回転するダイヤモンドのチュートリアル
June 15th, 2020
このブログ記事では、変形キーを使用せずに、ウェイトとボーンのみを使用して回転するダイヤモンドアニメーションを作成します。この高度なチュートリアルでは、Spine Professionalを使用する必要があります。

この回転エフェクトを実現するためには、スケルトンはパースペクティブ回転、ウェイト メッシュ、そして頂点のコピーと貼り付けによる正確なメッシュ頂点配置を組み合わせます。
セットアップ
こちらからプロジェクトをダウンロードして、最終的な結果を見ることができます。
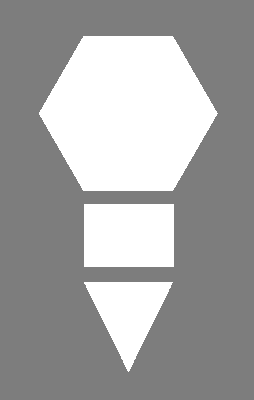
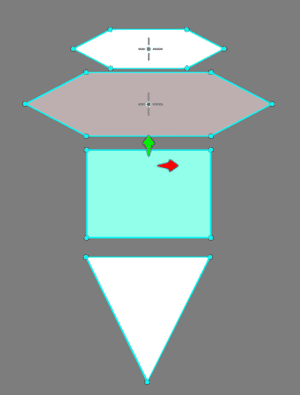
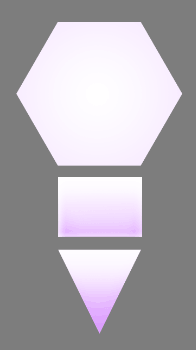
ダイヤモンドの作成を始めるために、Spineで3つの主要な形状をインポートする必要があります。 正面から見た上面 top、上側の正方形の側面 upper-side、下側の三角形の側面 lower-sideの3つです。後で画像を改良して、カラーグラデーションを追加したり、別のきらめき画像を追加したりする予定ですが、最初はシンプルにするために、新しい Spine プロジェクトを作成して、図のようにこれら 3 つのシェイプをインポートするだけにします。

これらの画像をSpineにインポートできたら、それらを制御するためのボーンの作成を開始することができます。
このスケルトンの最終的な構造は実に単純で、動作に必要なのは5つのボーンだけです。目的は、最初の2つの部分のためにパースペクティブ回転する構造を作成することです。つまり各部分に2つのボーンを使用することで得られるダイヤモンドの上部と中央、次にダイヤモンドの末尾を制御するために使われる下部にある3つ目の部分を配置して制御することができます。
パースペクティブ回転
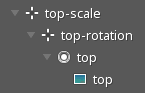
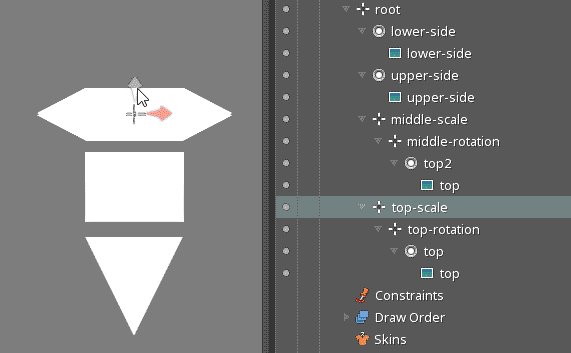
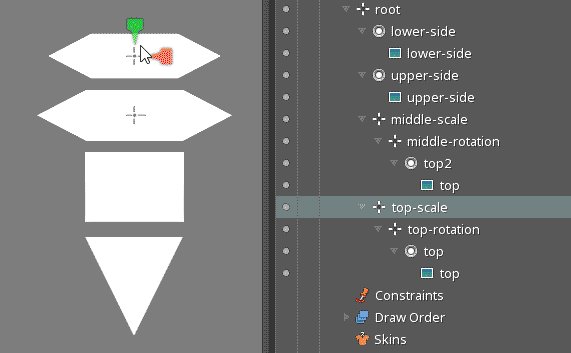
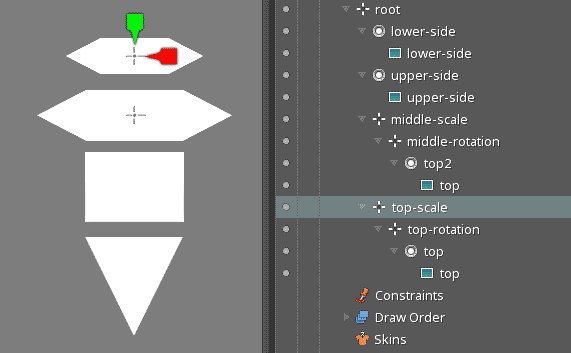
最初のステップは、風車サンプルプロジェクトの風車の羽根のように、遠近感のついた回転をする部分を作成することです。これを実現するには、お互いに重なり合う2つのボーンを作成し、一方をもう一方のボーンの子にしてから、六角形の画像のアタッチメントファイルを含む top というスロットを子ボーンに親子付けして、ボーンが画像のちょうど真ん中にくるようにします。これは top アタッチメントを選択し、親軸を選択した状態で、両方のトランスレートの値を0に変更することで確実に行うことができます。
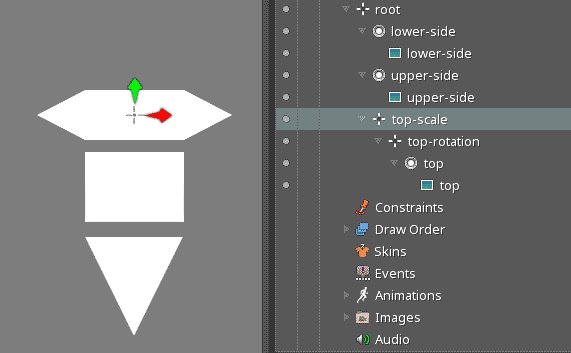
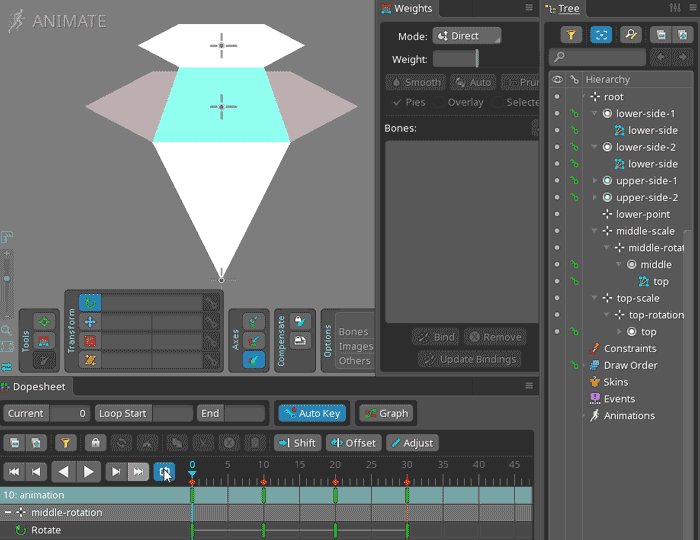
親ボーンはこの構造体のスケーリングを担当しているので、top-scaleと呼びましょう。子ボーンは回転を担当しているので、命名はtop-rotationとします。

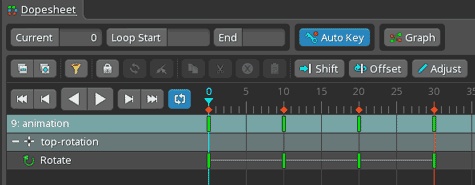
次に、アニメ化モードに切り替えて、ボーンの top-rotation を使って 360°回転 を行うアニメーションを作成します。これを実現するために、回転の値を 0°、 120°、 240° 、そして最後に 0° とした等間隔のキーフレームを4つ設定し、最後に再び 0° を設定してアニメーションをループさせます。
これは今回の回転アニメーションを作るのにとても重要です、なぜなら親ボーンをスケーリングした後に回転のキーフレームを打つと、スケールによってゆがめられてしまうからです。スケーリング後に回転が行われた場合、上記の値を使用しても期待した結果は得られません。

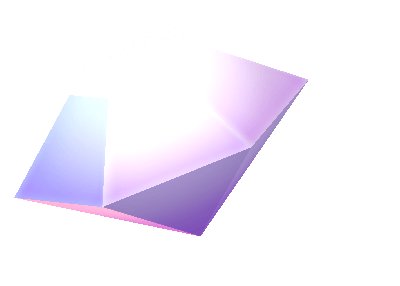
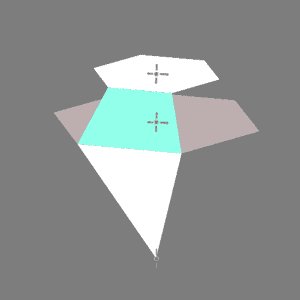
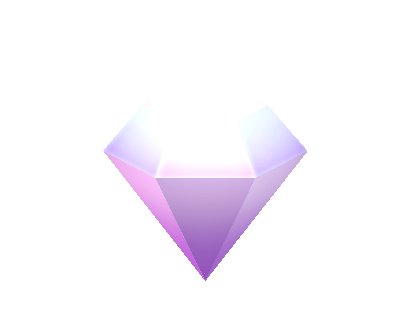
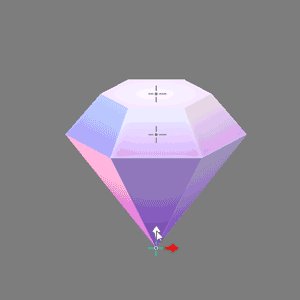
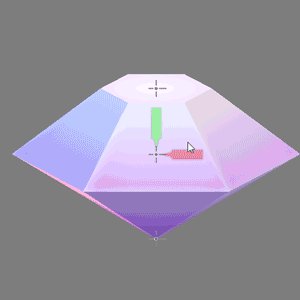
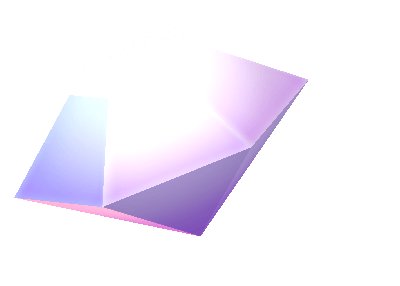
回転の準備ができたら、設定モードに戻り、ボーンの top-scale を垂直方向のみにスケールします。この例では、スケールの値は 1 と 0.3 に設定されていますが、このスケール量を変更して異なるパースを実現することができます。これをアニメ化モードで行うと、最初のGIFのように角度を変えたり、プロポーションを変えたりすることができます。
ひとまず、top-scaleを複製して、その子要素も複製されるようにしましょう。コピーを真下に置き、2つのボーンの名前を middle-scale と middle-rotation に変更してから、top-rotation のスケールを少し下げて、プロポーションがダイヤモンドの上の部分のように見えるようにします。

新しい真ん中の部分は最終的なダイヤでは見えませんが、次のステップのためのベースになる部分になります。
正確な頂点の配置
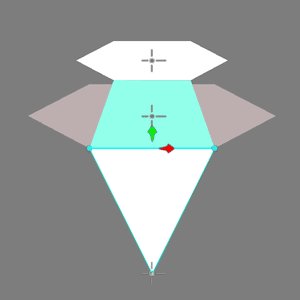
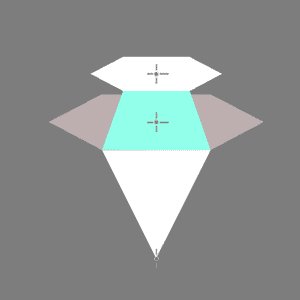
では、パースペクティブに回転する 2 つの部分ができましたので、それらを参照してダイヤモンドの各側面の位置を決めるために、角の 頂点の位置をコピーして、それらの位置が正確に一致するように側面イメージに貼り付けていきます。
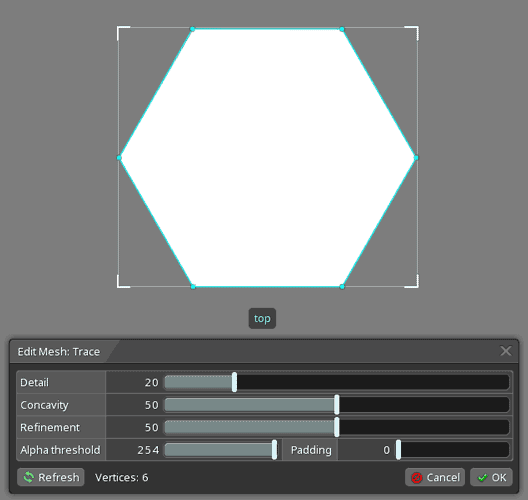
そのためには、まず全ての領域アタッチメントをメッシュに変換してから、各頂点が角に配置されるように、各画像に対して可能な限りタイトなメッシュを作成します。これは、ダイヤモンドの側面の間に隙間ができないようにするために重要です。 メッシュトレース機能は、このステップを非常に素早く完了させるのに役立ちます。

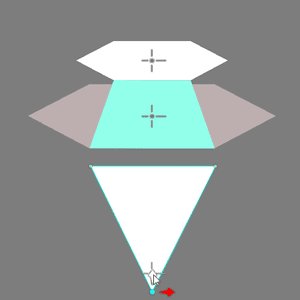
わかりやすくするために、アタッチメントには一時的に異なる色を適用しました。結果は以下のようになるはずです。

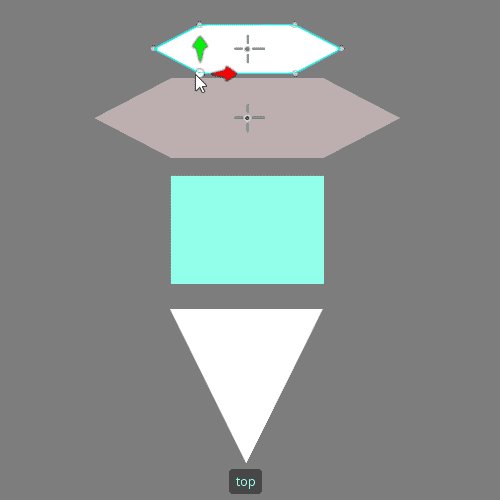
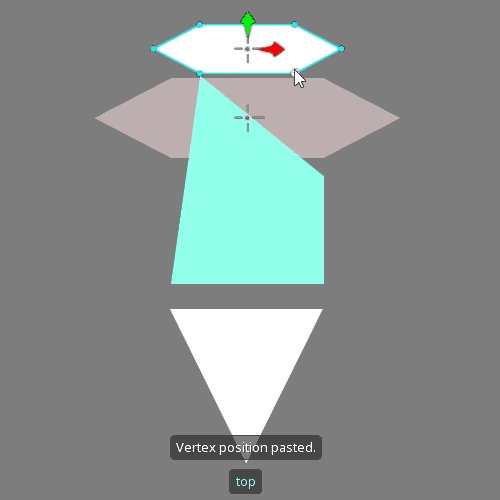
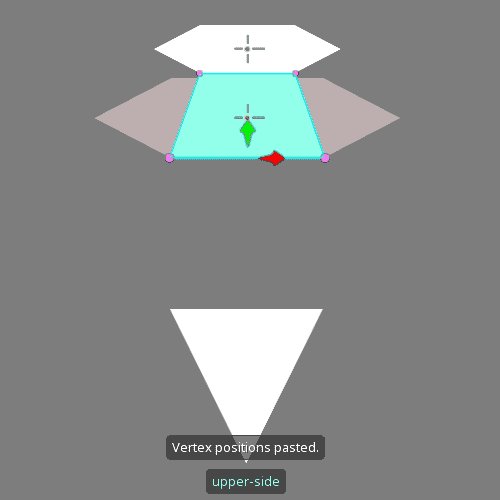
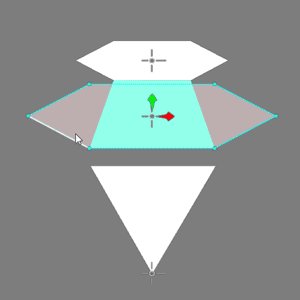
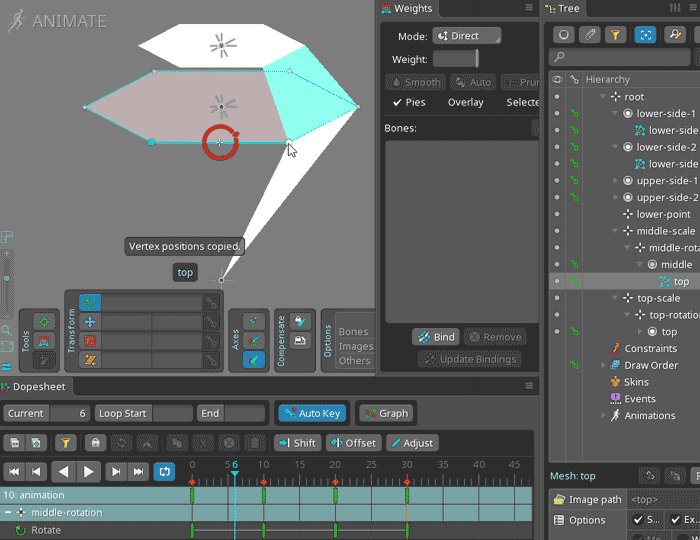
すべてのメッシュの準備ができたら、ダイヤモンドの側面を1枚ずつ作成するために各頂点を合わせていきます。上側の六角形の画像の下側の真ん中の2つの頂点を ctrl (Macでは cmd) を押して選択し、ワールド軸 を選択した状態で、ctrl+C (Macでは cmd+C) を押して、2つの頂点の位置を コピー します。次に、前の2つの頂点を選択したときと同じ選択方向に沿って upper-side メッシュから上の2つの頂点を選択し、ctrl+V (Macでは cmd+V) を押して頂点の位置を貼り付けます。
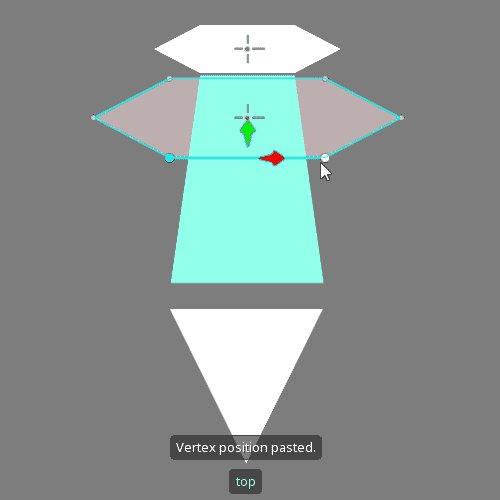
下の 2 つの頂点についても同じ操作を繰り返します。今度は中央の六角形画像の下の真ん中の 2 つの頂点を選択し、2 つの頂点位置をコピーして upper-side メッシュの下の 2 つの頂点に貼り付けます。

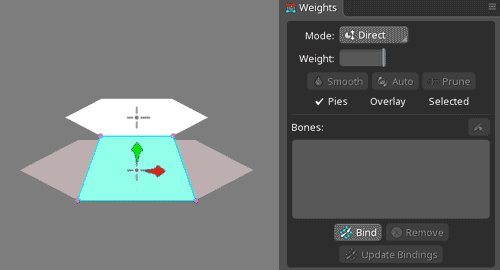
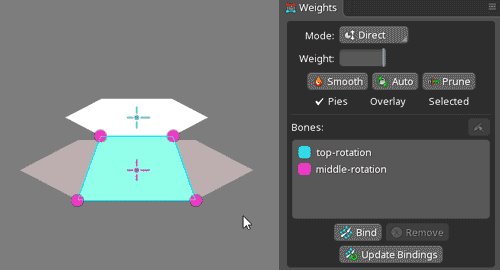
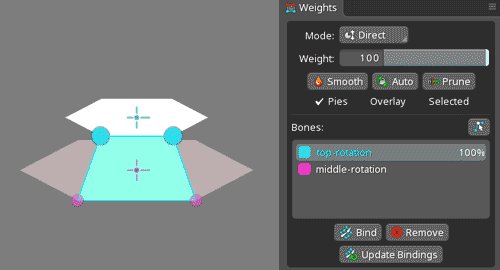
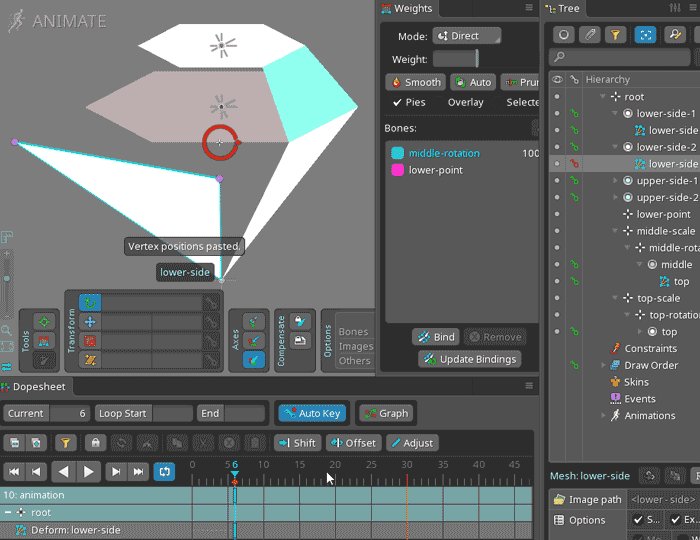
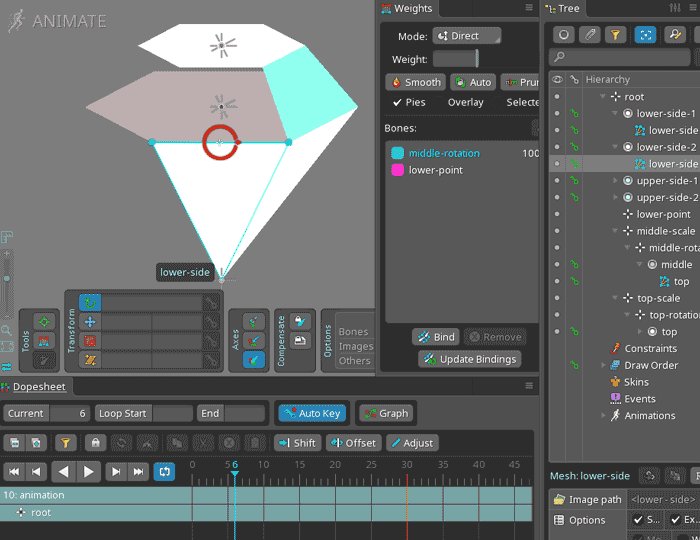
頂点が先に設定したボーンの回転に従うようにするには、メッシュをボーン top-rotation と middle-rotation にバインドしてから、上部の六角形イメージに触れている2つの頂点がボーン top-rotation の影響を 100% 受けるように設定し、下部の2つの頂点がボーン middle-rotation の影響を 100% 受けるようにメッシュのウェイトを変更する必要があります。

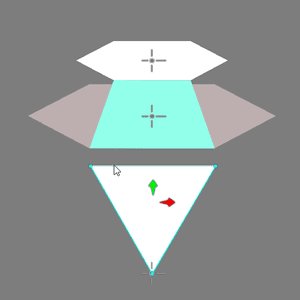
lower-side と呼ばれる三角形の下側は、上側の2つの頂点と同じ処理を受けることになりますが、下側の頂点については、lower-pointと呼ばれる新しいボーンを作成して、下側の頂点をそれに合わせて手動でセンタリングすることができます。

下側のメッシュは、 middle-rotationボーンにバインドすることで上の2つの頂点に 100% の影響を与え、下の頂点に 100% の影響を与えるボーンの lower-point にバインドすることができます。
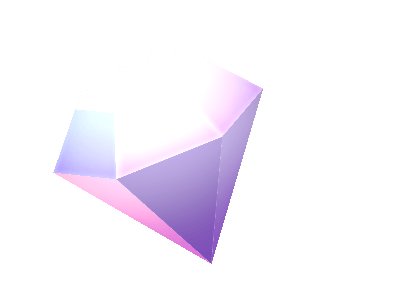
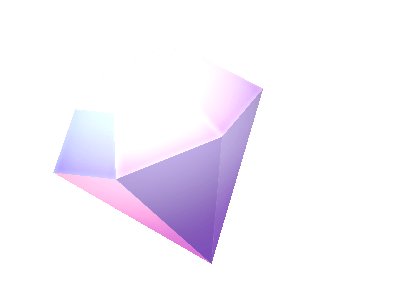
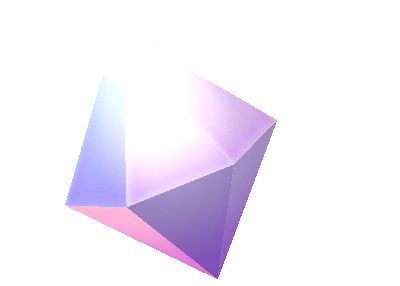
これでダイヤモンドの最初の一片の準備ができたので、先ほど作成したアニメーションを再生すると、このような結果になるはずです。

新しい側面を追加する
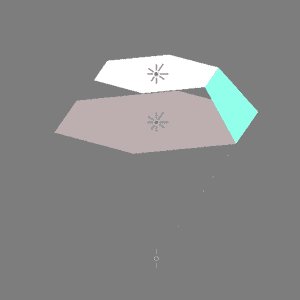
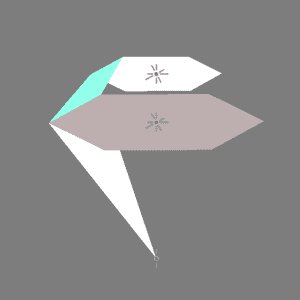
ダイヤモンドに別の部分を追加するには、2つの upper-side と lower-side メッシュを複製し、アニメーションモードに切り替えてから、追加したい面がはっきりと見えるようにタイムラインからフレームを選択し、上部の六角形から頂点を選択し、複製された面の位置をコピーして貼り付けるというプロセスを繰り返します。
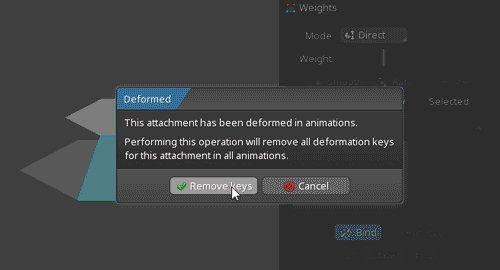
メッシュにはすでに必要なボーンがバインドされているので、今回はバインディングをアップデートを押して、メッシュの古いバインド位置を破棄して、現在のポジションに置き換えます。しかし、アニメ化モードで頂点の位置を変更すると、自動キーで変形キーが追加されてしまいます。その変形キーを削除して、バインディングを更新した後に正しいメッシュ位置に戻すようにしてください。

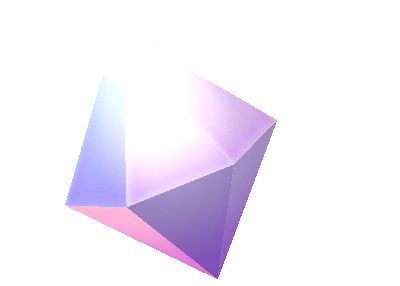
2 つのメッシュを複製し、新しい面をそれぞれ正しい頂点に結合するプロセスを、すべてのダイヤモンドの面が配置され、正しくウェイト付けされるまで繰り返します。終わったら、中央の六角形のイメージは不要になったので破棄することができます。
描画順番とカラー
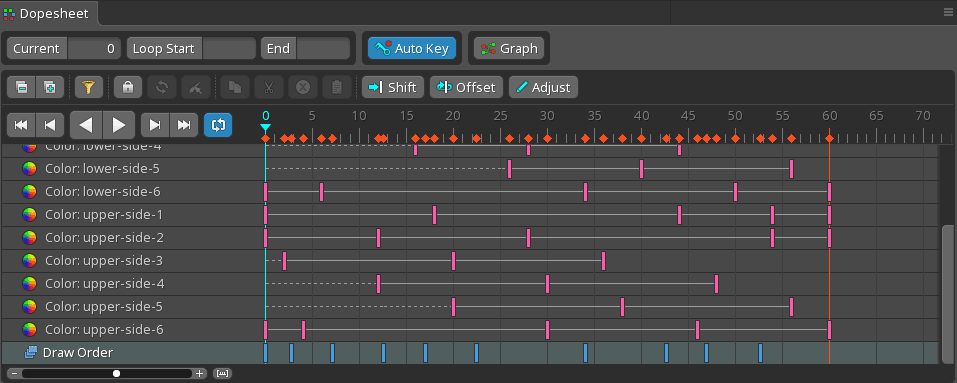
次のステップは、回転アニメーション中の 描画順を調整することです。描画順を変更するのに最適なタイミングは、新しい側面が手前に出てきたときでしょう。これはキーフレーム上で起こることもありますが、shiftを押しながらタイムラインをドラッグして描画順のキーフレームを非整数のフレームに配置することで、より簡単にその瞬間を捉えることができます。
スロットカラーは、アニメーション中に同じスロットに異なる色を選択するだけで、きらきらした効果を生み出すこともできます。例えば、同じ面をピンク、紫、緑と変化させることができます。これはあなたの芸術的センスにお任せします!

プレースホルダーのカラーやシンプルなテクスチャは、より詳細なテクスチャやアニメーションされたスロットのカラーに置き換えることもできます。画像は、イメージフォルダ内の画像を直接上書きして置き換えることができます -- Spineは、新しい画像を使用するためにプロジェクトを自動的に更新します。

グロー効果を追加する

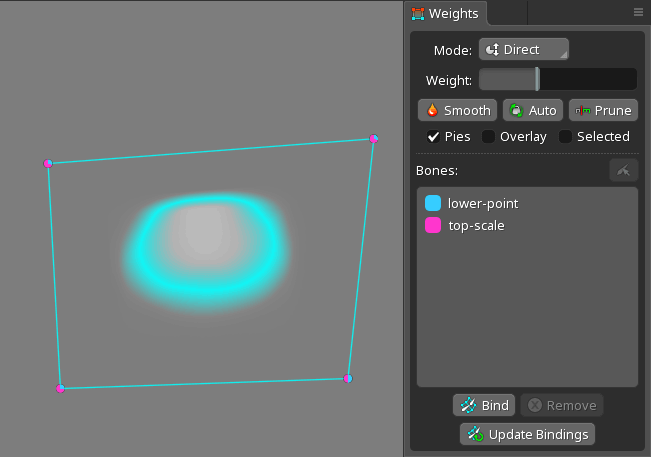
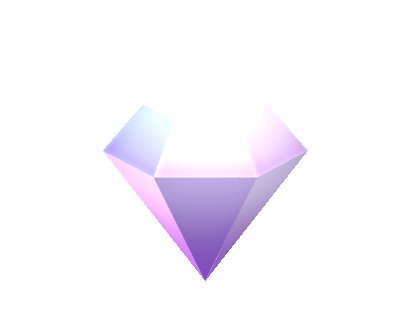
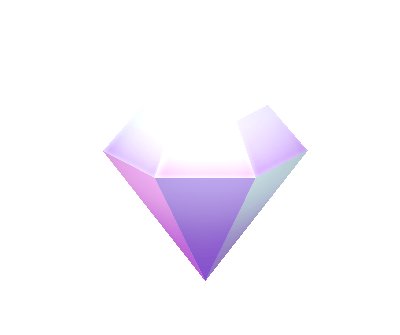
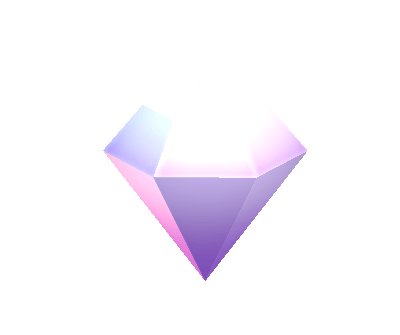
これで回転するダイヤモンドは完成しましたが、きらめきのようなディテールを追加することもできますし、ここで行ったように、側面がビューアに向いているときに加算モードでグロー画像を表示オンにして、追加のきらきらした光をシミュレートすることもできます。このグローは、ダイヤモンドのスケーリングボーンにウェイト付けすることもできるので、あなたが追加したいプロポーションの変更にも追従することができます。

他のプロポーションとパースペクティブ

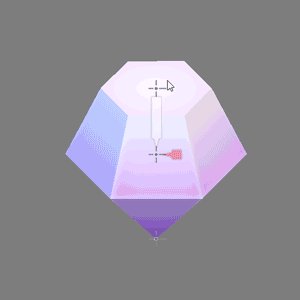
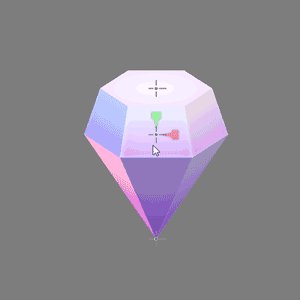
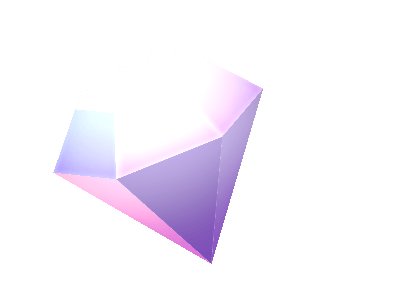
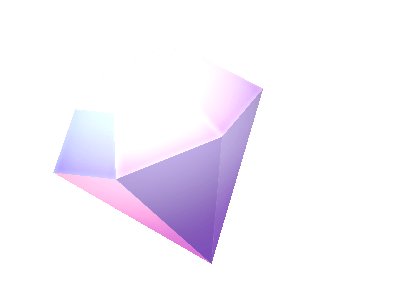
ボーンの top-scale と middle-scale をスケーリングし、それらのボーンと lowower-point ボーンを平行移動させることで、異なるプロポーションを実現することができます。アニメーション中に行うと、以下の例のようにスピンの傾きをシミュレートすることができます。

結論
この高度なテクニックは、平らな表面を持つどんな幾何学的なオブジェクトにも適用できるので、回転する立方体やピラミッド、ボトル、花瓶、ランプ、チェスト、ギフトボックス、星、本などを作ることができます。私たちは皆さんの作品を見るのが大好きなので、#madewithspineを使ってタグをつけるのを忘れないでください!ご意見・ご感想はSpine forumでお聞かせください。
