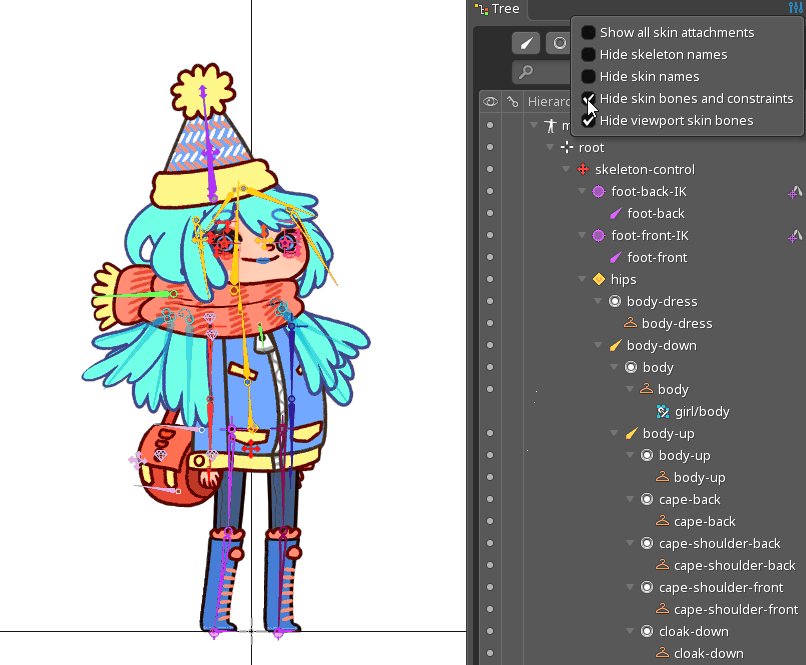
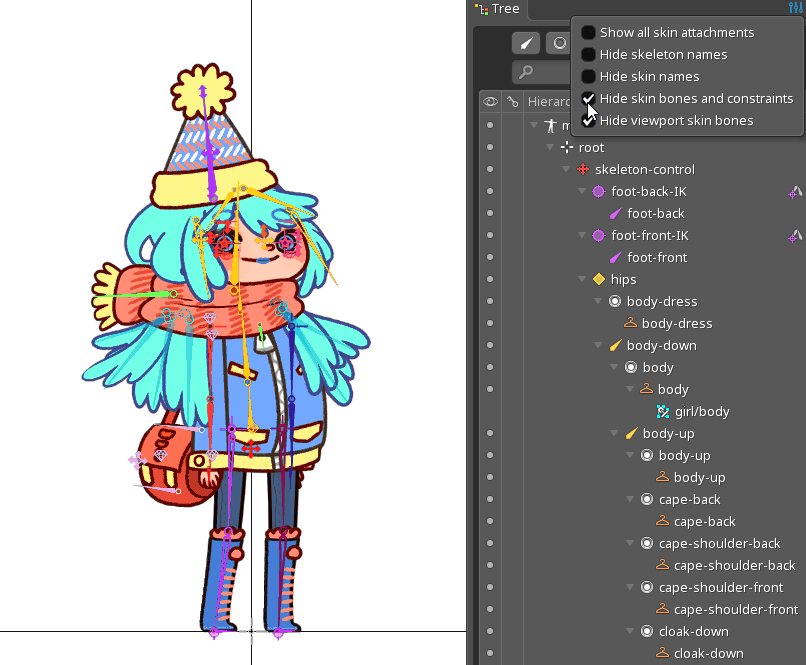
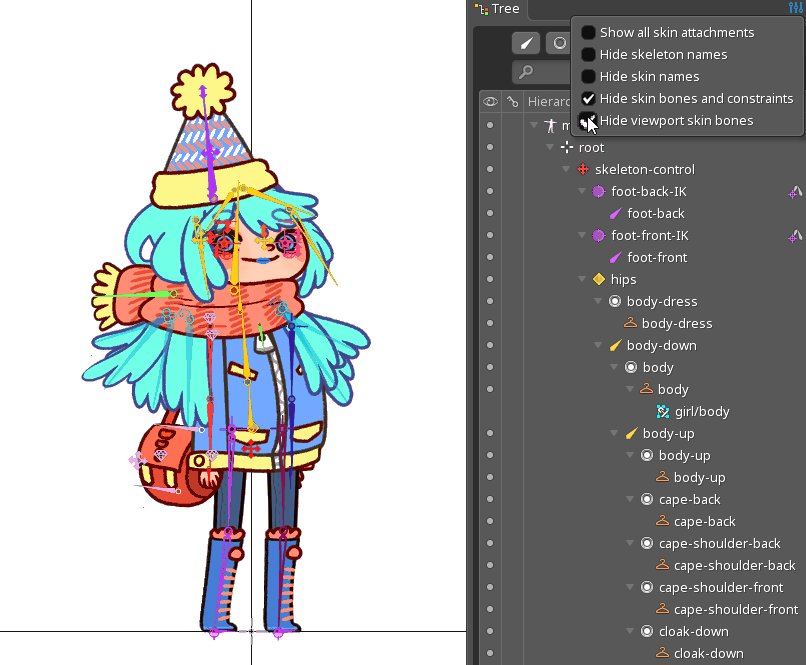
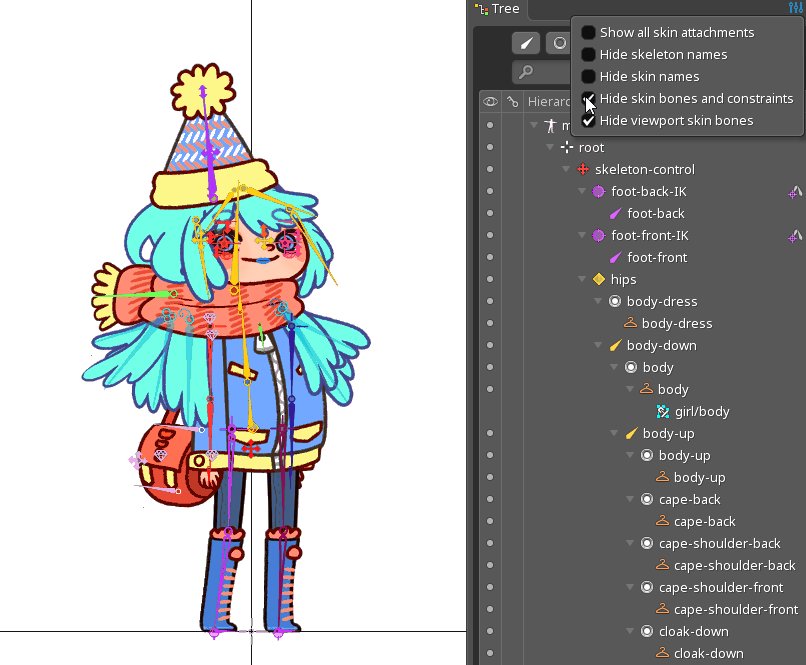
これらのスキンボーンやコンストレイントは、それらを含むスキンがアクティブな場合にのみ有効になります。非アクティブなボーンやコンストレイントは、ツリーやビューポート上で非表示にすることができます。

スキンビューで任意のスキンをピン留めすると、様々なスキンの組み合わせを見ることができます。
このキャラクターはもともとPhotoshopでデザインされ、PhotoshopToSpineスクリプトを使ってSpineに取り込まれました。スクリプトを使用すれば、新しいアイテムをPhotoshopファイルに追加してエクスポートした後、Spineプロジェクトにインポートして追加することができるので、後からでも簡単にアイテムを追加することができます。
顔のコントロール

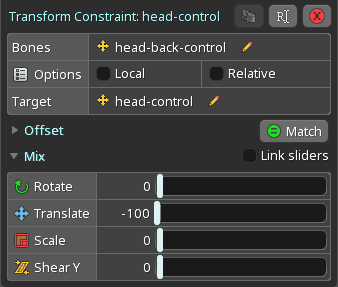
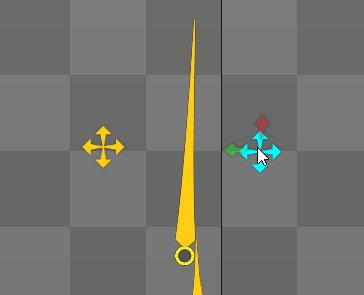
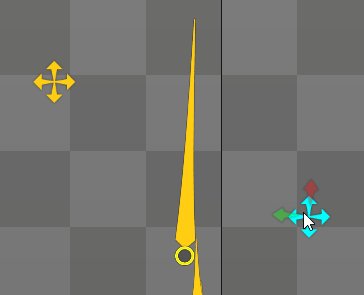
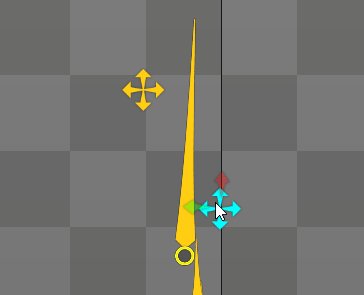
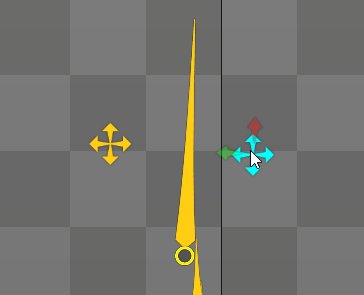
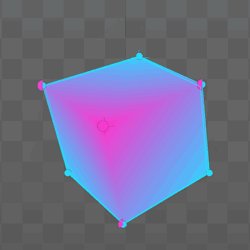
顔の2.5D効果は、いくつかのボーンとメッシュがhead-back-controlとhead-controlという2つのメインボーンの影響を受けることで表現されています。片方はトランスフォーム・コンストレイントを使用して他方にトランスレートミックス-100で制約されています。

これにより、トランスレートを適用すると、対象となるボーンがもう一方とは逆方向に動くようになります。

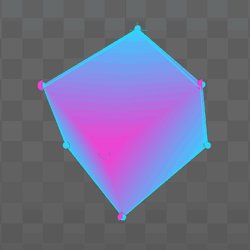
反対方向に動くこの2つのボーンにメッシュをウェイト付けすることで、こちらのキューブのヒントにあるように、奥行きのある効果を加えることができます。

また、目、口、鼻、その他の顔の特徴を表すボーンをhead-controlボーンに対して制約することで、さらに奥行きを増しています。トランスレートミックスを20などの低い値にすることで、これらのボーンはターゲットボーンにゆっくりとした速度で追従し、わずかなドラッグで顔の奥行きを強調します。顔周りの髪の毛や帽子も同様の方法で作成しています。
自由に曲がる手足

キャラクターの手足にはStretchymanのプロジェクトでも使用したリギングが施されています。手足を構成する画像は、Spine上できれいに曲げられるように、まっすぐに描かれています。
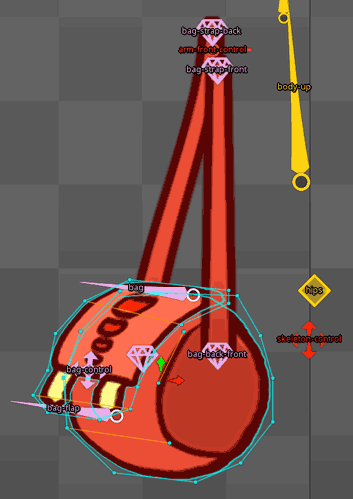
バッグ

バッグは4つの画像と7つのボーンで構成されています。back-strap-backおよびbag-strap-frontボーンはarm-front-controlボーンに親子付けされており、バッグの両ストラップが肩にくっついている状態を維持します。bag-strap-backおよびback-strap-frontスキンプレースホルダー以下のメッシュは、肩に対して適切な位置にあるように、これらのボーンにウェイト付けされています。
同様に、bag-back-downおよびbag-back-frontボーンは、メッシュのウェイトを介してストラップをバッグ本体に固定しています。
bagボーンは、他のすべてのバッグ用ボーンの親であり、バッグの回転と全体の位置を制御しています。
bag-controlボーンは、バッグに奥行きを出すために使用されています。bag-baseおよびbag-topスキンプレースホルダーの下のメッシュは、ボーンを動かすとメッシュが歪んで遠近感を出せるように、このボーンにウェイト付けされています。この効果をコントロールしやすくするために、ボーンはバッグの遠近法的な視点で最も遠い位置に配置されています。奥行きの錯覚を完成させるために、後ろのストラップの一部を制御するback-bag-downボーンもbag-control以下に配置されています。
時折、バッグのフラップを他の部分から離したい場合があります。この副次的な動きはbag-topメッシュにウェイト付けされているbag-flapボーンを動かすことで作ることができます。
円筒形のバッグの正面の円形の側面が、遠近感による歪みのピボット(基準)の役割を果たしています。すべてのメッシュはバッグの遠いパーツが近いパーツよりも速く動くようにウェイト付けされています。
bag-topメッシュも同様の理論で遠近感のある歪みを出しています。bag-flapボーンは、bag-topメッシュの下部に最も影響を与え、bag-controlは、フラップの左上部分に最も影響を与えます。
重要な点は、ウェイトビューで見れるbag-topメッシュのウェイト付けに使用されるボーンの順序です。これにより、bag-flapボーンの影響を最も受ける三角形がbag-controlボーンの影響を最も受ける三角形よりも上に描画されるようになります。三角形の描画順序をコントロールすることで、間違ったオーバードローをせずに、より広い範囲の動きを可能にします。
バックパック

バックパックは4つのボーンの影響を受ける5つの画像で構成されています。backpackボーンはバックパックの全体的な回転と位置を制御しています。backpack-controlボーンは、バックパックに奥行きを与えるために使用されています。
backpack-strap-frontおよびbackpack-strap-backメッシュは遠近感の歪みを加えるためにbackpackおよびbackpack-controlボーンにウェイト付けされています。この2つのメッシュは、ストラップを肩に固定するためにそれぞれarm-front-controlとarm-back-controlボーンにもウェイト付けされています。
backpackボーン以下にある残り3つのメッシュ(backpack、backpack-pocket、backpack-up)もbackpackおよびbackpack-controlボーンの両方から影響を受けるようにして、遠近感による歪みを加えています。
遠近感の歪みを加えるために、見ている人に近い頂点はbackpackボーンの影響を大きく受け、見る側から遠い頂点はbackpack-controlボーンの影響を大きく受けるようになっています。backpackボーンはピボット(基準)の役割を果たし、backpack-controlボーンは遠近感の歪みの量をコントロールします。
バックパックを少しだけ上から見えるようにするためにbackpack-upというメッシュを追加しています。セットアップポーズでは、このメッシュはbackpackメッシュの後ろに描かれています。backpack-controlを上下に動かすことで、backpack-upメッシュで構成されたバックパックの上部を見ることができます。これにより、バックパックに立体感が加わります。
しかしこのような要素をセットアップポーズの中で隠れるように配置するのは大変です。そこでbackpack-controlボーンをANIMATE(アニメ化)モードでbackpack-upメッシュが見える位置に移動させてからバインディングをアップデートを使うことで、ボーンのセットアップポジションを変更することなく、このメッシュをボーンにバインドしました。
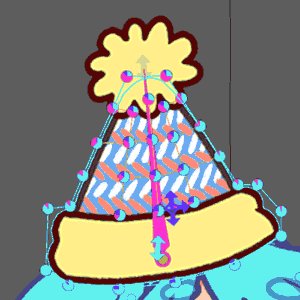
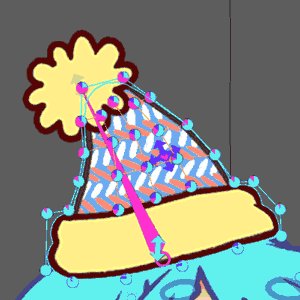
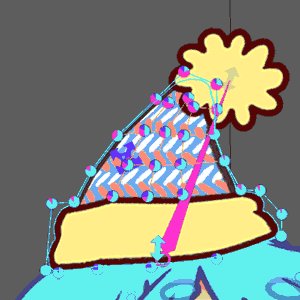
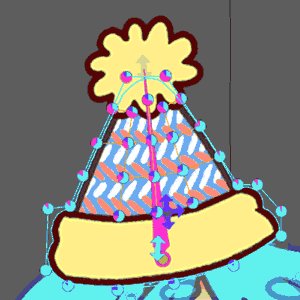
帽子

このスケルトンには、スタイルの異なる2つの帽子が含まれています。セットアップ自体は同じなので、ここでは片方だけを解説します。
帽子は1つのメッシュと3つのボーンで構成されています。hat-baseボーンは帽子を独立して動かすことができます。hatボーンは帽子を曲げ、hat-control ボーンは奥行きを加え、顔の2.5Dコントロールにわずかに追従します。
簡単に曲げられる帽子を作るために、hatメッシュは5~6個の頂点を持つ水平な列に分割しています。これにより、リアルな曲げや歪みをモデル化するのに十分な頂点を持つ円錐形のトポロジーが作られます。
hatメッシュは、帽子を構成する3つのボーンすべてにバインドされています。上部の頂点は主にhatボーンの影響を受け、下部の頂点は主にhat-baseボーンの影響を受けます。奥行きは主にhat-controlの影響を受ける中央の頂点に追加されています。
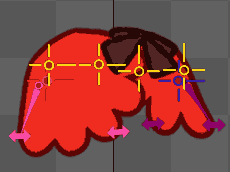
赤いケープ

この赤いケープは、ボディの動きに追従する柔軟なリグを作成する方法を説明しています。また、手間のかかる手動でのメッシュ変形やボーンのトランスフォームのキー設定を行わずに、簡単にセカンダリモーションを追加することができるようになっています。
このケープは、2つのメッシュ、1つの領域アタッチメント、10個のボーンで構成されています。2つのメッシュはケープの肩の部分を構成しています。領域アタッチメントはリボンの部分です。
ここでは、メッシュの変形挙動を容易に制御できるように配慮しています。下部のレースは、各パーツの形状を維持したまま、5つのセクションからなる帯状に分割されています。上辺の頂点の変形挙動を良くするために、肩のボーンの位置に合わせて頂点を配置しています。また、各メッシュの外側の最下端も3分割して、セカンダリモーションが多く発生する部分の曲がり具合を滑らかにしています。
cape-red-upメッシュは4つのボーンにバインドされています。body-upはボディに取り付けられているため動く必要のないパーツ用に、cape-red-front-outsideはセカンダリーモーションの大部分を制御するために、cape-red-front-insideはケープの内側のパーツを個別に制御するために、shoulder-fronttは肩の回転を固定するためにあります。cape-red-downのメッシュにも同様の手法が用いられています。
cape-red-front-outsideボーンはcape-front-rotatorボーンの親になっていますが、このボーン自体は腕の親になっていて、メッシュには直接バインドされていません。ケープの大きな動きは、このボーンを回転させることで作成されます。スキンに合わせた微調整は、cape-red-front-outsideボーンで行います。
さらに、shouder-front-transformというボーンとその子のshoulder-frontは、ケープが腕の回転を模倣するのに役立ちます。これは、shoulder-frontというトランスフォーム・コンストレイントによって行われます。 このコンストレイントがないと、腕を完全に回転させると、筋肉の収縮によるボリュームを生み出す代わりに、肩が体の中に入り込んでしまいます。肩の回転を処理する別の方法については肩に関するTipsをご覧ください。
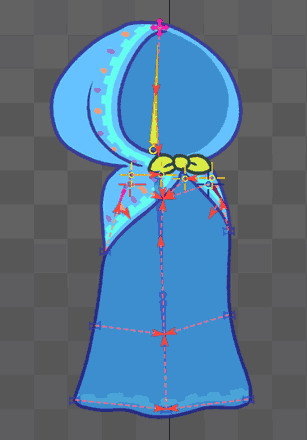
青いケープ

この青いケープは6つのメッシュと16個のボーンで構成されています。
上部はcape-blue-up-frontとcape-blue-up-backの2つのメッシュで構成されており、下部ではそれらを固定するbody-upボーンの影響を受け、中間部でheadボーンの影響を受け、頭頂部ではcape-controlボーンの影響を受けてケープがある程度自由に動けるようになっています。head-controlとhead-back-controlボーンの影響で、ケープに奥行きが出ています。2つのメッシュの上部パーツの継ぎ目がきれいになるように、それぞれのメッシュは、もう一方のメッシュと同じ位置に同じウェイトの頂点を持っています。
青いケープの肩の部分は、赤いケープに適用されたのと同じ原理に従っています。大きな動きはcape-front-rotatorおよびcape-back-rotatorボーンで制御され、細かい調整は、cape-blue-up-frontおよびcape-blue-up-backボーンで行われます。肩の部分はbody-upにバインドして体に固定されています。
ケープの背中を覆う部分には、cape-blue-up、cape-blue-down、cape-blue-down-middleの3つのボーンがあります。ボーンは上から下に向かってだんだん小さくなっています。これらのボーンは、ケープの全体的な形をコントロールしています。3つのボーンはそれぞれ、左右にある2つのボーンをコントロールします。これらのサイドのボーンは、ケープの境界部分のディテールを整えるのに役立ちます。
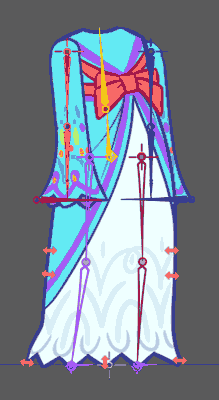
青いドレス

このロングドレスは、body-dress、sleeve-front、sleeve-backの3つのメッシュで構成されています。body-dressメッシュの上半分はbody-upボーンにウェイト付けされ、上半身にくっついています。下半分は一連の小さなボーンにバインドされており、すべてskeleton-controlボーンに親子付けされています。これらの小さなボーンは、一連のトランスフォーム・コンストレイントにより、スケルトンの脚に沿うようになっています。
他の衣装アイテムと同様に、ドレスを制御するための独立したボーンのセットを持つことで、フォロースルーとセカンダリーモーションのアニメーション作成が非常に簡単になります。すべてのウェイト対象のボーンを手動でアニメーションさせる必要はなく、コンストレイントのミックス値を調整するだけで、スケルトンの脚のボーンの動きに追従させたり、無視させたりする効果を得ることができます。
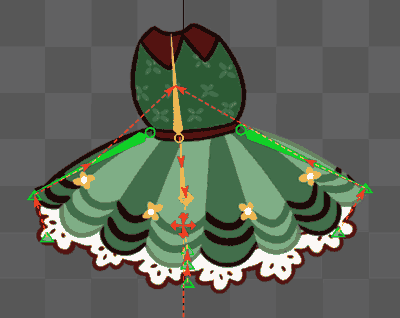
緑のドレス

この緑のドレスは、2枚のスカートのレイヤーのための2つのメッシュと、上半身のボディ部分のための画像で構成されています。全体的な動きは、スカート専用のボーンの親となるbody-downおよびbody-upボーンによって制御されています。
スカートの左右にある2つの長いボーンskirt-rotation-frontとskirt-rotation-backは、スカートの大まかな動きを担当しています。しかし、これらのボーンはスカートのメッシュに直接バインドされていません。その代わりに、skirt-control-frontおよびskirt-control-backボーンの親として機能しています。これらはセカンダリーモーションに使用され、メッシュの左側と右側の頂点にウェイト付けされています。スカートの中央部分は、追加のセカンダリーモーションのために、skirt-control-upボーンにウェイト付けされます。スカートの上部は、ほとんどがbody-upにウェイト付けされており、スカートが体に密着するようになっています。
アンダースカート(背面にあるスカート)は、基本的にはその上に重ねられたスカートに追従しなければなりませんが、スカートが重ねられている感じを表現するためには、追加のコントロールが必要になります。これはアンダースカートのメッシュをskirt-control-back-down、skirt-control-front-down、skirt-control-middleボーンにウェイト付けすることで実現しています。これらのボーンは、skirt-control-back、skirt-control-front、skirt-control-upボーンの子になっています。このセットアップにより、アンダースカートは通常、前面にあるスカートに追従しますが、独自のセカンダリーモーションコントロールボーンを利用して誇張のためのコントロールも可能になります。
ビデオ
このプロジェクトの制作過程は以下のビデオでご覧いただけます。配信内容の完全なインデックスとオリジナルのプロジェクトファイルはSpine Twitchアーカイブでご覧いただけます。
このページからダウンロードできるプロジェクトファイルは、Spineに同梱されているものと同様に、スキンボーンなどのSpineエディターの新機能を利用した改善版になっています。
