メッシュバインディングチュートリアル
January 21st, 2020
Spineでキャラクターをリギングしていると、アニメーション中に何かしらの追加パーツ画像が必要になることがあります。たとえば、奥行きを出したりエフェクトを追加したい時などです。そのような新しいパーツをメッシュ化する際は、ボーンにバインドしたりウェイトを設定する上で注意が必要になります。なぜなら追加パーツが必要なのはアニメーション中の特定のポーズであって、セットアップのポーズでは無いからです。この記事ではそういった場合のセットアップをどうすれば正確に行えるのかをご紹介します!
アニメ化モードでバインドする
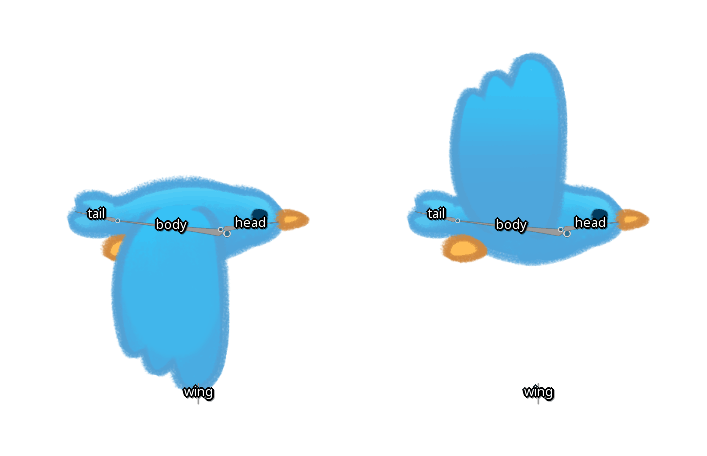
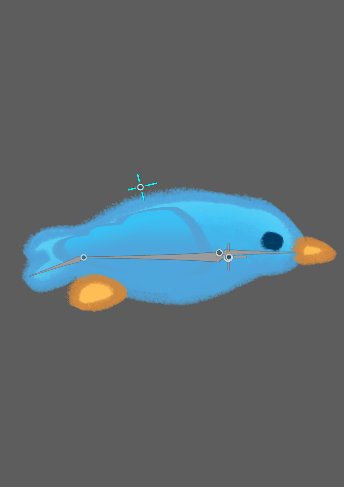
こちらの鳥の翼で考えてみましょう:

この鳥の見た目の変化を加えるために、上向きの翼と下向きの翼で別々のメッシュを用いて「羽ばたき」のアニメーションを作りたいと思います。ただそのためにボーンを追加すると、スケルトンが複雑になってしまいますし、2つのメッシュの挙動を同じ翼らしく揃えるのが難しくなってしまうので、wingというボーンで両方のメッシュをコントロールしたいと思います。
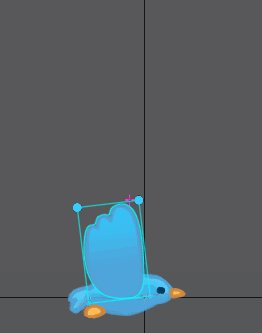
この鳥のセットアップポーズでは上の画像のように左側面が見えています。下向きの翼はbodyボーンとwingボーンにバインドされています。wingボーンが上下に動くと、メッシュが変形して翼が羽ばたいているように見えます。
上向きの翼のメッシュは注意が必要です。下向きの翼のメッシュでやっているように、wingボーンで上向きの翼のメッシュの先端からコントロールしたいところですが、セットアップポーズではwingボーンの位置は上向きの翼の先端の位置と合っていません。もしこのまま上向きの翼のメッシュとwingボーンをセットアップポーズにバインドしてしまうと、コントロールしづらいメッシュになってしまうでしょう。
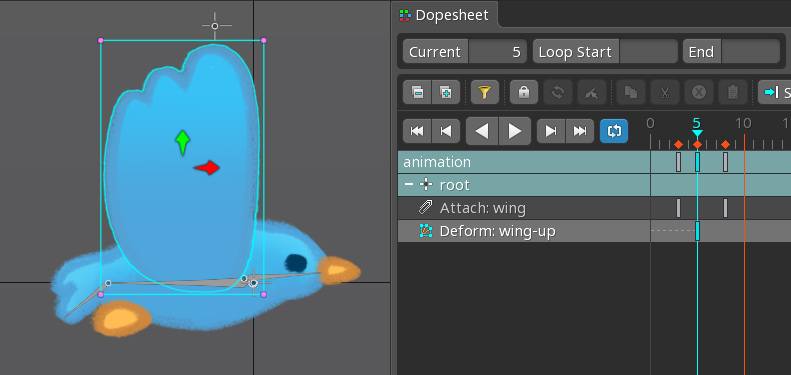
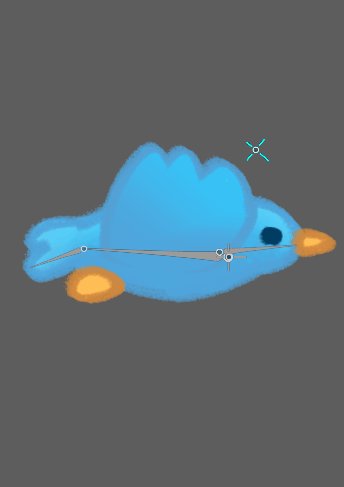
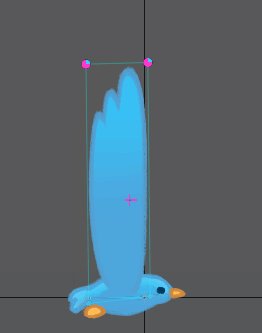
これを解決するには、これらのボーンをアニメ化モードでバインドすると良いでしょう(Spine 3.8.77以降でないと出来ませんのでご注意ください)。実際に試してみたい方は、こちらから鳥のプロジェクトをダウンロード してみてください。bird-before.spineを開いてアニメ化モードにしてください。そして、タイムラインポジションをwingボーンが最も高い位置にある5フレーム目に移動させてください。次に、上向きの翼の画像をトランスレートツールでちょうど良い位置に配置してください:

自動キーが有効になっていれば、上の画像のようにアニメ化モードでメッシュを動かした際に変形のキーが作成されます。これが出来ていれば以降のステップはうまくいくはずです。
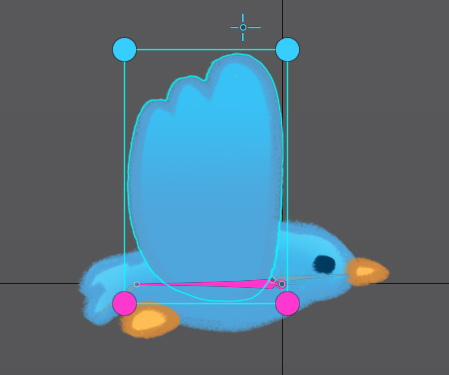
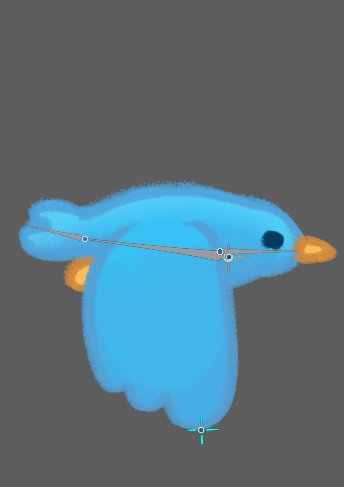
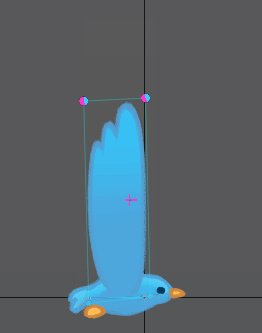
次に、ウェイトビューのバインドをクリックしてbodyボーンとwingボーンを選択してください。そしてウェイトツールを使用して上の2つの頂点をwingに100%、そして下の2つの頂点をbodyに100%にしてください:

ここまで出来たら、両方の翼のメッシュがwingボーンでコントロールされ、それらを切り替えるときにとても簡単にコントロールできるようになっているかと思います。

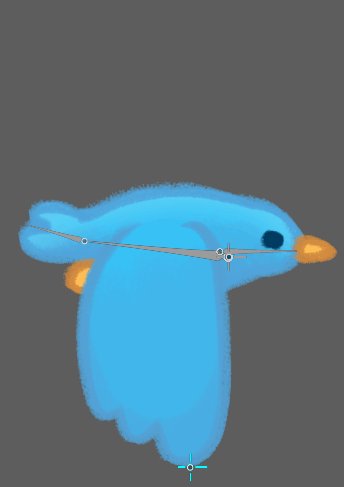
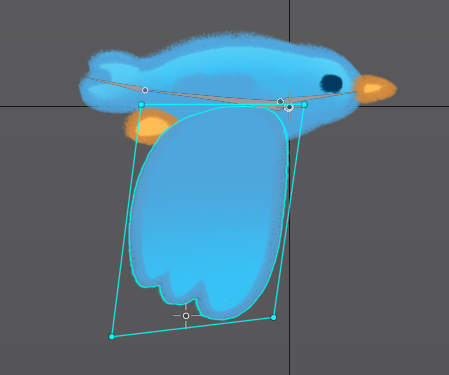
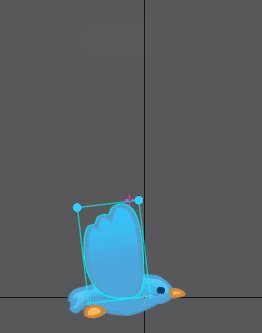
ここで上向きの翼を設定モードで表示してみると、それが歪んだ状態になっていることに気がつくかと思います:

これは上向きの翼をアニメーションの中でwingボーンが上に移動した時にバインドしましたが、セットアップポーズではwingボーンが下に移動していることにより引き起こされています。そのメッシュをセットアップポーズではなく、アニメーション中のポーズに合わせて使用することを意図している場合は、設定モードでこのように変な見た目になってしまうのは正常な状態です。
バインディングをアップデート
重要なのは、ボーンがメッシュにバインドされる時に正しい位置にあることです。これを「バインドポーズ」と呼びます。ボーンがバインドポーズの位置から移動すると、メッシュはそのメッシュ頂点のウェイトに従って変形されます。ボーンがバインドポーズから外れた位置にある時にバインドされると何が起こるか、そしてそれをどうすれば直せるかを見てみましょう。
bird-before.spineプロジェクトをやり直してみましょう、ただし今回は設定モードで上向きの翼を表示してトランスレートツールで移動させてください。そしてbodyボーンとwingボーンにバインドしたら、下向きの翼を表示します。
次にアニメ化モードに切り替えて、タイムラインポジションを5フレーム目に移動させてください。wingボーンにはまだウェイトを設定していないので、上向きの翼はbodyボーンと一緒にただ移動するだけになっています。しかし、もしそれを行う前にウェイトを設定してしまうと、このように望ましくない結果になってしまいます。

ウェイトを調整している間に頂点が移動してしまう場合は常に、ボーンがメッシュにバインドされた時から動いてしまっていることを意味します。この例の場合、 wing ボーンがバインドされた場所から上に移動しているため、wingボーンにウェイト付けされたときに頂点が上に移動してしまっているのです。
ウェイトビューにあるバインディングをアップデートボタンはこのような場合に役立ちます!クリックすると、現在のボーンの位置とメッシュ頂点の位置を基準として、ボーンのバインドポーズをリセットしてくれます。その後ウェイトが変更されても、頂点は移動しなくなります。
では、アニメ化モードで5フレーム目でバインディングをアップデートをクリックして、ウェイトをwing ボーンに設定してみてください。すると頂点が移動せず、最終結果はこの位置でボーンをバインドした場合と同じになることが分かります。
ミスの修正に関するのTips
時に、メッシュに影響を与えずに、メッシュにバインドされたボーンのポーズを調整したい場合があります。これを行うには、イメージのCompensation を有効にして、ボーンを調整します。
メッシュのすべてのウェイトをやり直したい場合は、ツリーの下部にあるメッシュのプロパティでリセットをクリックします。するとすべてのウェイトが削除されてメッシュがリセットされて変形していない状態に戻ります。もし現在の頂点の位置だけは保持したい場合は、リセットを使用する代わりにウェイトビューでボーンを削除してください。
また、メッシュにバインドされたボーンのバインドポーズのキーを記録したアニメーションを作っておくと便利です。これにより、新しいボーンを追加したり、メッシュのウェイト設定をやり直したりする際に、バインドポーズに戻すことができます。こちらの鳥のプロジェクトでも5フレーム目でこれを行うことができますが、ここにバインドポーズがあるというのは覚えづらいですし、そして5フレーム目にあるボーンが後で移動される可能性もありますので、バインドポーズの保存用のアニメーションを作成した方が良いでしょう。
結論
ボーンのバインドとウェイト設定は少々ややこしいですが、大変便利な機能です。違うメッシュをアニメーションの中間で表示することはとても一般的であり、上記のワークフローにより非常に簡単になります。
この記事が参考になれば幸いです。ぜひ続きはSpineフォーラムで話し合いましょう。
