Coin(コイン)
このコインのプロジェクトでは、Spineのクリッピングとティントブラック機能を使って輝くコインを制作するテクニックをご紹介しています。
セットアップ
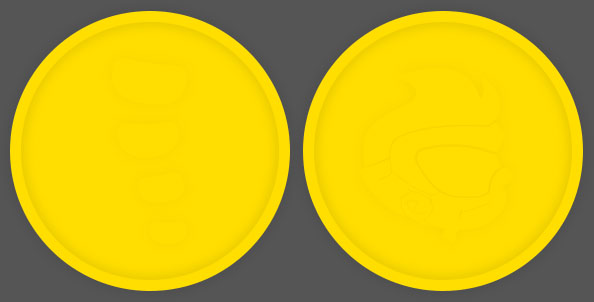
このコインは2面により構成されています。1面はスパインボーイの頭、もう1面にはSpineロゴが表示されています。これらの2面はcoin-frontスロットのcoin-frontボーンの下にcoin-front-logoとcoin-front-spineboyという領域アタッチメントとして存在します

これらの上にcoin-front-shine-logoおよびcoin-front-shine-spineboyという2つのアタッチメントを持つcoin-front-shineスロットからのアタッチメントが描画されています。

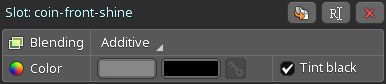
モノクロの画像は明るい部分と暗い部分のイメージを個別にティントを付けることができるため、とても便利です。私たちはこれらのアタッチメントを持つcoin-front-shineスロットにTint black(ティントブラック)を有効にしました。
またスロットをAdditive(加算)ブレンドにしました。輝きの効果の一部分は coin-front スロットの上にcoin-front-shineスロットと様々なTint black(ティントブラック)カラーが付加的にブレンドされ、輝きのイメージが下のコインイメージの明るさを変更するように設定されています。

コインのどちらの面を見るかによって、コインの表または裏のアタッチメントを表示できます。
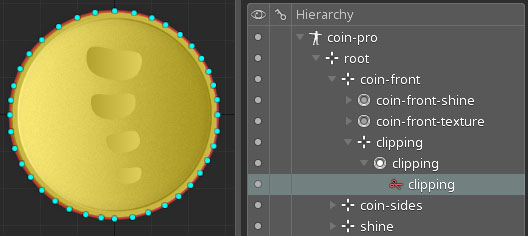
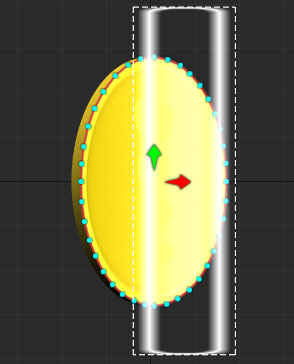
coin-front ボーンは、clipping スロットと同名のクリッピング・アタッチメントを含むclippingというもう一つのボーンを制約します。このclippingアタッチメントはおおよそ円形のポリゴン状のクリッピング部分を定義します。クリッピング部分はshineスロットとそのアタッチメント、shineのみに影響を及ぼします。

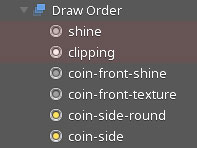
クリッピング・アタッチメントにどのスロットがクリップされるかは、表示順序のクリッピング・アタッチメントの位置とクリッピング・アタッチメントのEnd slot(エンドスロット)プロパティにより定義されます。クリッピング・アタッチメントにより影響されるスロットは、ツリー階層ビューのDraw Order(表示順序)セクションでハイライトされます。このプロジェクトではshineとclippingスロットのみが影響されています。

しかしDraw Order(表示順序)部分でマウスをimages/shineスロットの上に置くと、エディタービューポート内のスロットに領域アタッチメントの元の形状が表示されます。

このアタッチメントはクリッピング・アタッチメントにより定義される円形にクリップされます。
最後に私たちは側面から閲覧した時、コインに深さを与えるために、ボーンとスロットにcoin-sides階層を追加しました。coin-side-roundスロットを使用してコインの側面ビューを徐々に追加して、コインが回転する時、3次元を閲覧しているような感覚を与えます。コインが完全に側面から閲覧される時、coin-side-straightスロットが表示されます。
アニメーション
アニメーションは合計80フレームから構成され、そのうち40はSpineロゴを表示し、残りの40フレームはスパインボーイの頭を表示しています。 coin-front とcoin-front-shineのそれぞれのアタッチメントの表示をキーにすることにより、どちらを見せるかの切り替えが行われています。
コインの回転はcoin-frontボーンをX軸でスケーリングし、遠近感の歪みを表現するためにcoin-side-roundとcoin-side-straightを一緒に少し右側に動かすことで実現しています。
clippingボーンは親ボーンcoin-frontの全ての動きと変形を継承しています。
コインが回転する間、輝きの効果を作成するために、coin-front-shineとcoin-frontスロットのティントブラックカラーを変化させました。同時にshineボーンが右から左、左から右に動かされました。shineボーンはコインにハイライトを追加するために、clippingアタッチメントによりクリップされています。
アニメーション全体は上のプレーヤーからご覧いただけます。
