August 1st, 2025

Erikaと一緒に、Spineで PNGtuber をアニメーション化、設定しましょう!
配信への参加にご興味のある方は、配信開始の通知を受け取れるようにEsoteric SoftwareのTwitchチャンネルをフォローしてください。また、配信スケジュールもここで確認できます。
配信に参加できなくてもご心配なく!録画はSpine Twitchストリーミングページにアップロードされます。
ご意見・ご感想はSpineフォーラムまでお寄せください。
May 9th, 2025
新しいSpine Tipsチュートリアル動画を公開しました!今回は、アニメーション用にアセットを分割する方法を紹介します。これは一般的な作業であり、ここで紹介するヒントは、キャラクターの作成、リギングやアニメーションの準備の効率化のために役立つでしょう。
各キャラクターやプロジェクトには独自の課題がありますが、ここで紹介するヒントは様々な種類のプロジェクトに役立ちます。この動画と併せて、多くの例が掲載されている同じテーマのブログ記事もぜひご覧ください。また、当社のTwitch ストリーミングページもお見逃しなく! キャラクターのカットとリギング・アニメーション準備とワークフローに関する質問やご意見はぜひSpine フォーラムに投稿してください! 楽しんで、素敵なアニメーションライフを!
April 17th, 2025

この度、spine-phaserランタイムをPhaser v4に対応するようにアップグレードしました!
Spineはこれまで、Phaser v3を2年以上正式にサポートしてきました。Phaserがv4リリース候補版を公開したため、PhaserのクリエイターであるRichard Davey氏と協力し、spine-phaser-v4 というPhaser v4用の公式Spineランタイムを提供することに運びになりました。
現在、新しい spine-phaser-v4 または古い spine-phaser-v3 のどちらも選択できます。両者は同じAPIを提供し、ドキュメントも共通です。詳しくは Phaser v4 に移植された spine-phaser-v4 examplesを確認してください。
質問やサポートが必要な場合は、いつも通りフォーラムに投稿してください。バグを発見した場合やランタイムの改善を希望する場合は、どうぞご自由に当社の GitHub リポジトリでissueまたはプルリクエストを作成してください。
April 4th, 2025
ついにSpine v4.3 beta版の開発が始まりました!

前回のSpineリリースでは、アニメーションに革新をもたらす物理演算や、その他の素晴らしい新機能が追加されました。4.3でもいくつかの大きな新機能を追加するほか、最もよく使われるSpineの機能をより強力に改善する予定です。
以下はすでにbeta版で実装されている主な変更点です。全リストは変更履歴をご覧ください。他にも様々な機能改善を追加する予定です!

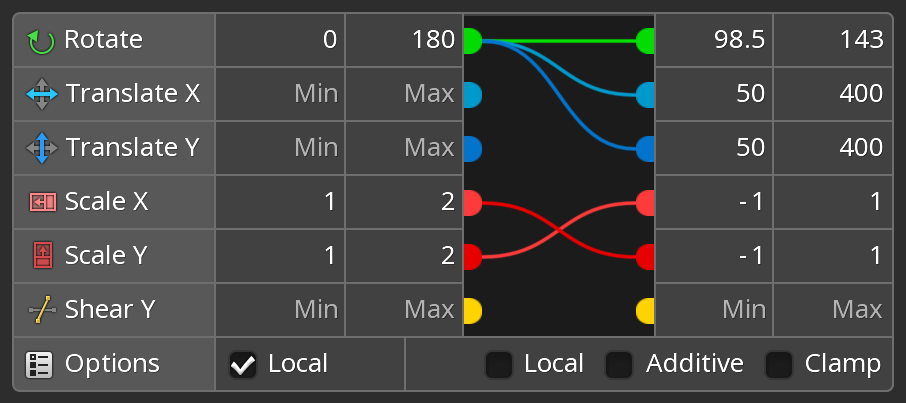
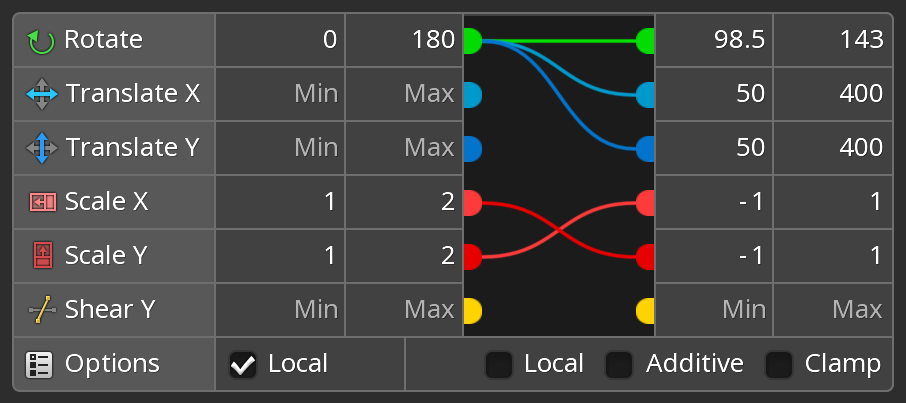
トランスフォームプロパティを異なる種類のプロパティにマッピングできるようになりました!例えば、ボーンを回転させたり移動したりした時に、他のボーンを移動、拡大縮小、シアーさせたりできるようになりました。

また、指定した範囲を超えないように、制約されたボーンの値を「固定(Clamp)」することができます。ワールド値とローカル値どちらで制約するかは、ソースボーンと制約されるボーンで別々に選択できます。
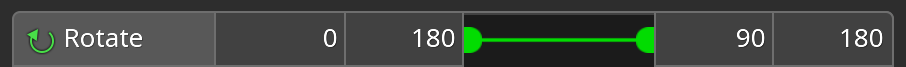
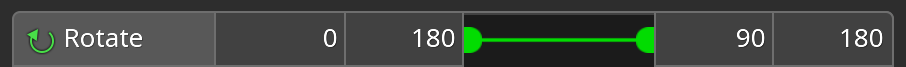
トランスフォームコンストレイントは、以前と同じようにも動作しますが、より良くなりました。例えば、以前のようにソースボーンの回転を制約されるボーンの回転にマップすることができますが、異なる速度でマップしたり、Clampを使用するという選択肢が追加されました。

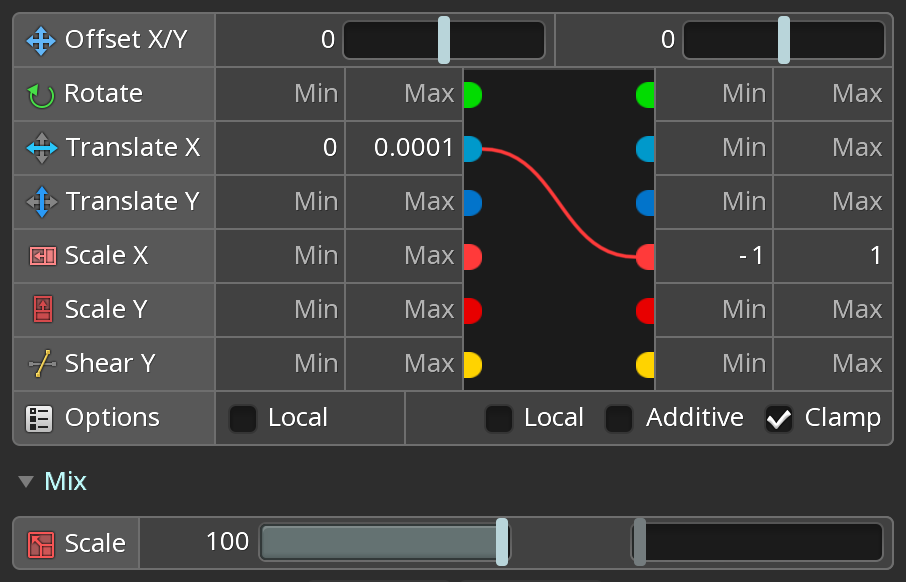
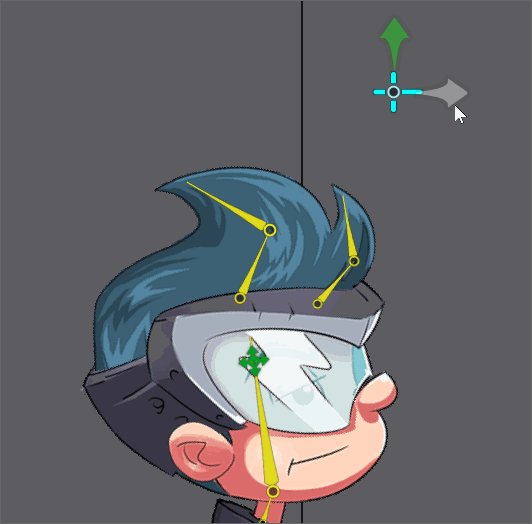
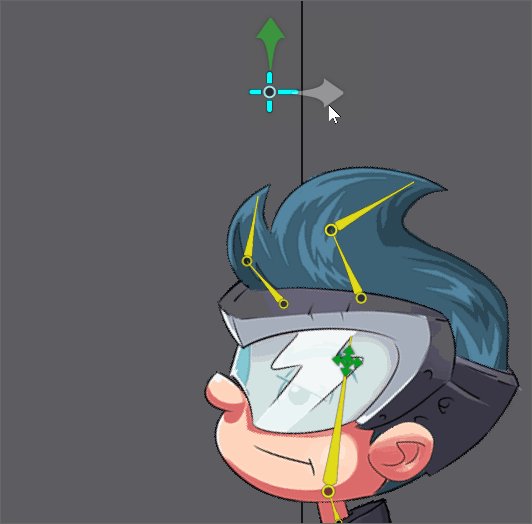
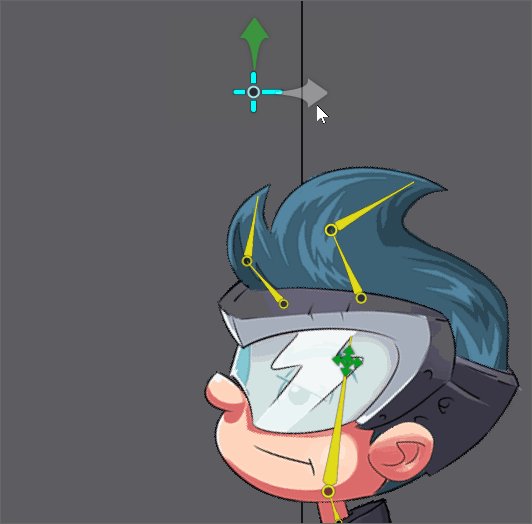
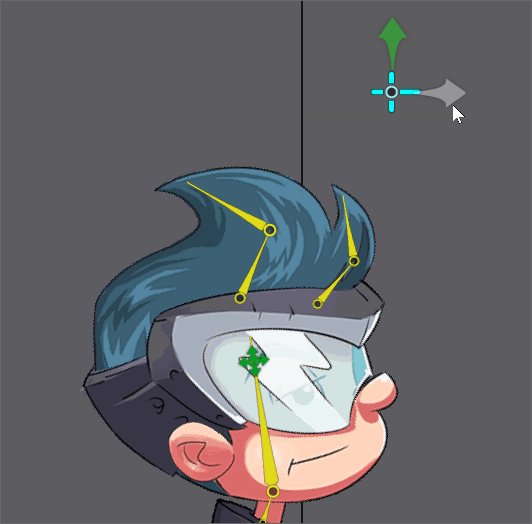
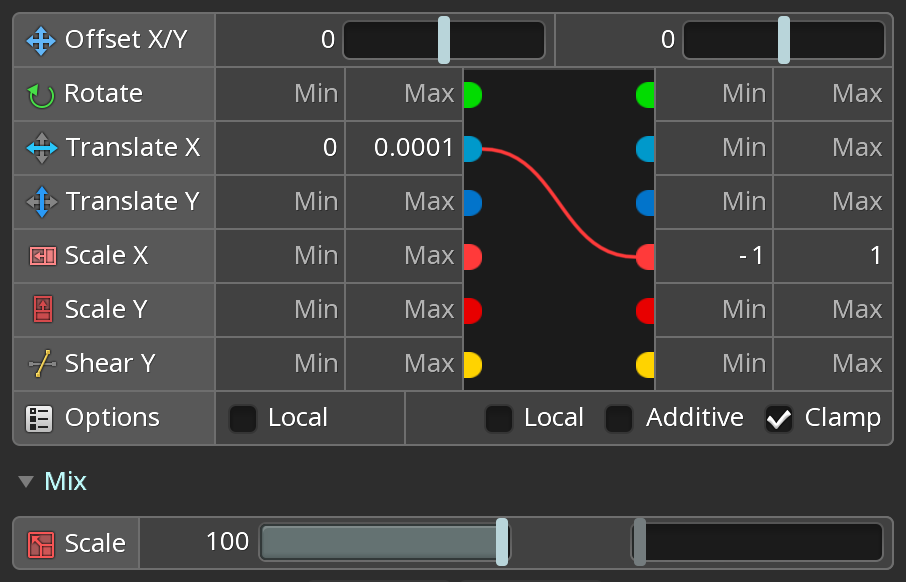
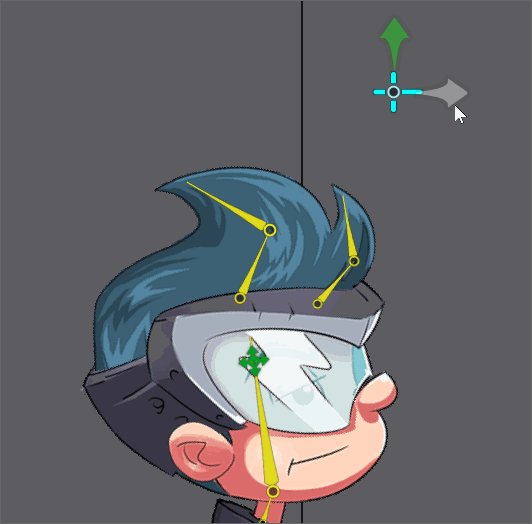
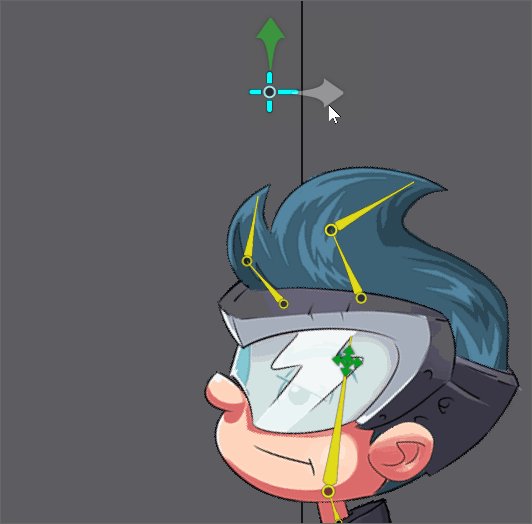
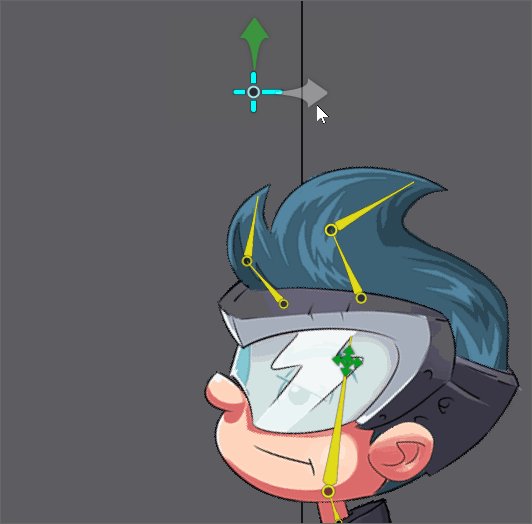
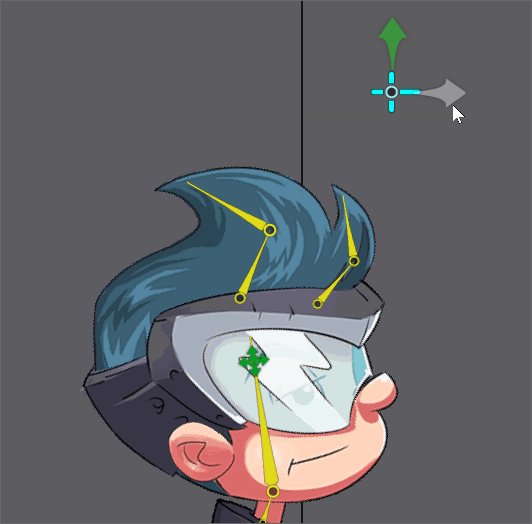
これらの変更によって、スケルトンを自動的に動かすための選択肢が大幅に広がります!以下の例では、トランスレートXがスケールXに接続されています:

この例では Clamp が有効になっているので、スケールは -1 以下にも 1 以上にもなりません。また、スケールが -1 または 1 のどちらかになるように、トランスレートXの範囲は非常に小さく設定されています。その結果、ソースボーンが0を通過すると、制約されたボーンが反転するようになります:

以前は、グラフ内でキーを上下に移動したり、新しいキーを設定したりしても、ベジェカーブのハンドルは固定されたままになっていました。4.3では、ハンドルの調整が非常にスマートになり、可能な限りカーブの滑らかさがそのまま維持されるようになりました。つまり、キーを調整した後、ハンドルに手を加えて修正する手間が大幅に減りました。あるユーザーからは、これによりアニメーションの作成が200%速くなったという報告も受けています!

PSDをインポートする際、以前にSpineがPSDをインポートして作成したすべての画像を削除するオプションが追加されました。これにより、リネーム後に古い画像が取り残されることがなくなり、画像フォルダがすっきり整頓されます。
Spineは100%と200%のUIスケールをネイティブでサポートしています。これは1080pや4K画面ではうまく機能しますが、1440pなど他のサイズでは小さすぎたり大きすぎたりする場合があります。他のUIスケールを設定することもできますが、以前は125%や150%といった値ではかなりぼやけていました。今は違います!SpineのテキストレンダリングはどのUIスケールでも鮮明で、あなたの好みやモニターサイズに合わせて最適なUIサイズを設定できるようになりました。
テクスチャパッカーには以前から Fast 設定があり、タイトなパックにはならない代わりにより速くパックすることが可能でした。今回の改善ではかなり速くなりました!場合によっては、8倍速くなることもあります。それだけでなく、以前よりもずっとタイトにパックされ、時には Fast を使わないのと同じくらい良い結果になります。より高速なパッキングはゲーム開発中に多くの時間を節約できるので、ぜひお試しください。
これは小さな変更点ですが、フォルダに色を設定することができるようになり、整理整頓と迅速な識別がしやすくなりました。
ボーンを分割する際のオプションが増え、オプションを変更するとリアルタイムにビューポートに結果が表示されるようになりました。

お試しいただいたらぜひ、あなたのご感想をSpineフォーラムでお聞かせください。たくさんのユーザー様からのフィードバックをお待ちしております!