ボーン
ボーンはSpineのほとんどのアニメーションに使用され、キャラクターだけではなくオブジェクトのスケルトンにも使用されます。単純なスケルトンでは、1つの画像に対して1つのボーンを使用します。より複雑なスケルトンでは、画像を複数のボーンにバインドすることで、ボーンのアニメーションに合わせて画像を変形させることができます。
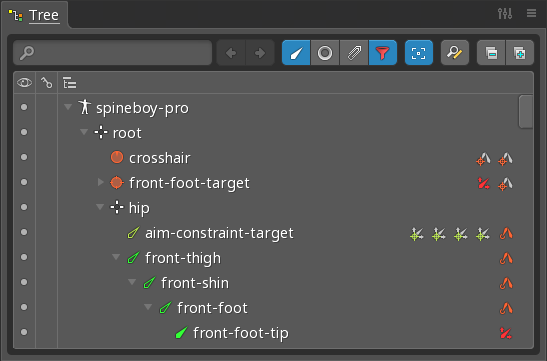
スケルトンにはボーンの階層があり、常に1つのrootボーンが存在します。rootボーンはその下に子ボーンを持つことがあり、その子ボーンもまた子ボーンを持つことがあります。

ボーンをスキンに追加することで、スキンが表示されているときのみボーンを有効にすることができます。
ボーンのトランスフォーム
各ボーンには、回転、トランスレート、スケール、シアーのプロパティがあり、これらを合わせてボーンの「トランスフォーム」と呼びます。ボーンのトランスフォームは、その子ボーンに影響を与えます。例えば、腕のボーンを移動させると、手のボーンも移動するなどです。
このようにボーンのトランスフォームが階層的に継承されることで、イメージの操作がより簡単に、より直感的に行えるようになります。例えば、rootボーンをスケーリングすればスケルトン全体をスケーリングすることができたり、また、腕のボーンを回転させても手のボーンは腕の先に留まっている、となります。
ボーンのトランスフォームはトランスフォームツールで操作でき、キーにすることも可能です。
ボーンの作成
Photoshop用のスクリプトなど、一部の画像編集ソフト用のスクリプトではボーンを作成することができるので、JSONデータをSpineに読み込んだ時点で、ボーンがすでに存在している状態にできます。
ボーンは作成ツールを使って作成できます。
また、単体のボーンであれば、ツリーで親となるボーンを選択し、ツリーのプロパティでNew...(新規...) Bone(ボーン) を選択して作成することもできます。その際、新しいボーンは親ボーンの先端に作成されるので、もしそれが意図通りの場所であれば、必要な場所に手動で配置する手間を省略できます。
プロパティ

トランスフォームの継承
IKコンストレイントの影響を受けているボーンは、トランスフォームの継承を無効にすることができません。
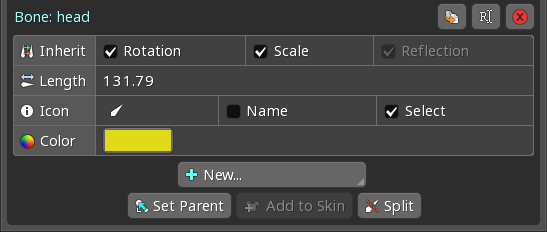
通常、親ボーンのトランスフォームは子ボーンに影響を与えます。しかしInherit(継承)チェックボックスでは、親のトランスフォームの一部を継承しないように設定することができます。
Rotation(回転)チェックされていない場合、親ボーンが回転してもボーンが回転しなくなります。ただし、親ボーンが不均等にスケールされている(つまり、XとYのスケールが異なる)場合、ボーンのワールド角度はまだ変わる可能性があります。Scale(スケール)チェックされていない場合、親ボーンがスケールされてもボーンがスケールされなくなります。親ボーンからの不均等なスケールは、ボーンのワールド角度を変えることはあっても、サイズは変わりません。Reflection(反射)通常、スケールが正から負に変化すると、ボーンは反対方向を向くように反転します。しかしReflection(反射)がチェックされていない場合、負のスケールになってもボーンが反転しなくなります。
トランスフォームの継承はキーにすることができます。
長さ
ボーンの長さは、ボーンのツリープロパティまたはボーンの長さツールで設定できます。
ただし、IKコンストレイント、パス・コンストレイント、または自動ウェイトを使用している場合を除き、ボーンの長さはただの装飾のようなものです。
長さが0になっているボーンは、ビューポートに十字のアイコンを使って描かれますが、それ以外は他のボーンとまったく同じです。
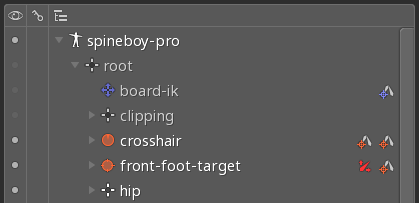
アイコン
ボーンのアイコンを変更することは、ツリー上とビューポート上のボーンを区別するのに役立ちます。特に、長さがゼロの場合は顕著です。
![]()
名前
チェックすると、名前表示が無効になっていても、ボーンの名前が常にビューポートにレンダリングされます(他の名前と重ならない場合のみ)。また、名前をクリックすると、そのボーンを選択することができます。
選択
Select(選択)がチェックされていない場合、ボーンはビューポートで選択することができなくなります。しかしツリーで選択されている場合は、ビューポートでも選択されます。
これは、小さな領域にたくさんのボーンがあり、その中のいくつかはあまり選択する必要がない場合などに便利です。
カラー
複数のボーンを選択して、すべてのボーンの色を同時に設定することができます。
ボーンの色を変更することで、ツリーやビューポート上でボーンを区別し、選択を容易にすることができます。例えば、人型のスケルトンの場合、背面にある脚と腕は前面の脚と腕とは異なる色にすることができます。

親設定
ボーンの親を変更するには、Set Parent(親設定)をクリックするか、Pを押してからツリーまたはビューポートで新しい親ボーンをクリックします。ボーンは、別のスケルトンに対しても、ツリー内で新しい親ボーンにドラッグすることができます。
スキンに追加
Add to Skin(スキンに追加)ボタンは、現在アクティブになっているスキンにボーンを追加します。詳しくはスキンボーンをご覧ください。
現在アクティブになっているスキンがない場合、ボタンは無効になります。また、rootボーンはスキンに追加することはできません。
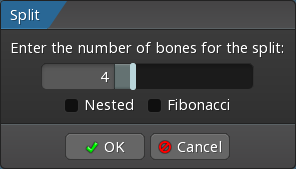
分割
Split(分割)ボタンは、1つのボーンをいくつかの小さなボーンに分割します。これは、手動で多くの小さなボーンを作成するよりも効率が良いです。

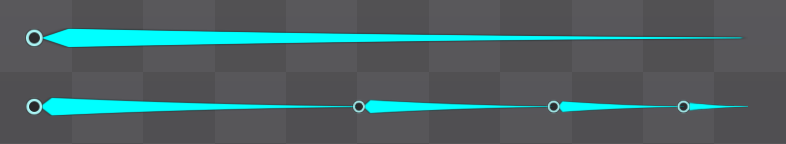
Nested(入れ子)をチェックすると、各新規ボーンは前のボーンの子になります。チェックされていない場合、すべての新規ボーンは元のボーンと同じ親を持ちます。
Fibonacci(フィボナッチ)がチェックされている場合、新規ボーンの長さはフィボナッチ数列に従います、つまり、徐々に小さくなります。チェックされていない場合は、新規ボーンの長さは等しくなります。

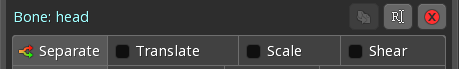
XとYの分離
アニメ化モードでは、ボーンのプロパティに追加の行が表示されます。

このSeparate(別々)チェックボックスを使うと、現在のアニメーションのトランスレート、スケール、シアーのXとYを別々にキーイングすることができます。詳しくはXとYの分離をご覧ください。
ボーンの非表示

ツリー上では各ボーンに表示ドットがあります。非表示になるとそのボーンは描画されず、ビューポート上では選択できなくなりますが、ツリー上で選択されている場合はビューポートでも選択されます。ボーンが非表示になっていても、データエクスポート時には現れて、子ボーンやアタッチメントは描画されます。
たくさんのボーンやスロットを隠した場合、ctrl+Hですべてのボーンやスロットを再び表示することができます。
ボーンの非表示は、ビューポート内を一時的に整理することのみを目的としており、キーとして記録することはできません。代わりに、ボーンのすべてのスロットのアタッチメントを非表示にして、それらをキーにすることができます。
ボーンの表示ドットを右クリックすると、そのボーンを含むすべての子ボーンとスロットの表示を切り替えることができます。
すべてのボーンは、ビューポートオプションを使用してビューポート内で非表示にすることができます。
ボーンの表示順序
ビューポートに描画されるボーンの順番は作成された順番に依存しており、変更することはできません。最後に作成されたボーンが他のボーンの上に描画されます。しかしボーンの描画順序が重要になることはほとんどありません。
アタッチメント
ボーンをアニメーションさせるだけでは不十分で、画像やその他のものをボーンにアタッチする方法が必要です。そこで登場するのが「アタッチメント」です!
アタッチメントとはボーンに取り付けられているもののことで、ボーンがトランスフォームさせられるとアタッチメントもトランスフォームします。アタッチメントには、画像のような視覚的なものもあれば、当たり判定用の境界ボックスのような概念的なものもあります。
しかし、アタッチメントはボーンに直接取り付けられているわけではありません。代わりに、アタッチメントは「スロット」の下にグループ化され、そのスロットがボーンに取り付けられます。スロットは、どのアタッチメントが表示されるかや、アタッチメントのカラーをコントロールします。スロットについては次のセクションで詳しく解説し、アタッチメントについては後ほど詳しく解説します。
