Spine 3.8がリリースされました
August 5th, 2019
夏の到来とともにSpineの新バージョンがリリースされました!上のビデオをご覧になるか、最も重要な特徴を要約した下記の説明をおよみください。最新バージョンのより詳しい概要は、 Editorチェンジログおよびruntimes チェンジログをご覧ください。
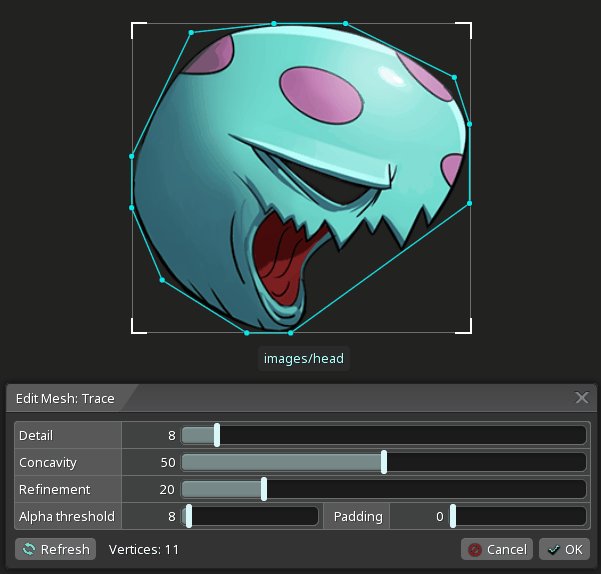
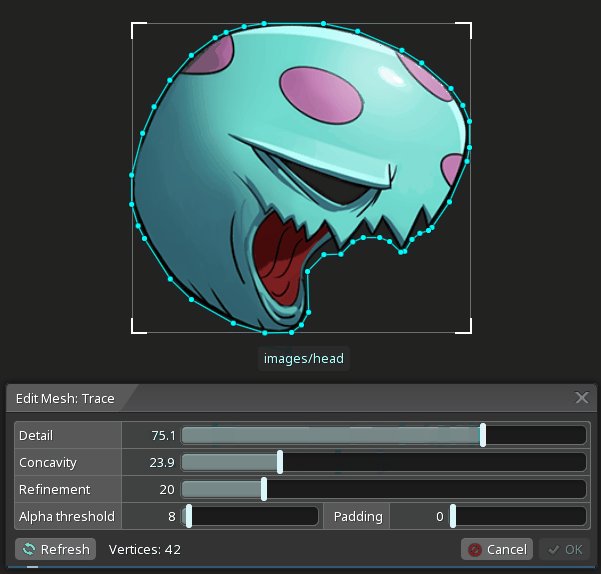
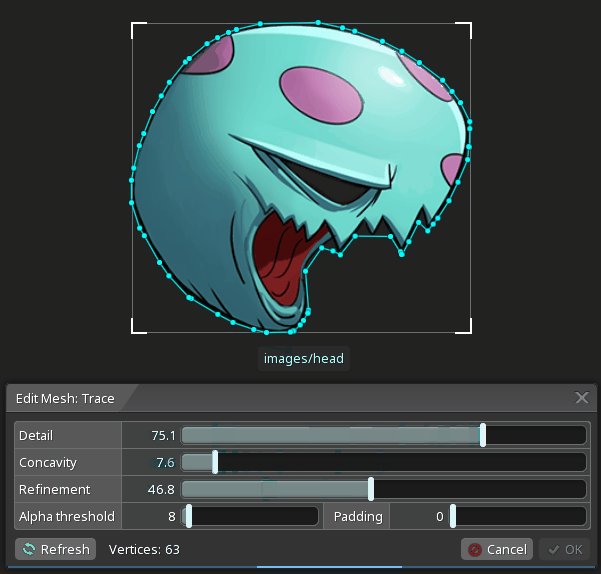
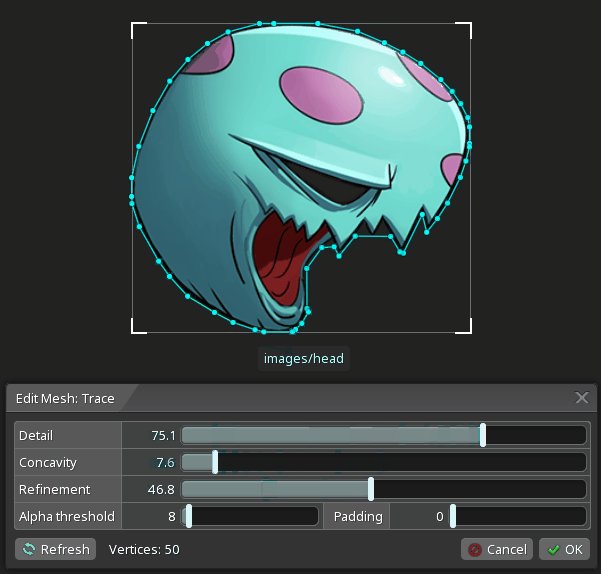
メッシュトレーシング

新バージョンのSpineは、画像をトレースしてメッシュを自動的に生成できるようになりました。このアクションを見るには、メッシュを編集し、「トレース」を選択してください。スライダーにより、使用する頂点数とこれらの配置場所をコントロールします。自動トレーシングは、手動より迅速に頂点を配置します。Spineは、ランタイムパフォーマンスに重要な高度なアルゴリズムを使用します。わずかな頂点でも順調に機能します。
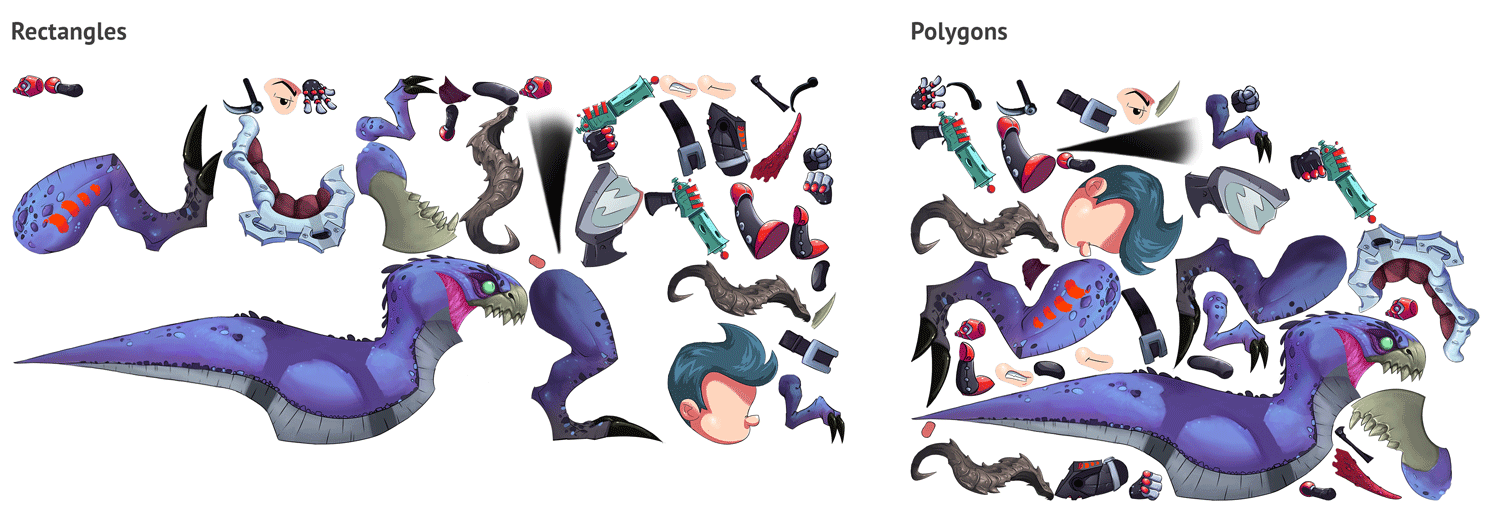
多角形テクスチャ・パッキング

Spineは、多角形テクスチャパッキングを実行できるようになりました。テクスチャパッキング設定でこれを選択すると、画像をなるべくタイトにパッキングするために、メッシュアタッチメントの頂点が使用されます。これにより各テクスチャアトラスページにより多くの画像を挿入できるようになり、エクスポートサイズが削減されます。
スキンボーンとコンストレイント

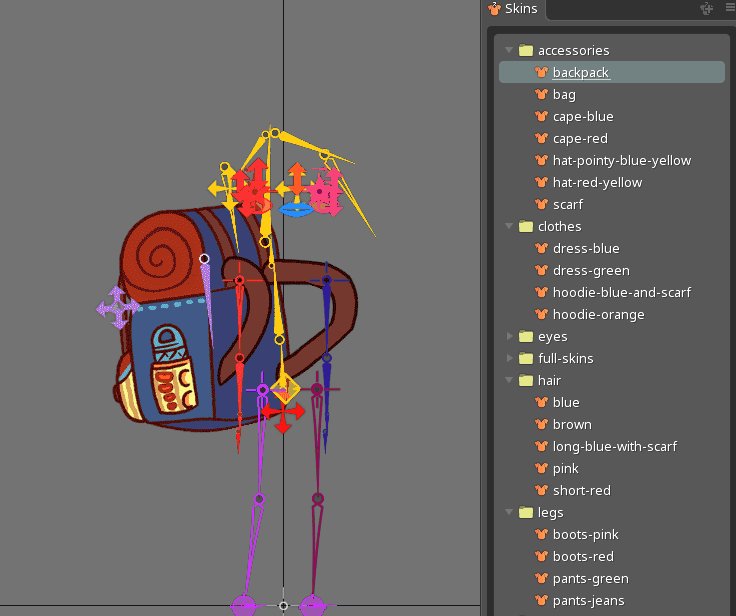
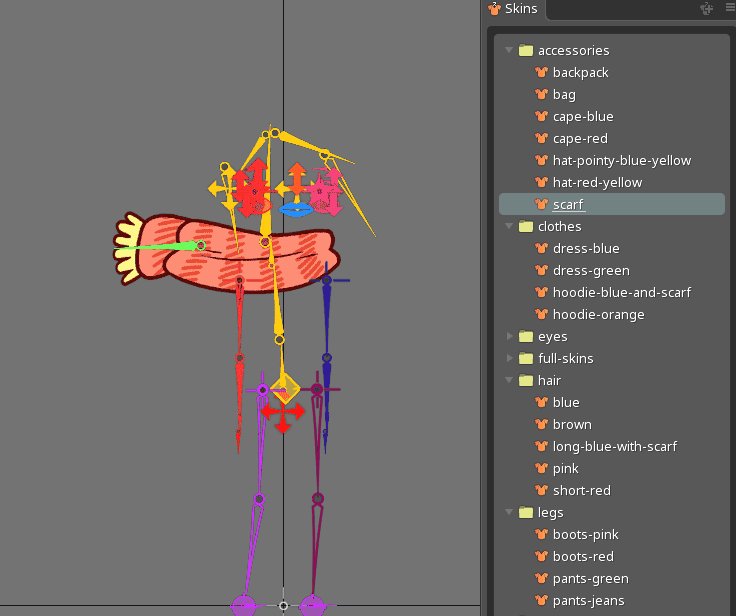
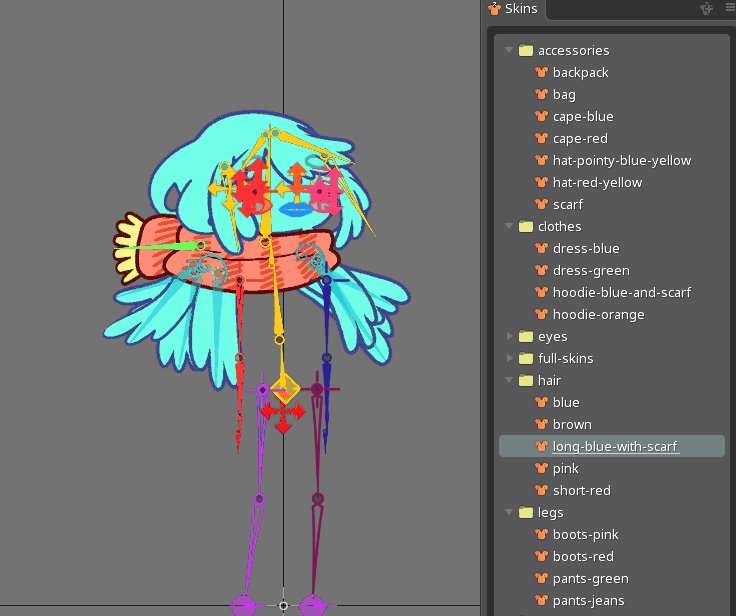
次は新リリースで最もエキサイティングな特徴です!スキンは、スキンがアクティブな時のみアクティブなボーンとコンストレインを持てるようになりました。アイテムにスキンを使用する時、各アイテムがそれ自体のボーンを持てるようになります。

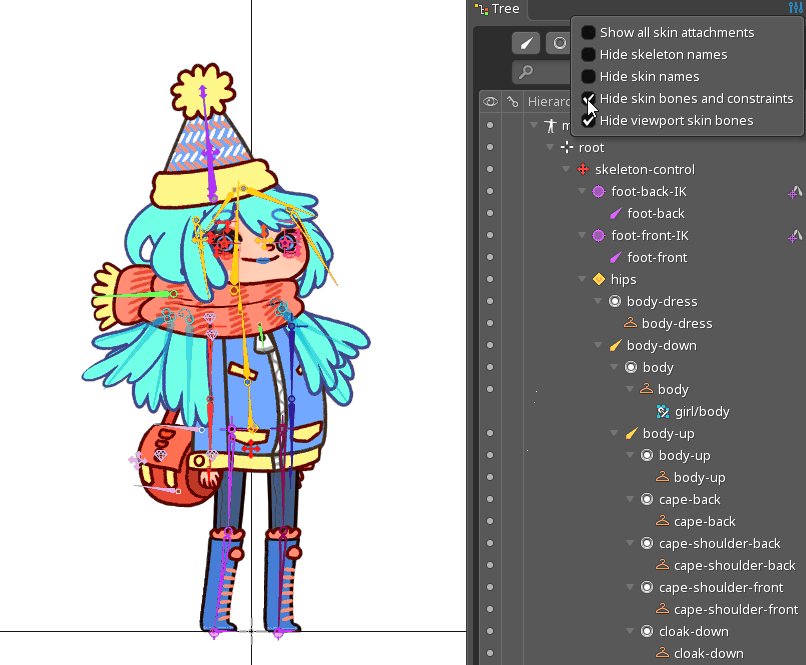
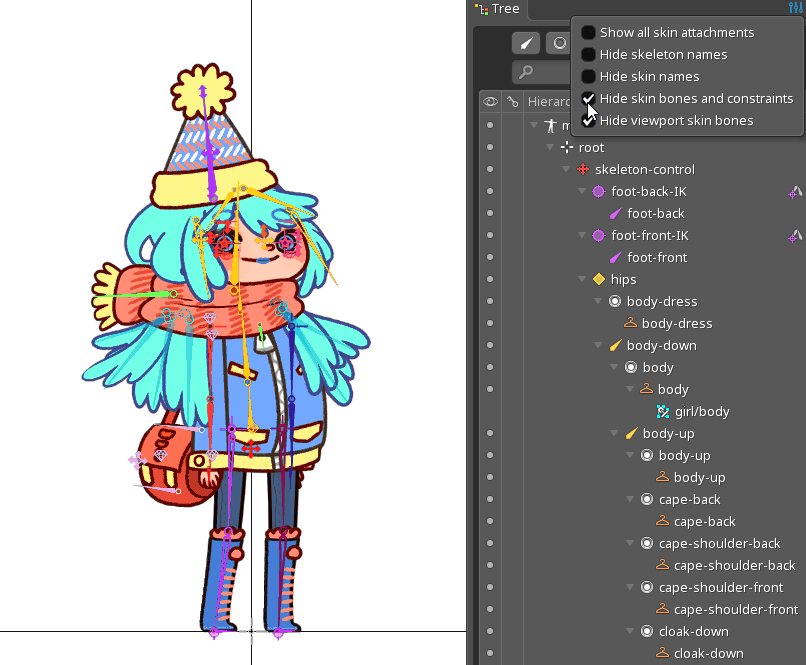
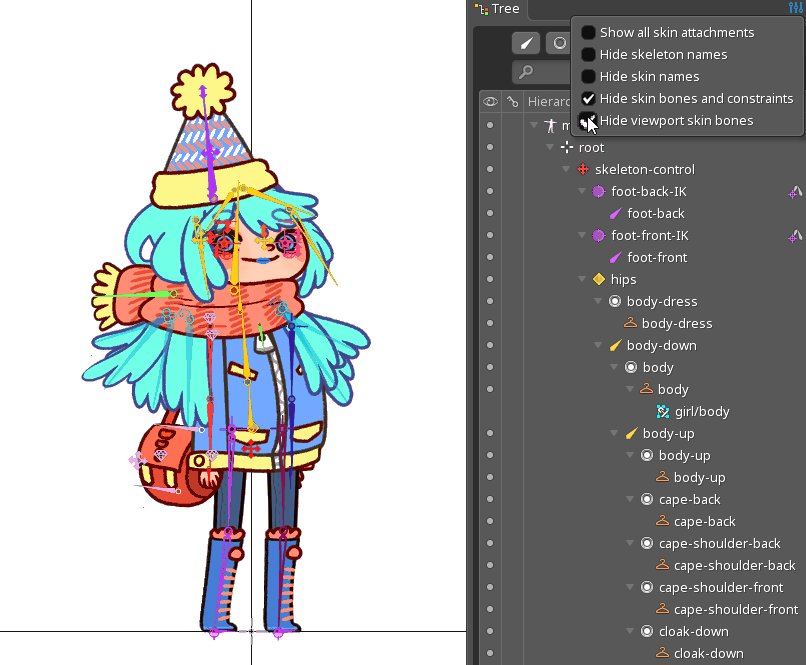
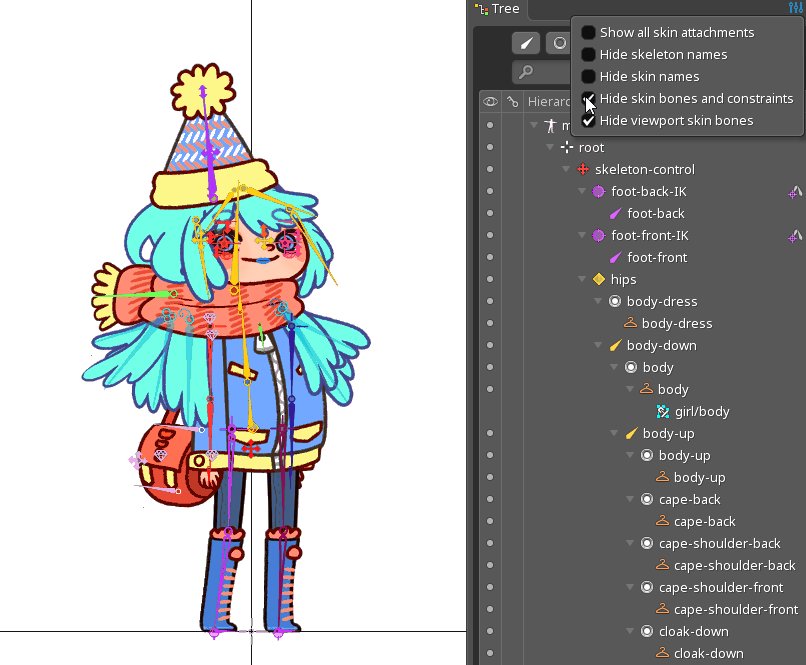
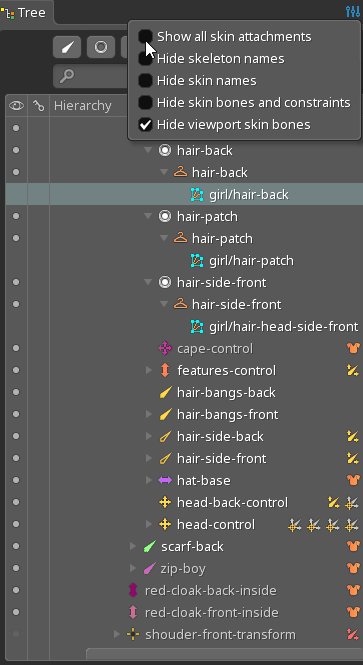
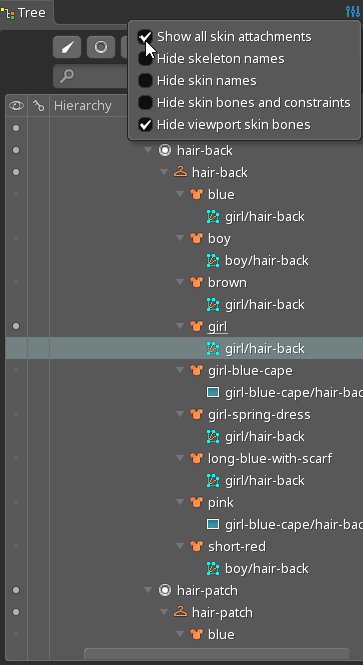
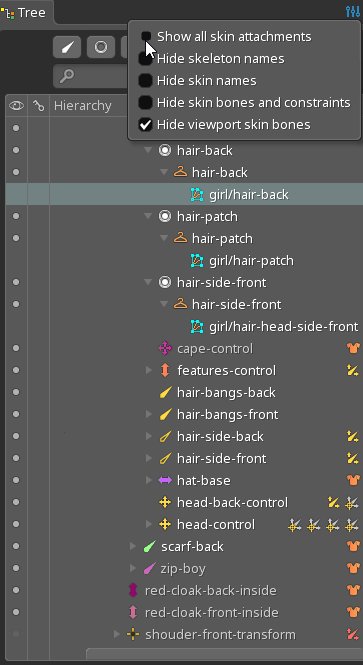
新しいツリー設定では、非アクティブなボーンとコンストレイントをツリーとビューポート内で非表示にするがことができます。このため、あるスキンにボーンを多数作成してもプロジェクトの内部は煩雑になりません。また非アクティブなボーンとコンストレイントはランタイムで計算されないため、ボーン付きのスキンが多数存在しても、パフォーマンスに影響を及ぼしません。

スキンボーンとコンストレイントは他の方法にも使用できます!例えば、スキンはボーンを動かすためにコンストレイントを使用します。このためスケルトンとそのすべてのアニメーションは、異なるプロポーションのキャラクターにも再利用できます。
ボーンまたはコンストレイントをスキン上にドラッグ&ドロップし、スキンに追加します。Spineは、必要な場合、自動的に他のボーンとコンストレイントをスキンに追加します。ツリーは、スキンアイコンがスキン内にあることを表示します。
スキンボーンとコンストレイントが望ましくない結果になる場合、ツリーが警告アイコンを表示します。例えば、スキン内にないメッシュが、スキン内にあるボーンと結合する時などです。
ミックス&マッチプロジェクト
新しいプロジェクト例、「ミックス&マッチ」は、ユーザーのカスタマイズ可能なアバターに使用するスキンボーンとコンストレイントの特徴をご紹介します。
ミックス&マッチプロジェクト例は、ライセンスページからインストール可能な最新のSpineランチャーに含まれています。プロジェクト設定方法に関する詳細ガイドもご用意しました。
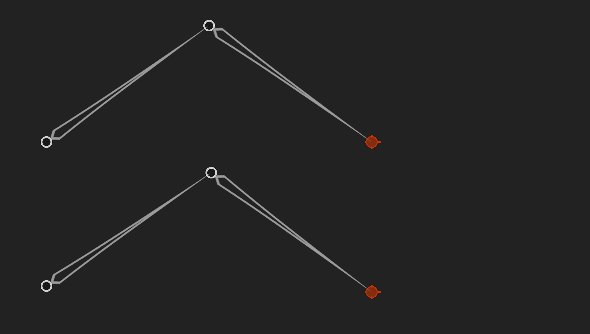
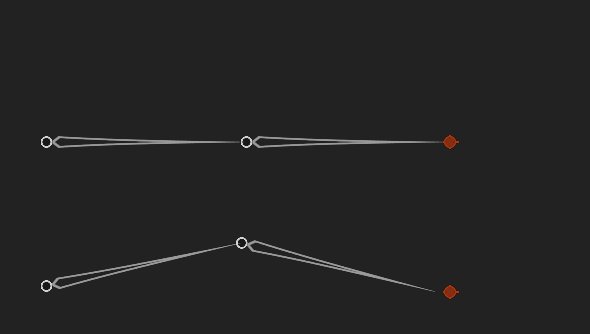
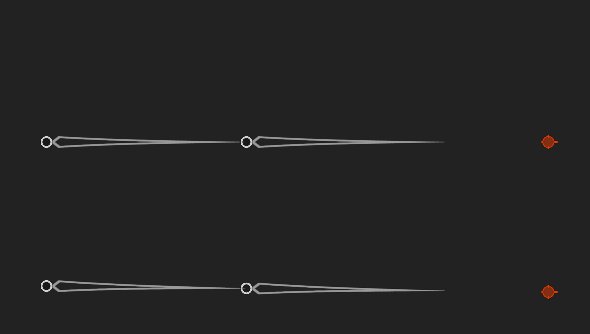
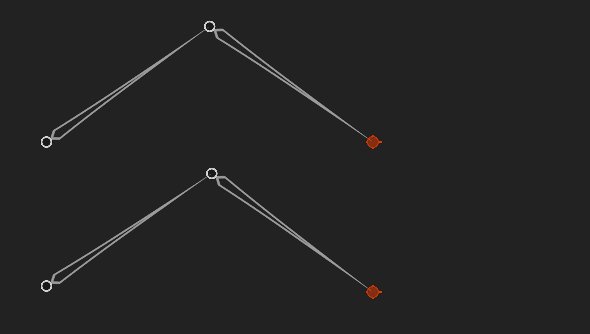
ソフトIK

IKコンストレイントは、ボーンがまっすぐになるとき、このプロセスを遅らせる「ソフトネス」を搭載します。これがないとターゲットが範囲から出る際、IKボーンがたちまち元のポーズに戻ります。
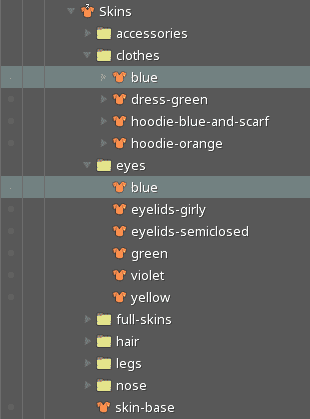
フォルダ

アニメーション、スキン、イベントをグループ化するフォルダを利用できるようになりました。これによりプロジェクトを簡単に整理できるようになり、アイテムを発見するためにスクロールに費やす時間を節約できます。
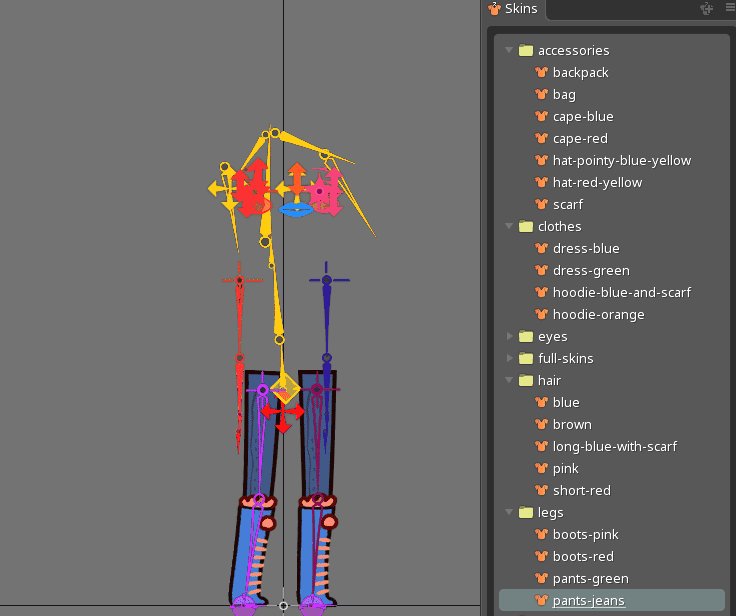
フォルダは、名前を独自にするための長いプレフィックスの必要性をなくします。例えば、1つのフォルダにあるスキンを保存し、同名の他のスキンを他のフォルダに保存することができます。プロジェクトがエクスポートされるとき、フォルダ名が使用され、「目/ブルー」および「服/ブルー」など各オブジェクトが独自の名前を持つことができます。
定規

Spineは、整列やメッシュ作成に便利な定規をご用意しました。これをアクティベートするには、定規アイコンをクリックします。将来のリリースでは、定規にガイドやその他の改善が追加されます。
PSDエクスポートの向上

スケルトンのポーズをPhotoshop PSDとしてエクスポートできるようになり、これにより、各アタッチメントがレイヤーを持つことができます。これはアニメーションの途中で、異なる視点やモーションブラーなどの新しいバージョンのアタッチメントを描画するのに便利です。
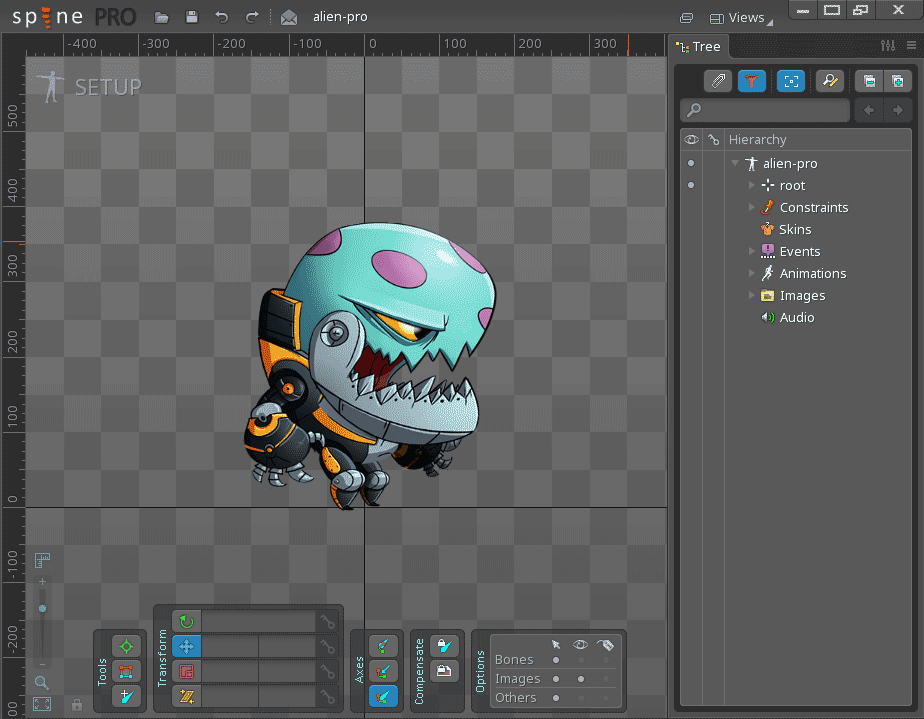
ウェルカム画面

Spineを起動する時、最新のウェルガム画面が表示されます!お気に入りや最近のプロジェクトに迅速にアクセスし、Spineに搭載されるプロジェクト例を閲覧することができます。各プロジェクト例とリグ方法を説明するウォークスルーが作成されました。
ヒントセクションは、Spineを起動するたびに新しいリギングを学んだり、スキルを向上できるように新しいヒントを表示します。全てのヒントを一度に閲覧するには、 当社のtips webpageを開いてください。Spineの他のユーザーにもこのリンクを共有してください。
この新しいセクションには、Spineの最新開発情報をお知らせするSpineニュースやチェンジログが投稿されます。
Spineウィンドウの最上部にある小さなメールアイコンが、新しいチェンジログやアイテムがあることをお知らせします。これによりSpineの最新情報をすべて知ることができます。
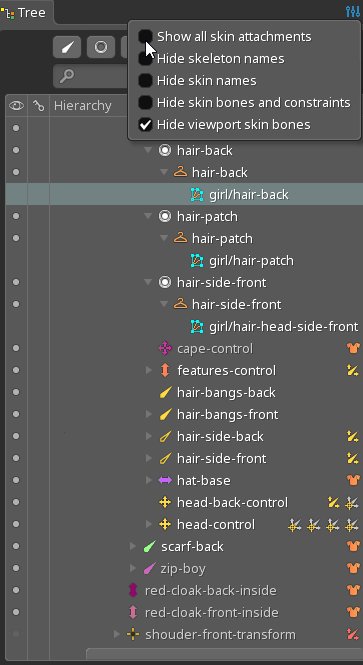
新しいツリー設定
多くのSpineワークフローは、ツリーとビューポートの両方に表示されるものに対してさまざまなニーズがあります。ユーザーが作業に集中できるように、新しい設定がいくつか追加されました

「スキンアタッチメントをすべて表示」設定は、それぞれのスキンプレースホルダーの下にアタッチメントを持つすべてのスキンを表示します。これによりスキンの概要が分かりやすくなり、アタッチメントを他のスキンに移動するなどの操作が非常に簡単になります。
OS X用のRetinaサポート
OS X用Spineは、Retinaディスプレイの画素密度の使用方法を改善しました。ビューポート内でのフォントや画像のレンダリングが高解像度で表示されます。「インターフェーススケール」設定は、ユーザーインターフェースのスケールをコントロールします。Retinaディスプレイにお薦めされるデフォルトスケールは、「200%」です。「100%」は、グラフィックスは明瞭ですが、高解像度画面では小さすぎる可能性があります。「100%」または「200%」以外のスケールは、スケーリングアーチファクトを表示するためお薦めできません。
マイナーな改善
ツリービュー用の履歴選択など、マイナーな改善が多数追加されました。選択履歴内で「ページダウン」を押すことで前の選択に戻ったり、「ページアップ」を押して先送りすることができます。これでツリーをスクロールすることなく、選択したアイテム間を行き来できます。

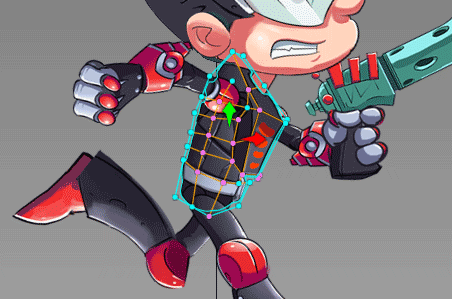
Spineはどの頂点が移動したかを分かりやすくするために、変形される頂点を異なる色でマークします。変形済みまたは未変形の頂点を全て選択するには、コントロールを押さえて頂点をダブルクリックします。アニメ化モードでは、選択した頂点だけを「リセット」できるようになりました。

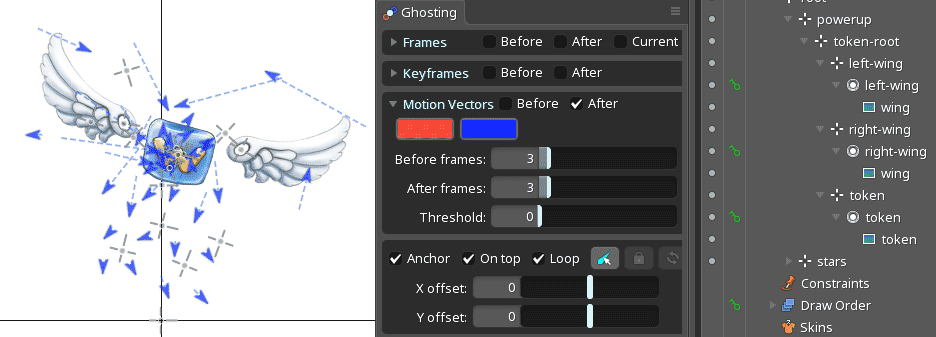
かってゴースティングは、メッシュアタッチメントのみにモーションベクターを表示しました。現在、ゴースティングは領域アタッチメントにもモーションベクターを表示できます。

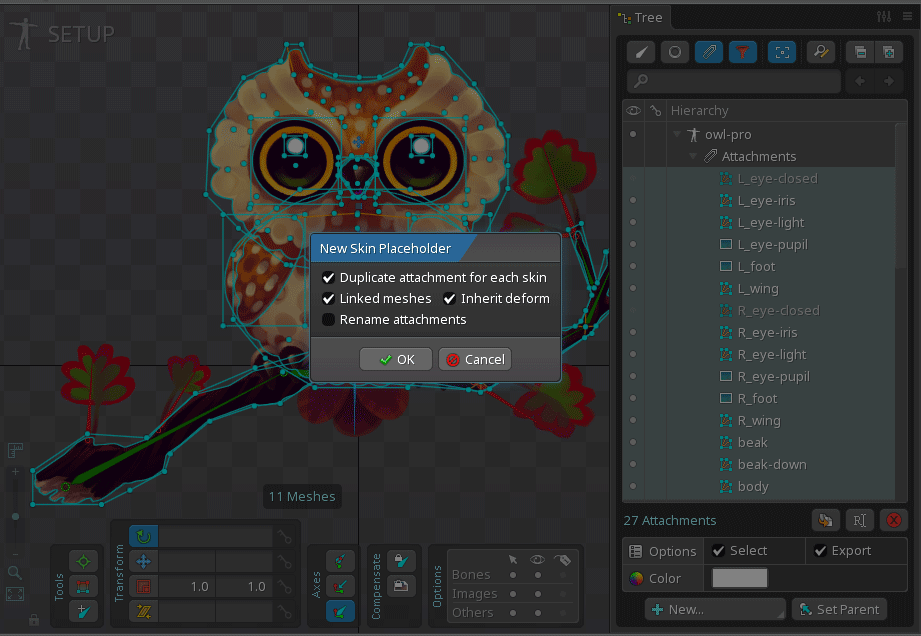
複数アタッチメントを選択し、すべてのスキンプレースホルダーを一度に作成できます。新しいスキンの作成と増加を著しくスピードアップします。
ランタイム改善
3.7リリース以降、私たちはバグ修正や、新機能など、200以上の問題を解決しました。runtimesの問題を報告し、変更を提案していただいた皆様にお礼を申し上げます!変更の詳しい概要については、Spine Runtimes チェンジログおよび3.8 ブランチ用のコミットログをご覧ください。
このリリースはruntimes全体に画期的な変化をもたらしました:
- 新しい機能をサポートし、ファイルサイズを縮小するために、「.json」および「.skel」ファイル形式が大幅に変更されました。3.8 runtimesを使用するには、Spine Editor 3.8.20バージョン以降を使用してファイルをエクスポートしてください!
- 目的をより明確に伝えるために、「Slot#getAttachmentVertices()」の名前を「Slot#getDeform()」に変更しました。
- 「Skin#addAttachment()」 の名前を 「Skin#setAttachment()」に変更しました。
- 「VertexAttachment#applyDeform()」 を 「VertexAttachment#deformAttachment」で取り替えました。 このフィールドのアタッチメントセットは、「DeformTimeline」をタイムラインが適用されるスロットにセット済みのアタッチメントに適用すべきかどうかを決定するために使用されます。
- 「inheritDeform」のプロパティを「MeshAttachment」から削除しました。
すべてのruntimesは、多角形テクスチャパッキング、スキンボーンとコンストレイント、ソフトIK等のすべての新エディター機能をサポートします!
「.json」および「.skel」 ファイルサイズの縮小
Spineのエクスポート形式の容量効率はすでに良好ですが、さらに容量フットプリントを縮小する改善が行われました。
JSON形式パーサーは、「.json」ファイルに明示的に書かれる必要のない値、つまりデフォルト値を多数推測します。このため、特に多数のフレームと多くのタイムラインがある場合、ファイルサイズが縮小されます。
アタッチメント名などの文字列を一度だけ保存し、可能な限りファイル全体に共有するために、バイナリ形式が変更されました。これにより、多数のキーフレームが存在するアタッチメントのタイムラインを使用する時、ファイルサイズが大幅に縮小されます。あるケースでは、この改善で、3.5MB の「.skel」 ファイルが640KBまで縮小されます。
spine-tsおよびspine-as3用のバイナリ形式ローダー
当社のほとんどのruntimesは、長い間JSONとバイナリ形式をサポートしてきました。しかしながら、当社のwebとActionScript runtimesは今までJSON形式しか取り扱えませんでした!
バイナリ形式のパースを「spine-ts」および「spine-as3」に追加しました。パーサーの使用は、JSONパーサーの使用と同程度簡単です。spine-ts および spine-as3の両方にバイナリファイルローディング例を追加しました。
改善されたスキンAPI
Spineユーザーの多くがカスタムアバターの作成に、ミックス&マッチ(組み合わせ)を使ってアセットを作成しています。当社の新しいスキンボーンとコンストレイント機能は、これをますます強力にしました。このため、runtimesでカスタムスキンの作成をもっと簡単にするために、スキンAPIが改善されました。
ミックス&マッチ例のスキンは、シャツ、パンツ、目など単一アイテムを示し、1つ以上のアタッチメントで構成されています。キャラクターの構成アイテムを選択する際、必要なのは、これらのアイテムスキンを1つのスキンに組み合わせるだけです:
mixAndMatchSkin.addSkin(skeletonData.findSkin("skin-base"));
mixAndMatchSkin.addSkin(skeletonData.findSkin("nose/short"));
mixAndMatchSkin.addSkin(skeletonData.findSkin("eyelids/semiclosed"));
mixAndMatchSkin.addSkin(skeletonData.findSkin("eyes/violet"));
mixAndMatchSkin.addSkin(skeletonData.findSkin("hair/short-red"));
mixAndMatchSkin.addSkin(skeletonData.findSkin("accessories/hat-red-yellow"));
mixAndMatchSkin.addSkin(skeletonData.findSkin("legs/pants-jeans"));
mixAndMatchSkin.addSkin(skeletonData.findSkin("clothes/hoodie-blue-and-scarf"));
skeleton.setSkin(mixAndMatchSkin);
これだけです!このコードを上記のライブコードエディターで試すことができます。
「Skin#addSkin(Skin other)」方法では、「他の」スキンのボーン、コンストレイント、アタッチメントを取り、このスキンに追加します。キャラクターを構成するすべてのアイテムスキンにも同じことをすれば、スケルトンに設定できる1つのスキンが出来上がります。
また私たちは、「Skin#addSkin(Skin other)」方法に「Skin#copySkin(Skin other)」方法を追加しました。この方法は、すべてのアタッチメントにディープコピーが作成され、元のアタッチメントデータを影響することなく、テクスチャコーディネートなどのプロパティを変更することを可能にします。
ディープコピーを容易にするために、アタッチメントにディープコピーを作成する「copy()」方法がすべてのアタッチメントタイプに追加されました。このメカニズムを使用して、個々のアタッチメントのディープコピーを選択的に作成できます。メッシュアタッチメントには、代替方法として「MeshAttachment#newLinkedMesh()」を使用できます。これは元のメッシュまたは元のメッシュの親にリンクされるリンク付きメッシュを作成します。
最後にスキン内のすべてのアタッチメントを簡単に反復できる「Skin#getAttachments()」方法が追加されました。
これらのAPI追加機能は、すべてのSpine runtimesでご利用いただけます!全てのランタイムプロジェクト例にミックス&マッチ例を追加しましたので、ご自由にお試しください。
エンジンに関する改善
もちろん、私たちはruntimesのエンジン改善に最善を尽くしています!
Unreal Engineに関しては、いくつかのクオリティ・オブ・ライフ改善を実施しました。またSpineスケルトンをUnrealエンジンUIに統合できるようになりました。
spine-unityへの特記すべき追加は、Unityの「SpriteMask」および「RectMask2D」へのサポートです。また新しいスキンAPIのために整理を行い、いくつかのAPI拡張機能を取り除きました。
MonoGame/XNAには、簡単にフォローできるプロジェクト例を書き直しました。
The Spine web player can now also display .skel files. Just set the SpinePlayerConfig#skelUrl instead of the SpinePlayerConfig#jsonUrl field! Spine web playerは、「.skel」ファイルを表示できるようになりました。「SpinePlayerConfig#jsonUrl」フィールドの代わりに「SpinePlayerConfig#skelUrl」に設定するだけです。
Löve2Dは最近、RGBA値の色指定を変更しました。以前、色成分は以前は「0-255」範囲で指定されていましたが、Löve2D 0.11以降は「0-1」範囲で指定します。spine-love2dランタイムは透過的に両方の範囲に対応します。過去と同様、Spineオブジェクトで指定されている色は、「0-1」範囲を使用します。
エンジン変更の詳しい概要については、runtimes チェンジログをご覧ください!
次回
次回の3.9リリースは、以前お話しした秘密のプロジェクトに焦点が置かれています。もっと詳しいことを話したくてうずうずしています。
問題を報告してくださった皆様方々、最新機能を開発するために、ベータ版をテストして提案をしてくださったコミュニティの皆様に感謝を申し上げます!皆様のインプットは大変貴重です!
ハピーアニメーティング! Spineチーム
この投稿についてSpineフォーラムで話し合いましょう。
