イメージ
Spineは独立した画像ファイルでのみ動作します。画像がすでにテクスチャアトラスとしてパックされている場合は、それをアンパックすることができます。
スケルトンは、画像ファイルを参照するアタッチメントを持つことができます。Spineは画像編集ソフトウェアではありませんので、お好みの画像編集ソフトウェアを使ってスケルトンのアートを作成していただく必要があります。独立して動くスケルトンの各パーツは、それぞれ別の画像ファイルに分離しておく必要があります。
もしPhotoshopやAffinity Designerなどの画像編集ソフトウェアで画像が別々のレイヤーに配置されている場合、スクリプトを使ってそれらの画像を正しい位置でSpineに取り込むことが出来ますので、大幅に時間を節約することができます。そうでない場合は、Spine上でそれぞれの画像を手動で配置する必要があります。
スケルトンをセットアップする最初のステップは、各画像を領域アタッチメントとして持ってくることです。領域アタッチメントとは、ボーンにアタッチされた単純な長方形の画像のことです。しかし、領域アタッチメントを作成する前に、Spineはまず、そのスケルトンの画像ファイルがどこにあるかを知る必要があります。
イメージパス
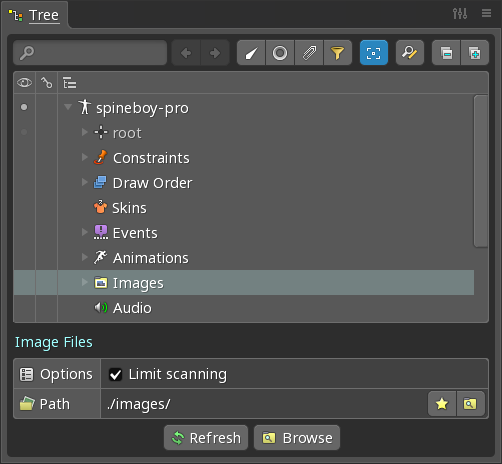
ツリー内のImages(イメージ)ノードでは、Spineがそのスケルトン用のPNGおよびJPEG画像ファイルを読み込むフォルダへのパスを設定できます。イメージパスは、プロジェクトファイルが保存されている場所からの相対パスでも、絶対パスでも構いません。Browse(閲覧)ボタンでパスを指定するか、パスを入力してEnterキーを押すことでも指定できます。
パスが設定されると、そのフォルダ内の画像ファイルがImages(イメージ)ノードの下に表示されるようになります。Spineは設定されたimagesフォルダを監視し、画像ファイルに変更があった場合は即座にロードします。

デフォルトでは、imagesフォルダで見つかった最初の2,000個の画像ファイルのみが表示されます。これにより、手違いで間違ったパスを指定してしまった時に、何百万ものファイルをスキャンしてしまうといった事故を防ぐことができます。Limit scanning(スキャンを制限)のチェックを外すと、Spineは2,000個以上の画像ファイルを読み込めるようになります。
領域アタッチメントの作成
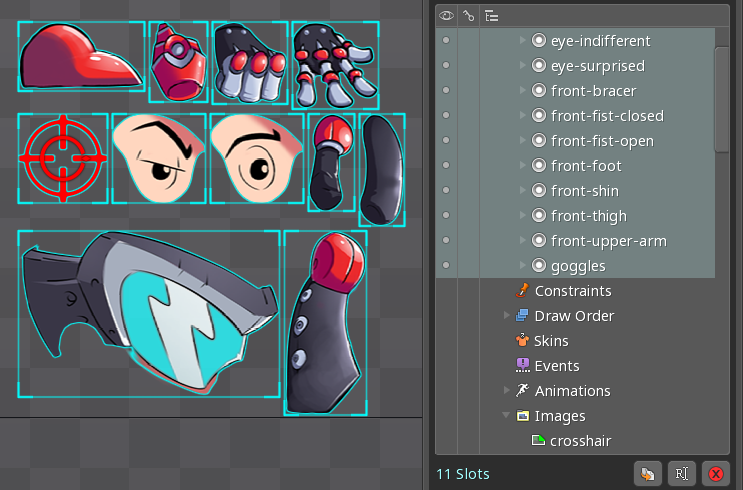
Images(イメージ)ノードの下にある画像ファイルをビューポートにドラッグすると、Spineはその画像用にrootボーン以下に新しいスロットと領域アタッチメントを作成します。複数の画像をツリー上でshift またはctrl(Macではcmd)を使って選択し、ビューポートに同時にドラッグすることができます。

画像は、ツリー内のボーン、スロット、またはアタッチメントにドラッグすることもできます。ボーンやスロットにドラッグした場合、新しい領域アタッチメントはそのボーンの中央に配置されます。アタッチメントにドラッグした場合は、そのアタッチメントのトランスフォームが新しい領域アタッチメントに適用されます。
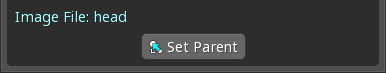
領域アタッチメントを作成するには、Pキーを押すか、画像のツリープロパティにあるSet Parent(親設定)ボタンをクリックし、ビューポートのボーン、またはツリーのボーンやスロットを選択します。スケルトンに多くのボーンがある場合は、ビューポート内のボーンを選択するのが最も簡単です。

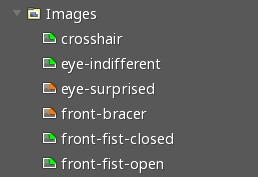
Images(イメージ)ノードの各画像ファイルには、どのアタッチメントにも使用されていない場合はオレンジ色のアイコンが、1つ以上のアタッチメントに使用されている場合は緑色のアイコンが表示されます。

領域アタッチメントを手動で配置することもできますが、スクリプトを使って希望の位置にSpineに取り込むことで、時間を大幅に節約することができます。
領域アタッチメントを作成できたら、回転、トランスレート、スケールツールを使って、アニメーション前のスケルトンのポーズである「セットアップポーズ」を組み立てることができます。次に、作成ツールを使ってボーンを作成し、アタッチメントをボーンに移動させることができます。これらのツールの使い方は次のセクションでご説明します。
画像ファイルの検索
Spineは、Images(イメージ)ノードで指定されたパスを取得して、アタッチメント名を付加することで、そのアタッチメント用の画像ファイルを見つけます。アタッチメント名には、ファイル拡張子を含める必要はありません。Spineは、ファイル拡張子が.png、.jpg、.jpegのファイルを探しますが、PNGファイルが最も一般的です。
たとえば、イメージパスが./images/で、アタッチメント名がheadの場合、Spineは./images/head.png、./images/head.jpg、./images/head.jpegを検索します。大文字小文字を区別するOSもありますのでご注意ください。
アタッチメントの名前には、サブフォルダー名を含めることができます。たとえば、画像のパスが./images/で、アタッチメントの名前がred/headの場合、Spineは./images/red/head.pngを検索します。
アタッチメントにパスが設定されている場合は、アタッチメント名ではなく、パスを使って画像ファイルが検索されます。同じスロット内の2つのアタッチメントは、同じ名前を持つことはできませんが、同じパスを持つことはできます。
スクリプト
Spineの外で画像編集ソフトウェアを使用してスケルトンの画像を作成する場合、各画像は通常、別々のレイヤーに作成され、スケルトンのセットアップポーズに合わせて正しく配置されます。画像をエクスポートしてからSpine上で個別に再配置するのは面倒な作業です。時間を節約するために、当社は様々な画像編集ソフトウェア用のスクリプトをご用意しており、画像とJSONデータファイルの両方をエクスポートすることができます。このJSONデータファイルをSpineにインポートすれば、スケルトンのセットアップにかかる時間を大幅に短縮できます。データをインポートしてボーンを作成するだけで、リギングは完了です。
スクリプトの最新版は、GitHubのspine-scriptsでいつでもご確認いただけます。Affinity Designerなど、一部の画像編集ソフトウェアにはSpineの書き出しサポートがあらかじめ組み込まれているので、スクリプトが不要なものもあります。
スクリプトは、Adobe Photoshop、Adobe Illustrator、InkScape、GIMP、Adobe After Effectsにそれぞれ用意されています。現在、Photoshop用のスクリプトが最も洗練されており、ボーン、スロット、スキンを設定するためのレイヤー名のタグなど、最も多くの機能を提供しています。
ビデオ
