新規ポーズのリギングチュートリアル
December 24th, 2020
アニメーション中に差分画像でポーズを作成することは、Spineキャラクターができることの幅を広げるのにとても良い方法です。これについては メッシュバインディングチュートリアル でも紹介しましたし、いくつかの配信でも紹介していますが、最近ではこちらのHelmetを完全に一回転させる実演 も行いました。今回のブログでは、Spineスケルトンに複数のポーズを追加して管理する手順をまとめてみます。
こちらからファイルをダウンロード して実践することができます。すべての必要な画像と、各ステップのSpineプロジェクトが含まれています。

アセットの準備

さて、キャラクターのリギングが既に完了していて、アニメーションの途中で新規ポーズを追加したくなった場合を想像してみてください。まず最初のステップは、新規ポーズに必要な追加アセットの作成です。SpineのPSDエクスポートを利用すれば、Photoshopなどの画像編集ソフトで作業の参考にすることができます。これは特にアニメーション用の新規アセットを作成する際に、パースを変えた胴体などを作成する際に便利です。PSDエクスポートでは、アニメーションの途中のポーズ全体のアタッチメントファイルのレイヤーを取得できるので、より簡単に新しいアタッチメントを描くことができます。
新規アセットが完成したら、こちらのスクリプトを使って画像編集ソフトから書き出すことができます。以下、Photoshopとそれに対応している PhotoshopToSpine というスクリプトを使用していると仮定して説明します。
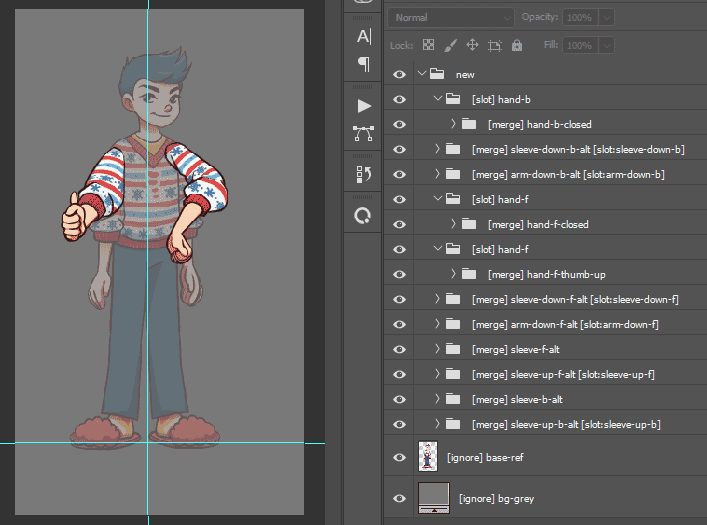
Photoshopプロジェクト内の [slot] タグと名前をスケルトン内の既存のスロット名と一致させることで、Spineは自動的に新しいアセットを正しい場所にインポートすることができます。今回このクリスマスSpineboyのために、Photoshopプロジェクト内に追加のアセットを作成しました。追加したアセットは、このブログ記事に 添付されているZIPファイル の中のフォルダ 2-spineboy-alt-images/ にあるPhotoshopプロジェクトで確認できます。

アセットのインポート
PhotoshopToSpineスクリプトは、画像をエクスポートするだけでなく、既存のSpineプロジェクトにインポートできるJSONファイルも生成します。
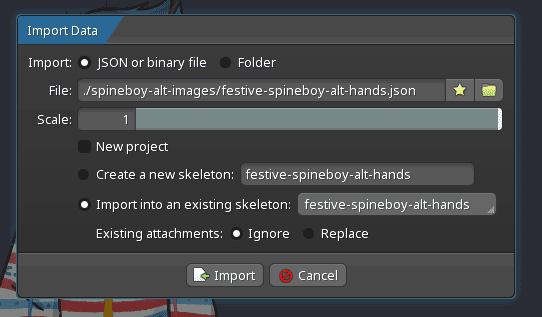
まず、その新しいアセットをインポートしたいSpineプロジェクトを開きましょう(今回の場合は、1-festive-spineboy-start/ フォルダ 内の 1-festive-spineboy.spine のことです)。次に、 データインポート を選択するか、JSONファイルをSpineウィンドウにドラッグ&ドロップして データインポート ダイアログを開きます (今回の場合は 2-spineboy-alt-images 内の festive-spineboy-alt-hands.json です)。
そして現在のスケルトンにファイルをインポートするために、新規プロジェクト(New project) のチェックを外して、既存のスケルトンにインポート(Import into an existing skeleton) と 無視(Ignore) を選択して既存のアタッチメントを無視して既存のメッシュを保持します。

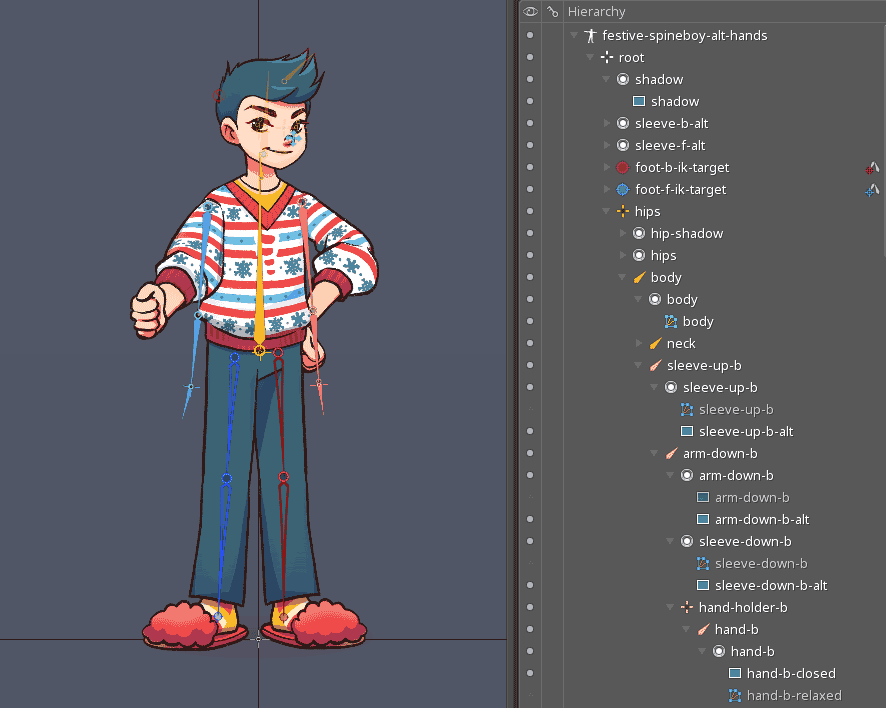
インポート(Import)をクリックすると、Spineはインポートされたアタッチメントファイルで既存のスロットにマッチするものをそのスロットの下に配置します。既存のスロットにマッチしないアタッチメントは、rootボーンの下に新規スロットが作成され、配置されます。
Spineで新規ポーズ用アセットを追加する
これで、新しいアセットをアニメーションで使えるようにリグに組み込む準備が整いました。

さて最初の問題は、新しいアタッチメントの位置がスケルトンの既存ボーンの位置と一致しないことです。この問題を回避するために、新規ポーズのために新しいボーンのセットを作成したくなるかもしれません。それも可能ではありますが、スケルトンに多くのボーンを詰め込んでしまい、キャラクターが手に負えないタコのようになってしまい、長い目で見るとリグが扱いづらくなるという欠点があります。
新規ポーズの画像をリギングするには
新しいパーツを統合するのにより良いアプローチがあります!ポーズをアニメーションの中で保存して、差分用のセットアップポーズとして機能させることができます。このアニメーションは、ポーズを手早くコピーして新しいアニメーションに貼り付けるのに便利なソースにもなります。この目的で使用されるアニメーションを「セットアップポーズアニメーション」と呼ぶことにします。
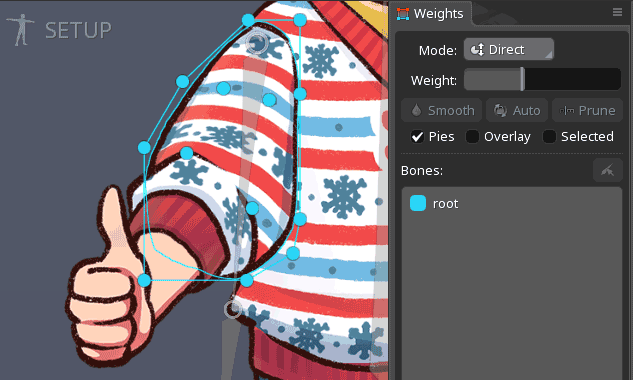
始めるには、設定モードで、新規ポーズ用の新規アタッチメントを表示し、それらをすべてメッシュにして、メッシュ編集を使ってメッシュ構造を作成します。メッシュ作成のコツを忘れずに守って、頂点数はできるだけ少なくしてくださいね!

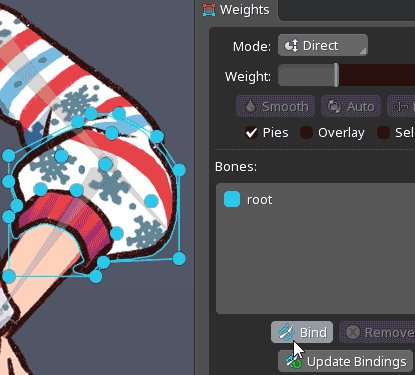
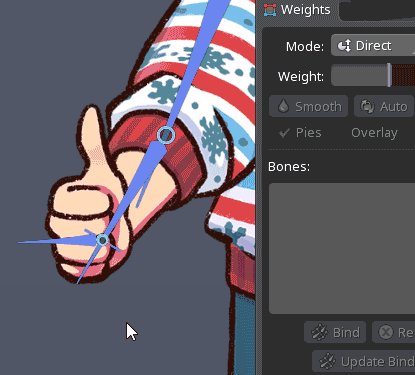
設定モードのままで、新しいメッシュをアニメーション中に動かないボーン(root ボーンなど)にバインドします。

上記の手順が終わったら、新規ポーズ用のメッシュを非表示にして、元のセットアップポーズを復元します。
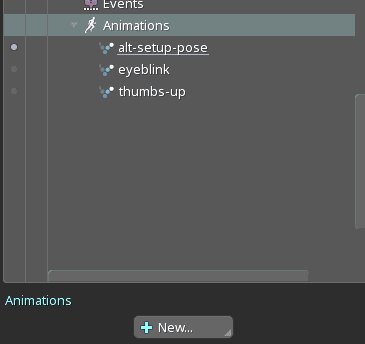
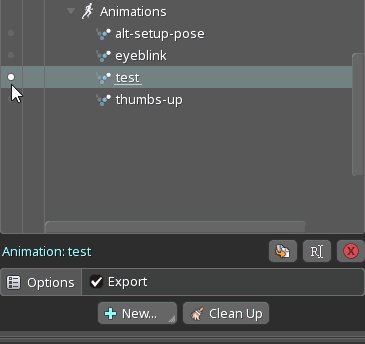
ヒント: アニメーションのプロパティで エクスポート(export) のチェックを外すと、そのアニメーションはエクスポートされなくなります。チェックを外してもエディター上ではそのアニメーションを使用することが可能です。
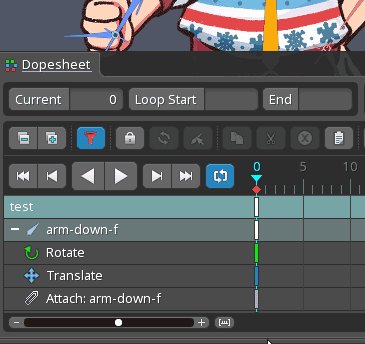
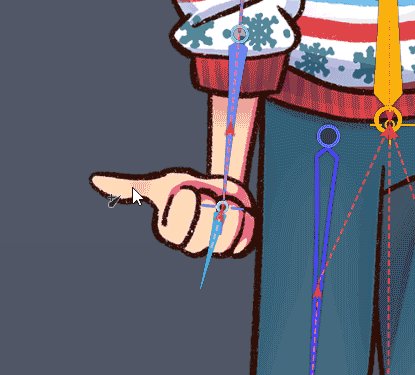
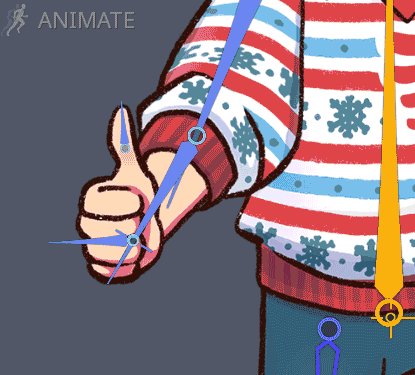
それでは、新規ポーズの「セットアップポーズアニメーション」を作成しましょう。アニメ化モードに切り替えて、新規ポーズを保存するためのアニメーションを作成します。

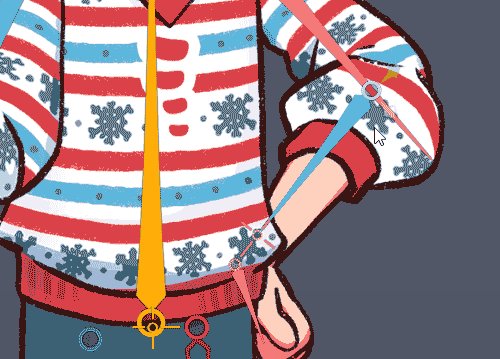
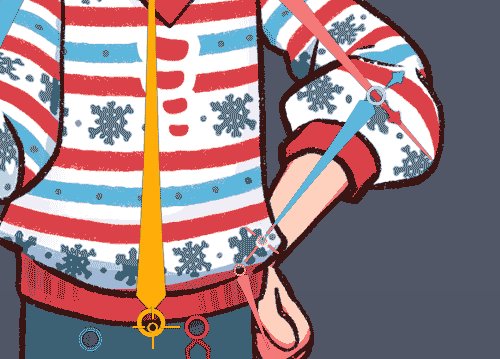
ヒント: その新規ポーズが腕や足などのパースがかかったポーズの場合、ボーンを移動させてそれらを近づけたり遠ざけたりすることができます。この手順をより正確に行うために、親軸に沿って子ボーンを移動させることができます。ボーンの回転はできるだけ一致させるようにしてください。
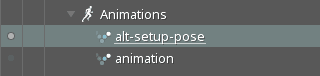
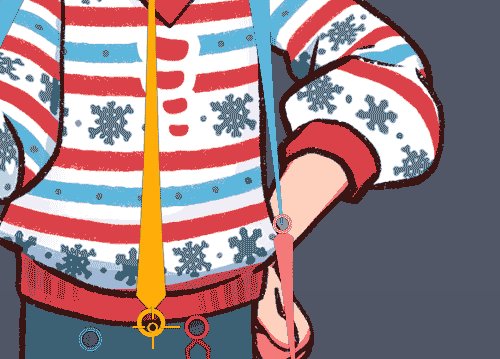
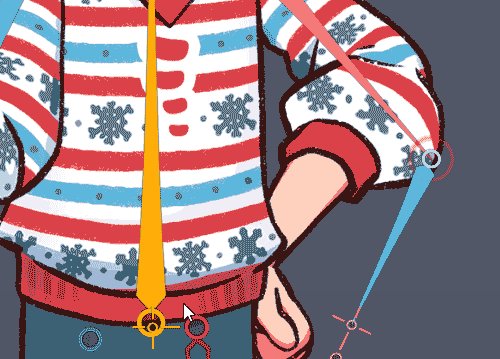
新規ポーズで必要なすべてのメッシュを表示してください。すべてのメッシュはrootにバインドされているので、これらのアタッチメントの実際に親となるボーンは、まだアタッチメントに影響を与えることなく自由に動かすことができます。ボーンをメッシュの新しい位置に合わせてください。

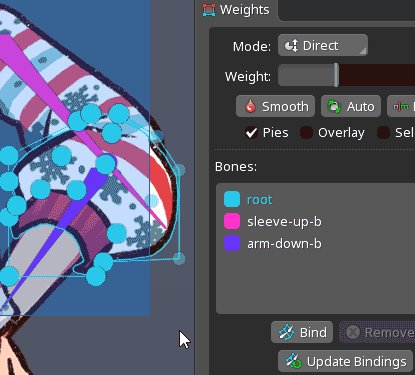
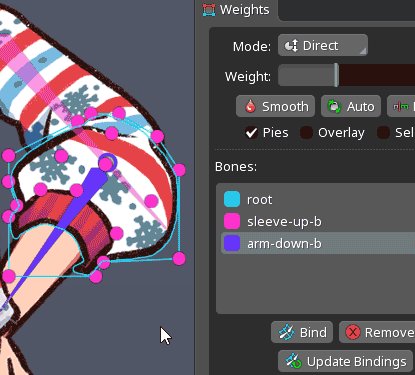
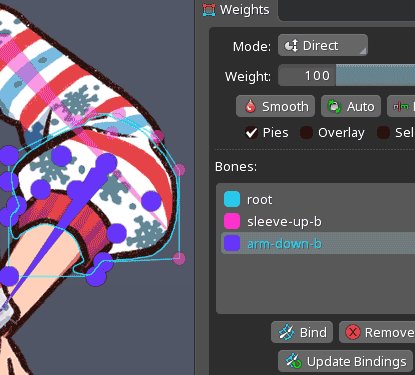
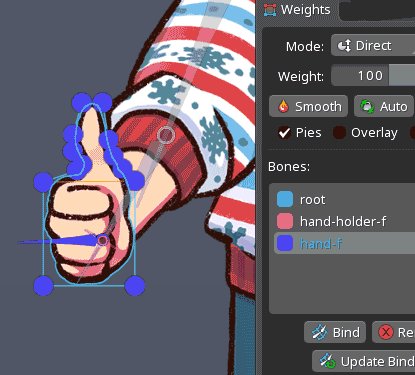
このアニメーションのボーンの位置に満足したら、各メッシュに影響を与えるべきそれぞれのボーンにバインドして、rootボーンのバインドを解除します。

ウェイトをテストするには、テスト用に新しいアニメーションを作成するのが一番です。セットアップポーズアニメーションを使ってテストしてから元に戻すこともできますが、つい忘れてしまってポーズを台無しにしてしまうことがあります。セットアップポーズアニメーションを複製して、ウェイトを調整しましょう。結果に満足したら、ポーズを利用する準備は完了です!
新規ポーズを利用する
ヒント:
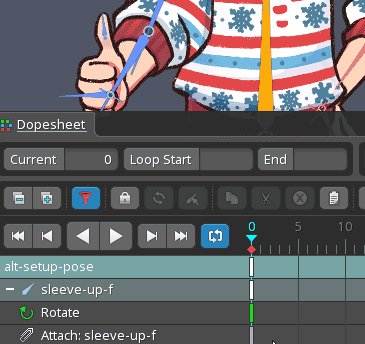
- スペースバーを押すと選択が解除されます。これでドープシートの全ての行が表示されるので、最初の行からキーフレームを選択してワンクリックでコピー&ペーストするのが簡単になります。
- アタッチメントを表示するキーを、アニメーションの途中に来るようにオフセットして、変化の唐突さを軽減することができます。
- 差分画像でよりスムーズに移行するように見せたい場合は、画像を別のスロットに入れたままにしておき、新しいスロットをフェードインさせると良いでしょう。
すべての設定が終わったら、ポーズはとっても簡単に扱えるようになります。セットアップポーズアニメーションから新しいアニメーションにすべてのキーをコピーするだけです。

新規ポーズで使用する新しいボーンの追加
ポーズに新しいパーツを追加していくと、より良いコントロールのために新しいボーンが必要だと気づくかもしれません。ポーズがセットアップポーズと大きく異なる場合、どのようにすればよいのでしょうか?
まず、最後のセクションで説明した手順に従って、セットアップポーズアニメーションの新しいメッシュに既存のボーンを合わせます。次に、セットアップポーズアニメーションのメッシュを、新しいボーンの親となるボーンにバインドし、ウェイトを100%に設定します。
次に設定モードに切り替えて、新しいメッシュを表示します。新しいメッシュの位置が変に見えるかもしれませんが、新しいボーンの親となるボーンに適切に合っています。このメッシュを参照して、新しいボーンを作成します。これが完了したら、設定モードで再びメッシュを非表示にして大丈夫です。
アニメ化モードに切り替え、セットアップポーズアニメーションでメッシュを新しく作成したボーンにバインドします。そして先にやったように、テストアニメーションでウェイトを設定します。

別のポーズでメッシュを修正する
もしメッシュ構造を改良して変更する必要がある場合はどうすれば良いでしょうか?Spineバージョン4.0以降では簡単にできます!アニメ化モードで メッシュ編集 ボタンを使うだけです。
以前のバージョンのSpineでも可能ですが、 メッシュ編集 が設定モードでしか使えないので、少し難しくなります。メッシュがアニメ―ション中のポーズに対してバインドされている場合、設定モードではメッシュが歪んでいる可能性が高く、そこでメッシュの編集を行うのはかなり難しいか、不可能です。また、編集自体は可能ですが、メッシュのウェイト設定を破棄する必要があります。最も重要なウェイトの割合をメモしておくか、頂点の数を少なくすれば、ウェイトを再現しやすくすることができます。
まず、すべてのメッシュの頂点を root ボーン(または動かない別のボーン)にウェイト100%にします。もしそのメッシュからrootをバインド解除していなかった場合はただウェイトを100%にしてください。そうでない場合はセットアップポーズアニメーションでrootをバインドしている間にそれをバインドするようにしてください。
そして設定モードに戻って、メッシュをアクティブにしてください。これで設定モードでは歪んでいない状態で表示されてると思いますので、メッシュ編集をクリックしてください。メッシュの修正が完了したら、アニメ化モードに切り替えて、セットアップポーズアニメーションを有効にして バインディングをアップデート を押して、正しいボーンポジションを保存します。
これで、メッシュがもう一度正しいボーンの影響を受けるようにウェイトを編集できるようになりました。
ビデオ
もっと視覚的に学びたい場合は、Erikaがこれらのテクニックを Twitchでストリーミングした時のアーカイブを見ることができます。 配信の完全版 または以下のダイジェスト版をチェックしてみてください:
結論
このテクニックをマスターすることで、キャラクターの表現力の幅がぐっと広がります。このテクニックを使いこなすためには、ボーンをバインドする位置に注意し、設定モードと同じようにセットアップポーズアニメーションを丁寧に扱うことが重要です。これは高度なテクニックで、すべての手順を覚えようとすると迷子になりがちなので、このブログ記事があなたの役に立つことを願っています。
このワークフローを試してみましたか?ぜひ私たちにあなたが作ったものを見せてください!私たちはみなさんの作品を見るのが大好きなので、ソーシャルメディアでは #madewithspine のタグを忘れずに付けてくださいね!
ぜひSpineフォーラム で、これらのテクニックについてあなたの意見を共有したり、もし詰まってしまった点があれば私たちに質問してください。
