Spine 4.1をリリースしました
July 4th, 2022
この度、Spine 4.1をリリースしたことをお知らせいたします!今回のリリースでは、旧グラフビューが新バージョンで復活したり、新グラフビューの改善、エクスポート機能の大幅な改善、そしてより強力なウェイトツールや、扱いやすくなったフレーム・バイ・フレームアニメーションなど、クオリティオブライフを向上する多くの機能を追加しています。新しくなった点の完全なリストは変更履歴でご確認いただけます。それでは、主な改善点をご紹介していきます!
カーブビュー
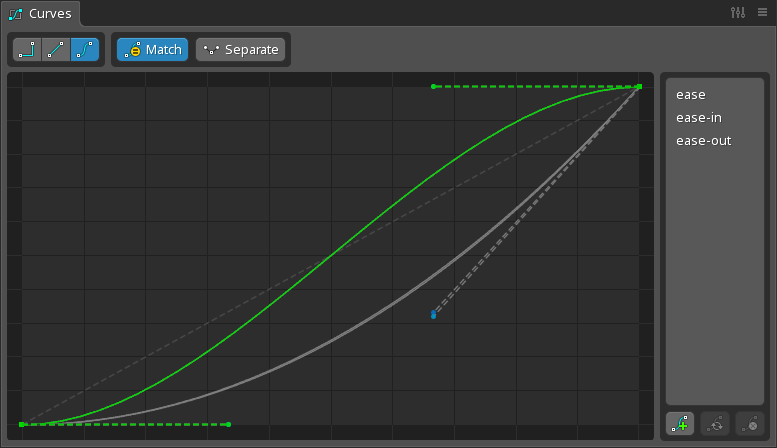
Spine 4.0では、アニメーション全体のカーブを一望することができる素晴らしいグラフビューが追加されました。これは非常に強力ですが、従来のものとはカーブの調整方法がかなり異なっていました。Spine 4.1では、4.0以前のグラフビューと同様に動作する「カーブ(Curves)」ビューが追加されました。

カーブビューは、各カーブを次のキーの値との相対的な差で表示します。一度に1つのカーブしか見ることができませんが、パンやズームを使ってカーブを確認する必要がないため、手早くアニメーションを作成することができます。
また、カーブビューにはプリセット機能があり、カーブの形状を保存しておけば、後で簡単に他のキーにも適用することができます。カーブのプリセットはSpineのユーザー設定に保存されるため、どのSpineプロジェクトでも使用することができます。
グラフビュー
新しいグラフも、いくつかのアップデートを経て、より使いやすくなりました:
-
複数カーブの編集 複数選択時にカーブハンドルを編集すると、周囲のキーを基準にすべてのカーブが調整されるようになりました。これにより、4.0以前のグラフのように、たくさんのキーに一度で同じカーブを設定することが容易になりました。
-
ボックス選択でのポーズ デフォルトで、ボックス選択を維持するために一時停止する必要がなくなりました。代わりに、一時停止を有効にするための新しい設定が追加されています。
-
デフォルトカーブタイプ Spineが周囲のキーから自動判断できない場合に、どのタイプのカーブを使用するかを設定できるようになりました。
-
ツールバーのスリム化 グラフ表示のツールバーを整理し、頻繁には使用しないハンドルモードなどのオプションをビュー設定に移動させました。
フレーム・バイ・フレームアニメーション
スケルタルアニメーションは優秀ですが、爆発などのエフェクトにはフレーム・バイ・フレームアニメーションが有効な場合があります。

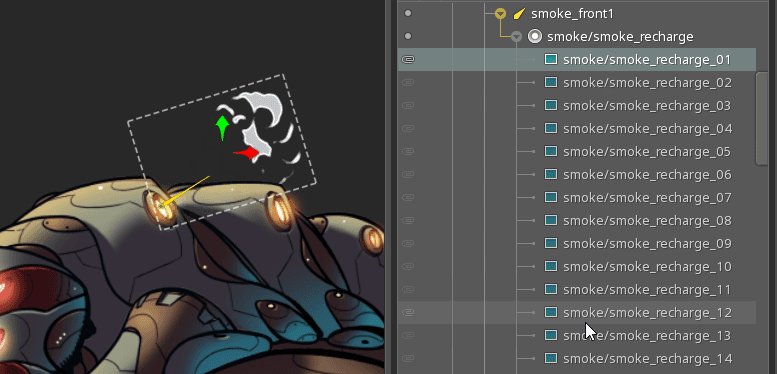
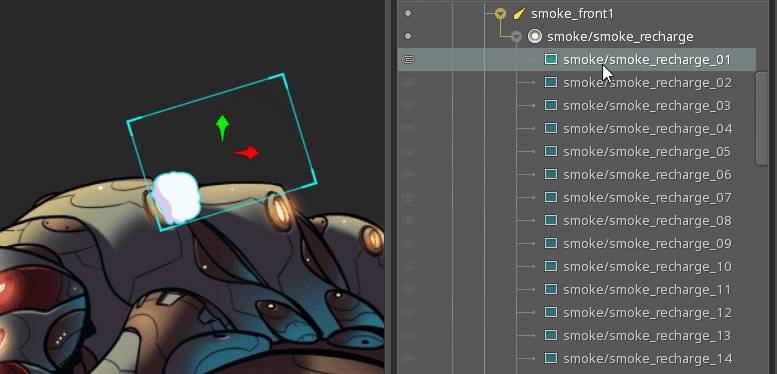
Spine 4.0以前のバージョンでこの煙をフレーム・バイ・フレームでアニメーションさせるには、各画像の変化をタイミングよくキーイングする必要がありました。これは各フレームを表示するタイミングを完全にコントロールできますが、すべての画像をスロットにアタッチして、すべてのキーを作成するには時間がかかってしまいます。また、例えばフレームレートを変更するためにはすべてのキーを移動させる必要があるなど、変更も困難でした。

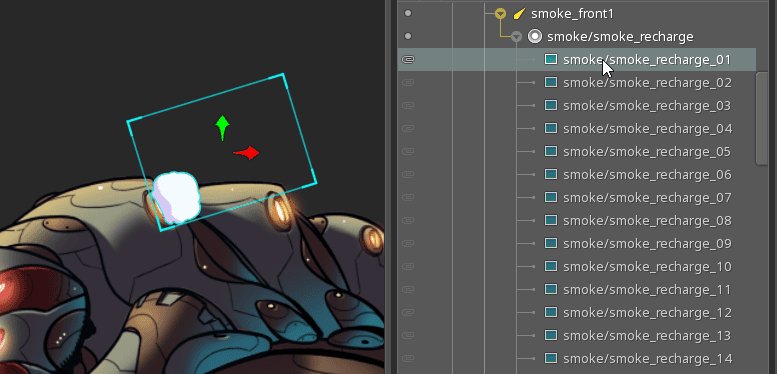
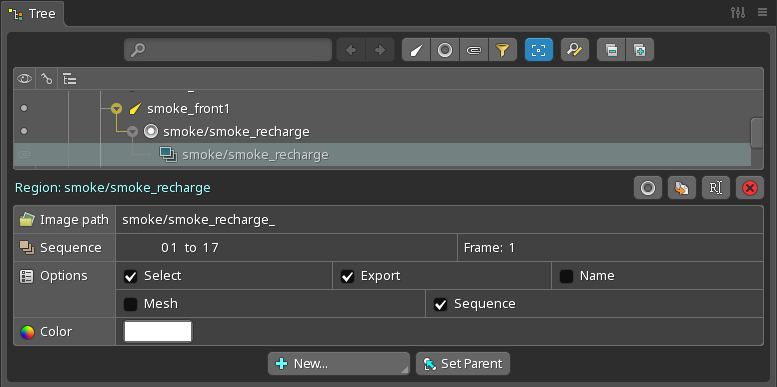
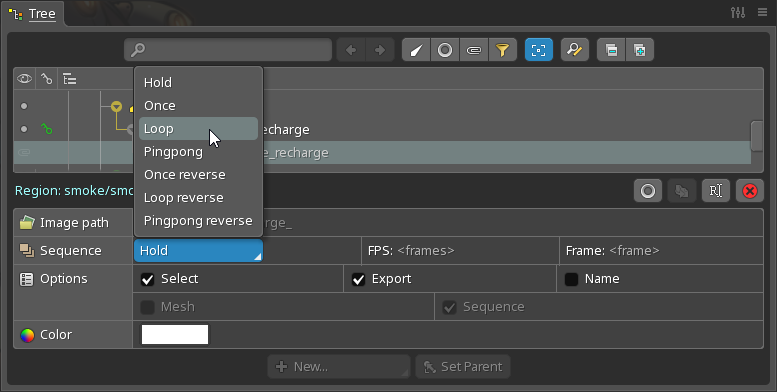
これを簡単にするために、「シーケンス」を導入しました。各画像ごとのアタッチメントを作成する代わりに、領域またはメッシュアタッチメントのいずれかを1つだけ作成し、Sequence(シーケンス) チェックボックスをチェックします。

次に、アタッチメントの名前(または Image path(画像パス) )に、シーケンス内のすべての画像に共通する接頭辞を設定します。この例では、画像が smoke という名前のフォルダにあり、smoke_recharge01 から smoke_recharge_17 という風に命名されているため、smoke/smoke_recharge_ となっています。
また、17個の画像ファイルに合わせて、開始フレームを01、終了フレームを17に設定する必要があります。この先頭の0は重要です。なぜなら、実際の画像ファイル名の数字の先頭にもゼロがあるからです。これが無いとSpineはsmoke_recharge_1 やsmoke_recharge_2などを検索してしまいます。
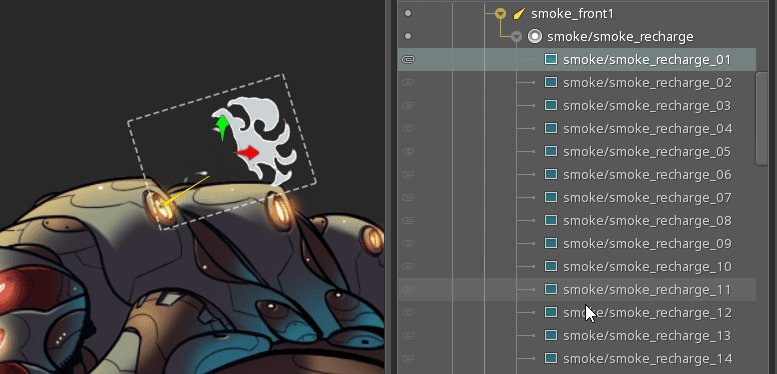
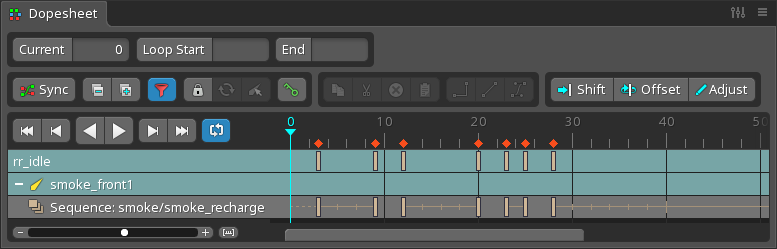
Animate(アニメ化)モードでは、領域またはメッシュアタッチメントで Sequence(シーケンス) をキーとして記録することができます。

シーケンスキーでは、ループモード、シーケンス再生のFPS(フレーム/秒)、およびシーケンスの開始フレームを設定します。キーを起点に、アニメーションが終了するか、そのシーケンスの次のキーまで、シーケンスが再生されます。複数のシーケンスキーとループモードを組み合わせれば、複雑なアニメーションを作成することも可能です!

新しいエクスポートオプション
JSONやバイナリ形式でのエクスポートに加え、Spineは今まででも多くの画像およびビデオエクスポートオプションをサポートしています。4.1では、これらのオプションの多くを改善し、優秀な新しいエクスポートフォーマットを追加しました。
PNGのブルートフォース圧縮
PNGは圧縮アルゴリズムを使ってファイルサイズを抑えていますが、既存の圧縮オプションに加え、新たにブルートフォース最適化オプションを追加し、PNGのサイズをさらに小さくできるようになりました。これにより、ファイルサイズを10%程度削減することができます!
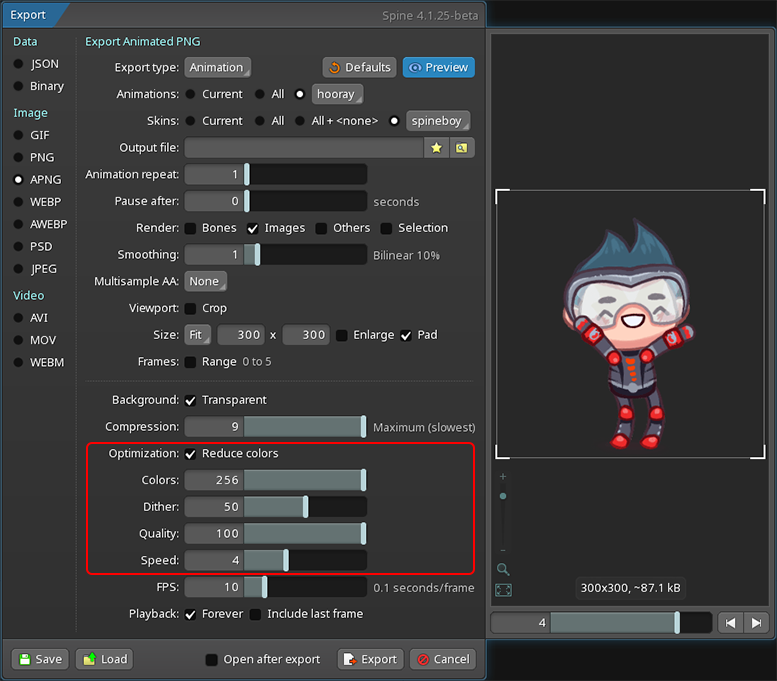
PNGとAPNGの減色処理
アニメーションPNG(APNG)は、透明度のサポート、可逆圧縮、モバイルとデスクトップの両方のすべてのブラウザで動作するなど、ほぼすべての点でGIFより優れています。しかし、APNGは1600万色をサポートしているのに対してGIFは256色しかサポートしていないので、通常はより軽量になります。そこで、PNGとAPNGをより軽量化するために、減色オプションを追加しました:

これにより、PNGやAPNGのカラー数がGIFと同じ256色になり、ファイルサイズが大幅に小さくなります(フルカラーのサイズの75%程度になることもあります!)。最適化オプションを調整すれば、元の画質をほとんど維持したまま、さらにサイズを小さくすることができます。
こちらの減色済みAPNGのChibi Spineboyがどれだけ喜んでいるか見てみてください!

WebP
WebPは「Webのための画像フォーマット」と謳われ、近年、各種ブラウザで広く採用されています。WebP画像は、透明度を備えた非可逆圧縮と可逆圧縮の両方をサポートしています。可逆圧縮のWebP画像は同等のPNGより約25%ほど小さく、非可逆圧縮のWebP画像は同等のJPEGより25-34%程度小さくなります。また、WebPはAPNGと同様にアニメーションもサポートしています。そしてSpineもWebPエクスポートオプションを提供するようになりました:
- WEBP: アニメーションをWebP画像シーケンスとしてエクスポートします。
- AWEBP: アニメーションを1つのアニメーションWebPファイルとしてエクスポートします。
- また、テクスチャパッカーの出力でWebPを選択することも可能です。
ロスレスWebPは、アニメーションに256色以上の色が必要な場合においては、APNGに代わる素晴らしい選択肢です!アニメーションWebPのChibi Erikaも大変気に入っているようですね!

WebM
画像用のWebPと同様に、WebMはWebなどに掲載するための動画を想定しています。WebMは、特許やライセンス要件に邪魔されないビデオフォーマットで、優れた非可逆圧縮と可逆圧縮、および透明度のサポートがあります。ほとんどのビデオフォーマットは透明度を全くサポートしていないので、透明度のサポートは非常に便利です。また、WebMはVorbis/Opusでエンコードされたオーディオを含むことができます。
そしてSpineにもWebMビデオエクスポートオプションが追加されました!WebMは古いバージョンのSafariを除くすべてのブラウザでサポートされているため、Web用のビデオフォーマットとして最適です。また、こちらのプラグインを使用することで、SpineアニメーションをAfter EffectsやPremiereに透明度付きで取り込むこともできます。
46kBの WebM Søren も「おあつらえむきだ!」と思っているようですよ。 (Safariを使用している場合は、Sørenは表示されません)
AVIおよびMOVの追加コーデック
MOVおよびAVIエクスポートに、ビデオとオーディオの新しいコーデックが追加されました! これは特に、After Effects、Final Cut Pro、またはDavinci resolveなどのビデオ編集ソフトウェアを使用する方々にとっては朗報です。
MOVエクスポートでは、ビデオを「ProRes 4444」としてエンコードすることができるようになりました。これは透明度を持ち、ビデオ編集ソフトウェアで広くサポートされています。ファイルサイズがはるかに小さいので、PNGエンコーディングの優れた代替手段です。また、MOVビデオをMPEG4としてエンコードすることもできます。これはほとんどのビデオプレーヤーで広くサポートされていますが、透明度には対応していません。オーディオの方では、(ロスレスですがファイルサイズが大きくなる)PCMエンコーディングや(非可逆ですがファイルサイズが大幅に小さくなる)AACエンコーディングのいずれかを選択できるようになりました。
同様に、AVIでは、ビデオエンコーディングのオプションとしてMPEG4が、圧縮オーディオエンコーディングのオプションとしてAC3が追加されました。
これらの追加コーデックにより、Spineアニメーションの共有や、ビデオ編集ソフトへの取り込みが容易になります。
WebM Marioは、新しいエクスポートオプションにかなり興奮していますが、MOVとAVIがブラウザでサポートされていないため、少し悲しんでいるようです。彼を見ることができないSafariユーザーに関してはおあいにくさまです。
ランタイムの変更
4.0リリース以降、バグ修正や新機能を含め、150以上のSpineランタイムの課題を解決してきました。あらためまして、問題報告にご協力いただいたり、ランタイムの変更についてご提案くださった皆様に感謝します!変更点の詳細については、Spineランタイムの変更履歴および4.1ブランチのコミットログを参照してください。
今回のリリースでは、すべてのランタイムにおいて、いくつかの破壊的変更があります:
- AttachmentLoaderの
newRegionAttachmentおよびnewMeshAttachmentは、追加のSequenceパラメータを取るようになりました。 - Slotの
setAttachmentTimeおよびgetAttachmentTimeが削除されました。 - VertexAttachmentの
setDeformAttachmentおよびgetDeformAttachmentが、それぞれsetTimelineAttachmentとgetTimelineAttachmentに置き換わりました。 - RegionAttachmentの
updateOffsetがupdateRegionに命名変更されました。呼び出し側は、そのアタッチメントの領域がnullでないことを確認する必要があります。 - RegionAttachmentの
computeWorldVerticesは最初の引数としてBoneの代わりにSlotを取るようになりました。
これらの破壊的変更については、Spineランタイムを自作のゲームツールキットに組み込んでいる場合や、上記の低レベルAPIを使用する必要がある場合を除き、影響を受けることはないはずです。特定のランタイムに関する変更点については、Spineランタイムの変更履歴をご確認ください。
すべてのランタイムがシーケンスとその他すべての4.1の新機能をサポートしています!
Unity
TimelineのUIをクリーンアップし、技術的なネーミングスキームから、人間が読みやすく、より使いやすいものに変更しました。例えば、以前は Spine.Unity.Playables - Spine AnimationState Graphic Track という暗号のような行になっていましたが、現在は Spine - SkeletonGraphic Track と表示されるようになっています。
また、重なっているタイムライントラックの強さを下げたい場合には、追加されたAlphaパラメーターを使用して調整することができます。
SkeletonRootMotionコンポーネントにも新機能が追加され、コンストレイントと回転のルートモーションがサポートされるようになりました。ルートモーションでスケルトンのrigidbodyを動かす場合、FixedUpdate に新しく追加された Animation Update パラメーターを変更することで、ジッターフリーのアニメーションを実現することができるようになりました。このパラメーターはSkeletonAnimationコンポーネントのInspectorの Advanced セクションにあります。
それから、スケルトンに透明度のフェードアウト効果を加えたいが、RenderTextureを使おうとして失敗した経験がある方。ご安心ください、騎馬隊の登場です!スケルトンにアルファ値を設定するだけで、すべての処理を行うことができるサンプルコンポーネント SkeletonRenderTexture を追加しました。サンプルシーン RenderTexture FadeOut Transparency で、その動作を確認してみてください。
Unity Package Manager (UPM) システムをお使いの方はお気づきかもしれませんが、実はダウンロードページの各パッケージの下に Add package from git URL で始まるセクションが追加されています。Unity内のUPMパッケージマネージャを使用して、すべてのSpineパッケージのインストールとアップデートができるようになりました。詳しくはこちらのドキュメントをご覧ください。
spine-ts 春の大掃除
spine-tsランタイムとそのCanvas、WebGL、Player、およびThreeJSバックエンドも大掃除をしました。
AssetManager クラスにプロミスベースの loadAll() メソッドが追加され、アセットをロードするのに必要なコードが大幅に削減されました:
assetManager = new spine.AssetManager("https://esotericsoftware.com/files/examples/4.1/spineboy/export/");
assetManager.loadText("spineboy-ess.json");
assetManager.loadTextureAtlas("spineboy.atlas");
await assetManager.loadAll();
// テクスチャアトラスとスケルトンデータを作成
let atlas = assetManager.require("spineboy.atlas");
let atlasLoader = new spine.AtlasAttachmentLoader(atlas);
let skeletonJson = new spine.SkeletonJson(atlasLoader);
let skeletonData = skeletonJson.readSkeletonData(assetManager.require("spineboy-ess.json"));
これは、特にコールバック地獄と比較すると綺麗でスッキリしました。これは破壊的変更ではありません。アセットがロードされるのを待つための、古いコールバックやポーリングに基づく方法は、まだ残っています。しかし、ブラウザによるプロミスのサポートは、モバイルを含め、もう何年も前から普遍的なものであり、新しく注目されるものを避ける理由はありません。これをSpine 4.0にもバックポートしました。
spine-webgl バックエンドのために SpineCanvas という小さなユーティリティクラスを作成しました。このクラスは、WebGLレンダリングのセットアップに必要なすべてのボイラープレートを扱うため、ちょっとしたデモやバグ再現のサンプルを書くのが非常に簡単になります。SpineCanvas は 4つの(オプションの)コールバック を実装したオブジェクトを受け取り、アセットのロード、必要なデータの初期化、アプリケーションの状態の更新、そしてアプリケーションの状態をレンダリングするために使用します。私たちはすべてのspine-webglのサンプルをこの新しいアプローチを使用するように変換しました。こちらの必要最小限のサンプルを見て、どのように動作するかを確認してください。
SpinePlayer に dispose()メソッドを追加しました。多くのユーザーは、Reactアプリでプレーヤーを追加・削除するなど、より動的な方法でWebプレーヤーを使用しています。DOMからプレーヤーを削除するときは、 dispose() メソッドを呼び出して、テクスチャやバッファなどのGPU側リソースもすべてクリーンアップできます。JavaScriptのGCが最終的にこれを行う可能性もありますが、信頼性はかなり低いです。
そして最後に、高い需要を踏まえて、"strict": trueを有効にしました。spine-tsはTypeScriptの厳格モード(strict mode)で綺麗にコンパイルできるようになりました。
Cocos2d-xの全てがCMakeでビルド可能に
Cocso2d-xは何年も前から当社のspine-cocos2dxランタイムのコピーと一緒に公開されていますが、あちらのランタイムコピーは非常に古く、最新バージョンに切り替えるのも容易ではありません。悲しいことに、このために最新のランタイムを既存のプロジェクトに統合するのは少し複雑になっていました。ーーしかし、それももう終わりです!
spine-cocos2dxランタイムの開発と、あなたのCocos2d-xプロジェクトに最新かつ最高のランタイムバージョンを簡単に統合できるようにするために、CMakeでのビルドに切り替えました。プロジェクトにspine-cocos2dxを統合する方法については新しくなったインストラクションをご覧ください。最新のランタイムバージョンを手に入れるには、git pull するだけです!
また、刷新されたプロジェクト例もぜひチェックしてみてください。これはspine-cocos2dxの使い方の例としてだけでなく、CMakeでCocos2d-xプロジェクトをビルドする方法としても参考になります。
spine-cとspine-cppのサニタイズ
LinuxとmacOSでは、当社ではそれぞれGCCとClangというコンパイラを選択しています。どちらもCやC++の開発で最も強力なツールの1つをサポートしています。それは、Googleが提供するサニタイザーです。サニタイザーは、メモリリークや未定義の動作など、追跡が困難なバグの原因となる問題点をチェックすることができます。
GCCとClang用の spine-c と spine-cpp でサニタイズするためのサポートを、SPINE_SANITIZE というシンプルなCMakeフラグで追加しました。TRUEに設定すると、デバッグコンフィギュレーションは、アドレスと未定義の動作のサニタイザーを有効にしてビルドされます。
わかりにくいバグが発生するような問題がいくつかありましたが、サニタイザーの助けを借りて、それらをすべて修正することができ、spine-cとspine-cppの両方を完璧に綺麗にすることができました。もうバグはありません!
spine-ueのIWYU切り替え
spine-ueのビルド時間は決して優秀とは言えません。SpineはUE4のAPIサーフェイスの多くに触れているため、我々のビルドはUE4の多くのAPIを含むであろうプリコンパイルヘッダーがベースになっていました。これでは、再コンパイル時間が10秒単位になってしまい、コンパイラも我々も悲しくなってしまいます。特に、素晴らしいLive++によるホットリロードやライブコーディングを使用したい場合は、理想的とは言えません。
Include What You Useベストプラクティスに従って、UE4のAPIとのインターフェイスを再構築するのに多大な時間を費やしました。その結果、spine-ueのビルドが大幅に高速化されました。これは、spine-ue自体を修正する際にライブコーディングを使用する場合に特に重要です。以前は1行変更するだけで30秒待つ必要があったものが1-2秒に短縮され、spine-ueやspine-ueを含むプロジェクトでの作業が楽しいものに戻りました。
spine-libgdxの完全Gradle化
spine-libgdx、spine-libgdx-tests、spine-skeletonviewerを完全にGradle化したので、より簡単にプロジェクトに追加して、お好きなIDEで作業できるようになりました。
また、Skeleton Viewerには、JSON、バイナリ、アトラスファイルをウィンドウにドラッグ&ドロップできるようになるなど、さりげなくも生産性を高める機能が追加されました。
さよなら、XNA。こんにちは、Monogame!
MicrosoftはXNAツールのダウンロード提供を終了しました。つまり当社のspine-xnaランタイムとそのサンプルはもうコンパイルできないということになります。そのため、私たちはspine-xnaの幕を閉じることにしました。 しかし心配はご無用です! あなたがspine-xnaに依存している既存のXNAプロジェクトをお持ちの場合でも、まだSpine 4.1にアップデートすることができます。spine-monogameランタイムが古いXNAプロジェクトと完全な互換性を保っているためです。
逆に、spine-monogameはクリーンアップされ、サンプルプロジェクトが盛り込まれるようになりました。また、シェーダーを含め、すべてが最新のMonogameリリースで動作することを確認しました。
今後の展開
SpineランタイムのGitHubリポジトリの熱心なウォッチャーは、Spineが次にどこを目指すつもりか、すでに想像がついているかもしれません。それは、物理演算です! Spine 4.2では、SpineエディタとSpineランタイムの両方に、物理演算をはじめとして様々な改善を追加する予定です。そして、Godotユーザーの皆さんへ。ついに始まりました! spine-godotについてはもうちょっとだけ待っていてください。また、Spine 4.2の登場時には、もう一つか二つのサプライズを用意しているかもしれません。どうぞご期待ください!
楽しいアニメーションライフを!
Spine開発チーム

