Chibi Stickers(ちびステッカー)
Chibi Stickersプロジェクトでは、Spine Professionalで複数のスキンを使用しながらステッカー用のエモートを作成する方法を紹介しています。
スキン
このプロジェクトにはたくさんのスキンがあります。それには、Spineboyに始まり、Esoteric Softwareチームのメンバーのスキンも含まれています!

これらのスキンは配信の後で追加され、各スキン独自のパーツについては新しくメッシュを作成したりウェイト付けをしたりしていますが、Spineboyの元々のパーツの一部の色を変えたり、腕や足などにリンクメッシュを使用したりもしています。
いくつかのスキンは[スキンボーン]を含んでいます。これらはスカートのコントロールや後ろ髪など一部のパーツをアニメーションするために使用されています。すべてのスキンがそれらのパーツを使うわけではないので、スキンボーンを使うということはそれらのパーツを使用していないスキンにはそれらのボーンは表示されず、その分の計算も行われないということです。
これらのキャラクターにはエモートシンボルや口、目の差分など共通のアイテムもあります。これらはスキンプレースホルダーの中には入っていないので、どのスキンがアクティブになっているかに関わらずいつでも使用することができます。
顔のコントロール
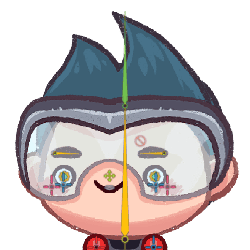
このプロジェクトでは、ボーンface-holderを動かすことで顔の奥行きのシミュレーションができます。
この奥行きはトランスフォーム・コンストレイントを使用して、ボーンhead-inverseからface-holderへ、トランスレートのミックスをX-100とY-100で制約することによって実現しています。これによりhead-inverseはボーンface-holderのトランスレートを反映しますが、しかし反対方向に動くようになります。いくつかのメッシュは両方のボーンに異なる量のウェイト付けがされており、これにより奥行きのイリュージョンをもたらしてくれる視差を生み出すことを可能にしています。
少し異なりますが、ただ似たようなセットアップを別のプロジェクト例:Mix-and-Matchでも見ることができます。

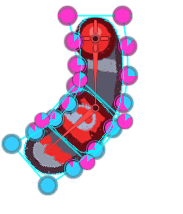
曲げやすい手足
腕や足、体など全体的に非常にシンプルな横方向の湾曲ができるようになっています。手足を構成する画像は、Spineで綺麗に曲げられるように、あえて最初から真っ直ぐに描かれています。

また、足にはIKコンストレイントを使用しており、体の動きに追従しながらも地面に固定された状態を保つことができるようになっています。
髪
多くの場合、髪の毛は「前髪」、「真ん中の髪」、「後ろ髪」の大きく3つに分かれます。
このプロジェクトでは、スキンごとに異なるヘアスタイルが用意されています。そのため、1つまたは複数のヘアスタイルを制御するために、いくつかの余分なボーンが必要です。これらのボーンはスキンボーンとしてスキンに追加されています。hair-front頭の真ん中から上に向かって伸びる髪を、hair-back-long-middleとhair-back-long-middle-downは下に降りている長い髪の毛をコントロールします。
ボーンhair-back-long-middleの回転の継承は無効になっており、これによってパーツが重力によって回転が固定されているかのように見せています。※髪が跳ねたり動作に追従したりする動きは依然として作る必要があります。
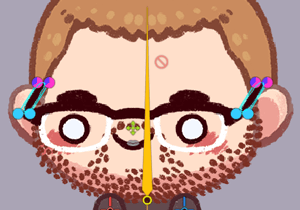
髭
ヒゲは、各バージョンで顔の丸みに沿って生えています。それぞれのヒゲは、頭の境界線に接する外側はhead-baseに、内側はface-holderに完全にウェイト付けされています。メッシュはできるだけ少ない頂点を使い、左右対称になるように構成され、 場合によってはより丸みを帯びるようにウェイトのある頂点の2列目が存在することもあります。

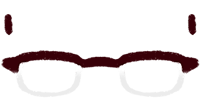
眼鏡

メガネは、レンズと両サイドの3つのパーツで構成されています。前面は頭部のコントロールボーンにウェイト付されていますが、両サイドは一端がメガネにくっつき、もう一端が耳の上に行くように手動で位置決めしてウェイトが設定されています。このウェイト設定には、テスト用の振り向きアニメーションを使用しました。

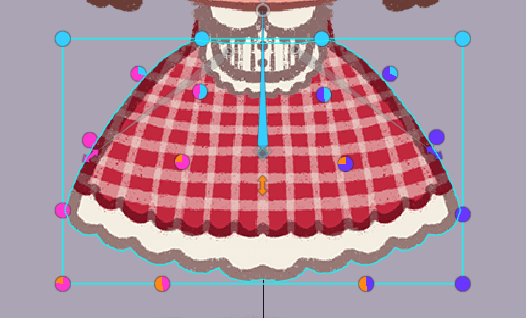
スカート

このスカートのコントロールは別のプロジェクト例:Mix-and-Matchと同じ理論に従いました。
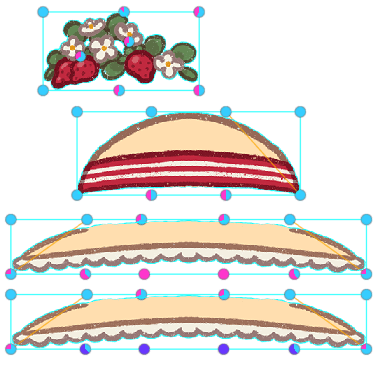
帽子

帽子は、上部、前部、後部の3つの主要な部分から構成されています。この構造は、アニメーションのために帽子を分離する方法の良い例です。表示順序で後部は後ろ髪の後ろに、前部は顔と髪の前に置きます。この2つは同じ画像ですが、メッシュの中央下部の4点でボーンface-holderとhead-inverseに対するウェイトの差をつけることで差別化しています。
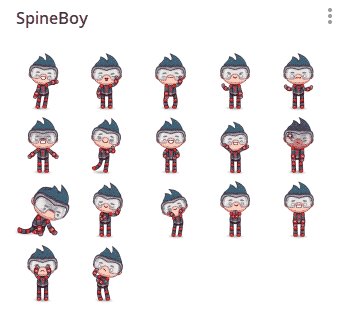
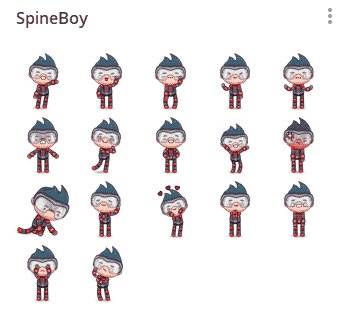
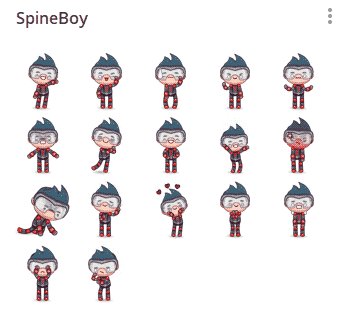
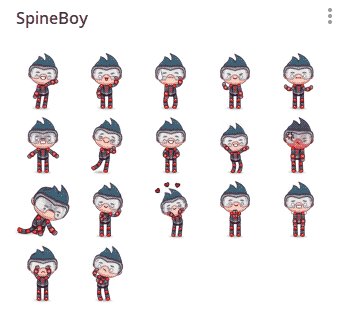
エモート

このプロジェクトには、さまざまな例のために23のエモートアニメーションが含まれています。これらはすべて、ステッカーとしてエクスポートするのに最適なように、特定の感情を表現するポーズから始まる短いループです。
新しいエモートを作成するには、まず新規アニメーションを作成してください。次にキャラクターにそのエモーションを最もよく表現する静止ポーズを取らせてください。この時点で、アニメーションの最初と最後が同じポーズになるように複製します。アニメーションの長さが、目的のエクスポートに許容される長さ(通常は最大1〜2秒)を超えないように注意してください。FPSがデフォルトの30に設定されている場合は、エディターで60フレームを超えないようにするのが良いですが、アニメーションideaでは全体の長さが90フレームになっているように、このルールの通りではないこともあります。次に、ポーズのバリエーションを真ん中に追加して、オフセットとカーブを調整します。

動き
また、このプロジェクトにはちょっとしたおまけとして、前、後ろ、左、右方向の待機(idle)アニメーションと小走り(trot)アニメーションも含まれています。各スキンには1つのフロントセットしかなく、ボディは回転しないので、結果はすべてのスキンに対して完璧ではありませんが、これらを使ってゲーム内で4方向の動きをテストするには十分でしょう。

ステッカーをエクスポートする
弊社のブログにて、TelegramとDiscordステッカーをエクスポートするために必要な手順を説明した詳細な記事が公開されています。
ビデオ
このプロジェクトの制作の様子は、以下のビデオでご覧いただけます。また、Spine Twitchアーカイブでは、配信とプロジェクトファイルの完全なインデックスを見ることができます。
このページからダウンロードできるプロジェクトファイル、またはSpineのサンプル一覧から開くことができるプロジェクトファイルは、Twitchストリームのプロジェクトファイルよりも多くのスキンやアニメーションを提供している拡張版になっています。
