Spineboy
Spineboy(スパインボーイ)はメッシュ、IK、 トランスフォーム・コンストレイント、クリッピングなど、様々なSpineの機能を紹介する複雑なサンプルプロジェクトです。以下では主にスケルトンのセットアップを説明します。
腰
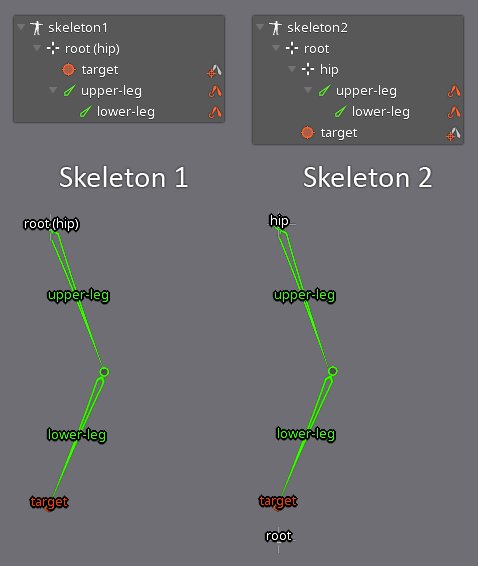
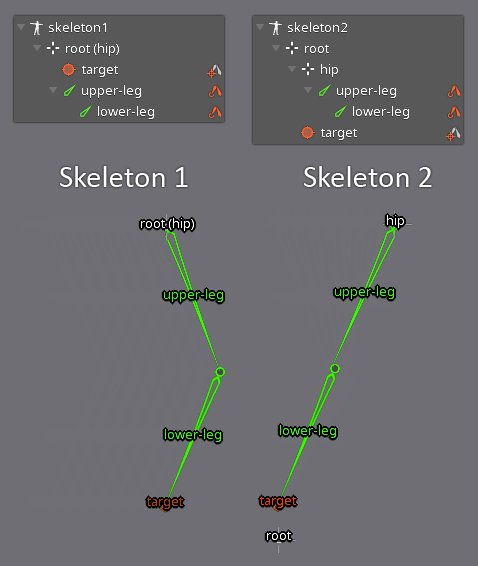
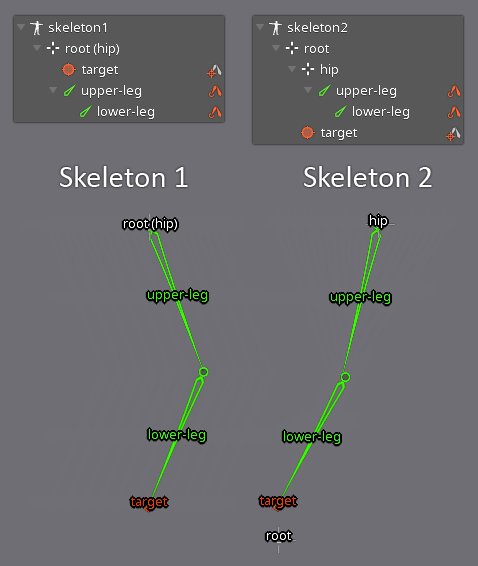
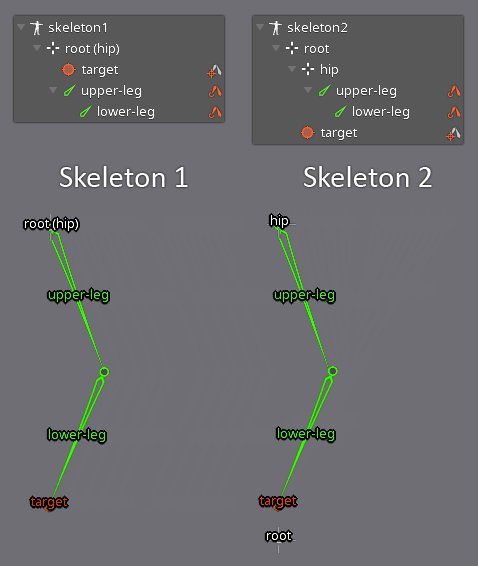
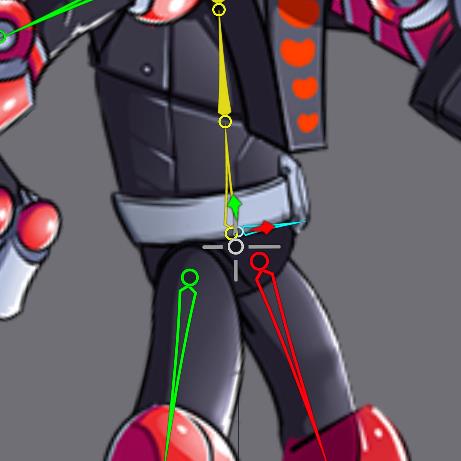
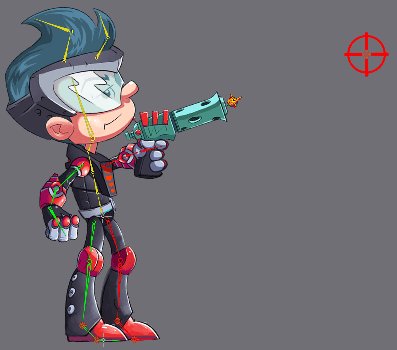
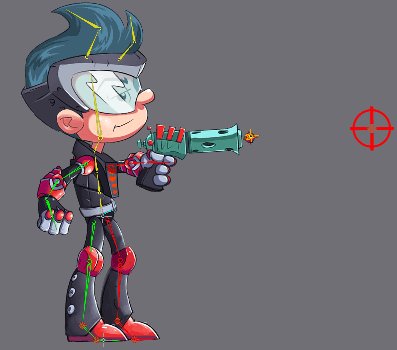
hipボーンはSpineboyの体のボーン階層の根本になっています。Spineboyの脚はhipボーンと同じ階層にあるボーンをターゲットとするIKコンストレイントを使用しています。このため、SpineboyはIKターゲットボーンから独立して動くことができます。もしrootボーンをSpineboyの腰として使用してしまうと、IKターゲットボーンを動かさずに腰を動かすことができなくなってしまいます。下のGIFは単純なセットアップでこれを説明しています。

左側ではスケルトンのrootボーンを腰として使用しています。このrootボーンを動かすと、IKターゲットも動いてしまいます。右側では腰用のボーンはrootボーンの子になっている別ボーンになっており、IKターゲットは兄弟になっています。このようにすれば、腰ボーンを動かしてもIKターゲットは動きません。
脚
Spineboyの脚はIKコンストレイントにより制御されています。IKは、上半身が動く間も2本の足を地面にしっかり固定したい時によく使用されます。またIKは脚と足首の曲げを効率的にシミュレートするのに非常に適しています。

Spineboyの前面の脚と背面の脚は同じように設定します。説明を簡潔にするために、今回は前面の脚のみ詳しく説明します。
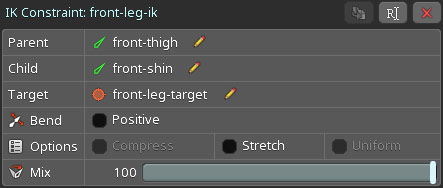
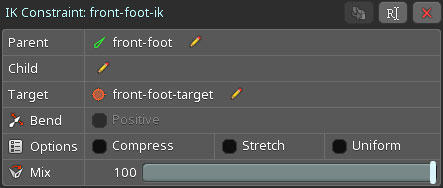
2つのボーンによるIKコンストレイントfront-leg-ikは、脚のfront-thighとfront-shinボーンをコントロールし、1つのボーンによるIKコンストレイントfront-foot-ikは、front-footボーンを動かします。注意していただきたいのは、これらの2つのIKコンストレイントがボーンに適用される順番が重要である点です。正しく動かすには、まずfront-leg-ikコンストレイントを適用し、次にfront-foot-ikコンストレイントを適用します。コンストレイントの適用順はツリービューのConstraint(コンストレイント)ノードの順番によって定義されています。


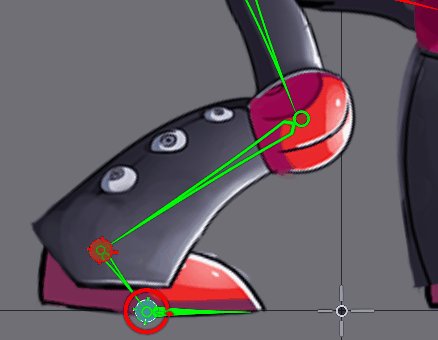
各IKコンストレイントは制約されたボーンがそれぞれのターゲットボーンを確実に指すようにします。front-leg-ikコンストレイントはfront-leg-targetボーンをターゲットにし、front-foot-ikコンストレイントはfront-foot-targetをターゲットとします。
足の球が回転する時に足を曲げるには、front-foot-ikボーンをfront-leg-targetボーンの親にします。これでfront-foot-ikが回転するとfront-leg-ikもトランスフォームするようになります。

足の先端にはfront-foot-tipボーンがあります。このボーンはいかなるIKコンストレイントにも影響されません。また、親ボーンが回転する時に足が地面をすり抜けないように、front-foot-tipのInherit Rotation(回転の継承)が無効になっています。
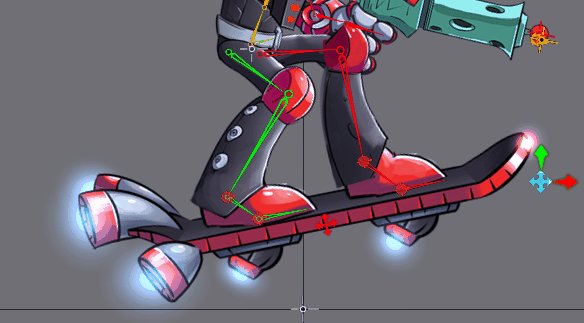
ホバーボード
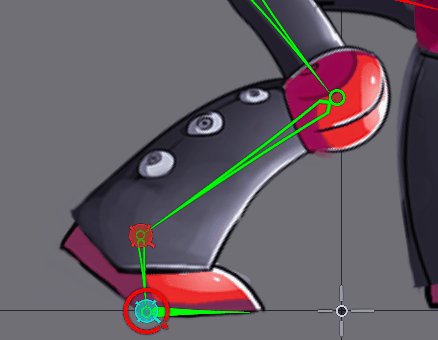
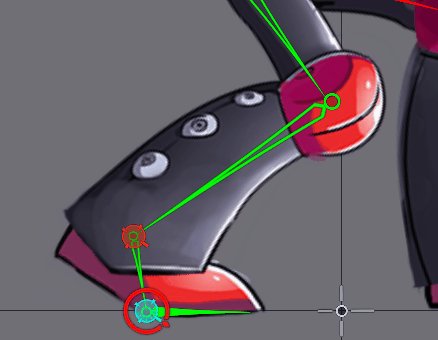
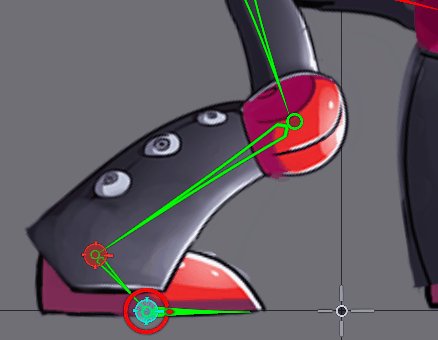
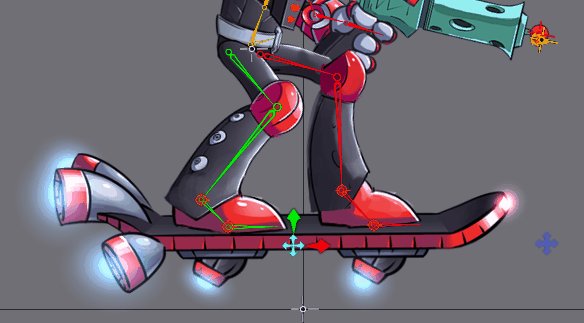
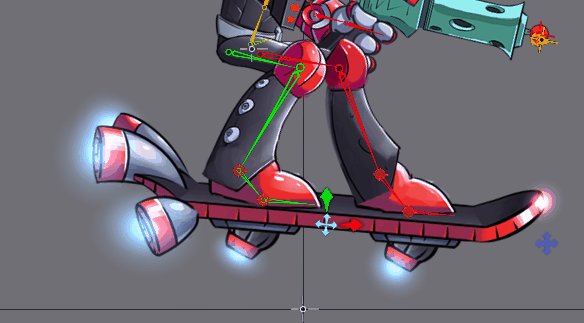
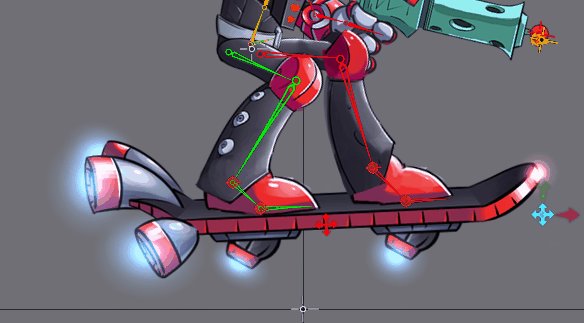
hoverboardアニメーションにみられる通り、Spineboyはホバーボードを装備しています。Spineboyがホバーボードから落下しないようにするためにfront-foot-board-transformとrear-foot-board-transformという2つのトランスフォーム・コンストレイントが使用されています。説明を簡略にするためにここでは前面の足のトランスフォーム・コンストレイントのみ説明しますが、背面の足のトランスフォーム・コンストレイトも前面の足と同様に動作します。


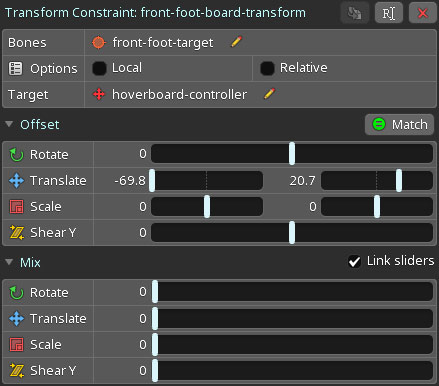
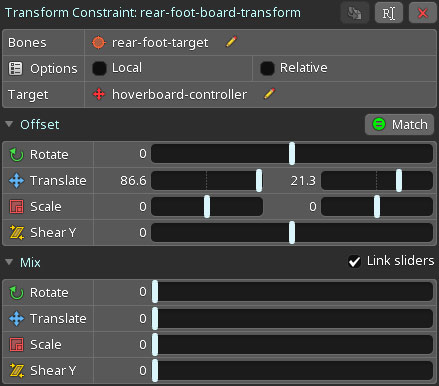
front-foot-board-transformコンストレイトはSpineboyの前面の足をIKコンストレイントでトランスフォームするfront-foot-targetボーンを制約します。トランスフォーム・コンストレイントはIKコンストレイントの後で適用されるため、IKコンストレイントの効果を上書きして、前面の足をコントロールします。前面の足はMatch(一致)を使用して、トランスフォーム・コンストレイントのTranslate(トランスレート)オフセットに適切な値を設定することでホバーボードに配置しています。
front-foot-board-transformコンストレイントはhoverboard-controllerボーンをターゲットとしています。hoverboard-controllerボーンはrootボーンの子で、ホバーボードを動かすために使用されます。
トランスフォーム・コンストレイントのMix(ミックス)値はセットアップポーズでは0に設定されています。これはデフォルトではトランスフォーム・コンストレイントが制約するボーン、つまりfront-foot-targetに影響を与えないことを意味します。
Spineboyの前面の足をホバーボード上に配置してホバーボードを追従させるには、トランスフォーム・コンストレイントのTranslate(トランスレート)のMix(ミックス)キーを100%に設定します。これはhoverboardアニメーションの開始時に行っています。トランスフォーム・コンストレイントはIKコンストレイントの後で100%ミックスで適用されるため、IKコンストレイントの影響はトランスフォーム・コンストレイントにより完全に上書きされます。これによりSpineboyの前面の足は残りのアニメーション中、ホバーボードにしっかり固定されることになります。
トランスフォーム・コンストレイントをこのように使用することで、Spineboyがホバーボードに乗っている様子のアニメーションを作るのが簡単になります。ホバーボードのみをアニメーションさせても、足は自動的に自然な方法でホバーボードに追従します。

このアニメ―ションでは、ホバーボードの先端のboard-ik-targetボーンを動かすことでホバーボードの角度を変更しています。1ボーンでのIKコンストレイント、board-ikを通してhoverboard-controllerをコントロールしています。
ホバーボードの位置で足の位置を定義するために、コンストレイントの適用順が正しいことを確認する必要があります。まず、ホバーボードのトランスフォームを定義するboard-ikコンストレイントを適用します。その後、足をボード上に配置するfront-foot-board-transformコンストレイントを適用します。コンストレイントの適用順はツリービューのConstraints(コンストレイント)ノードで定義できます。
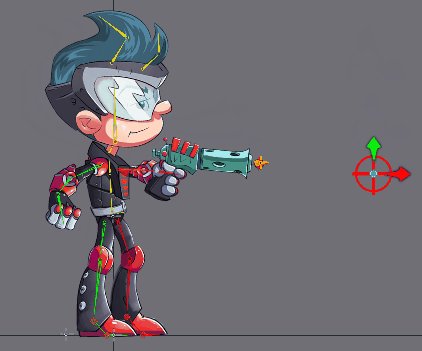
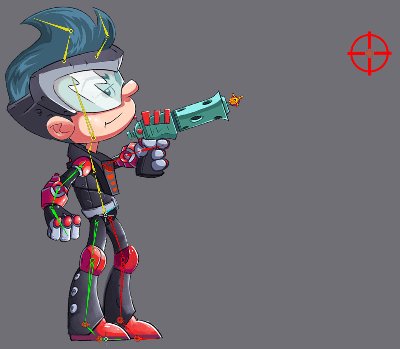
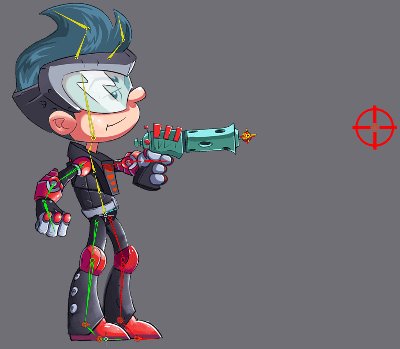
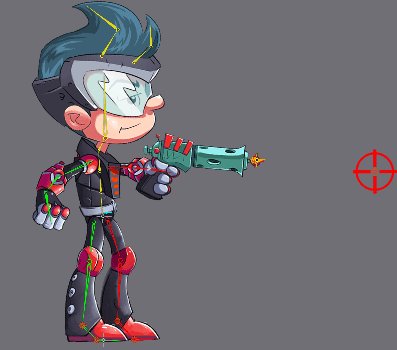
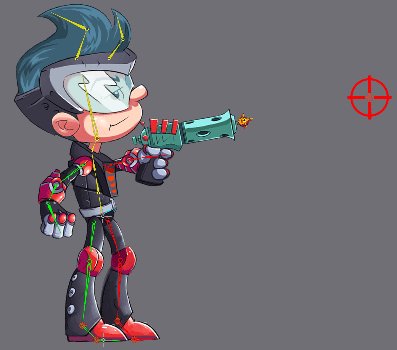
狙う
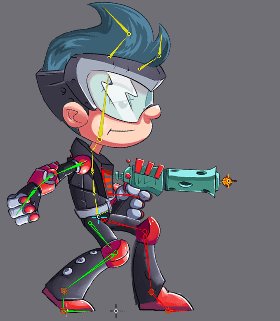
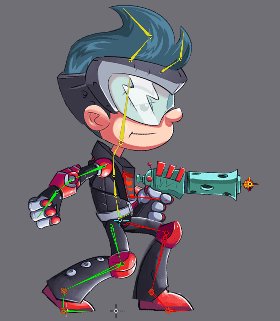
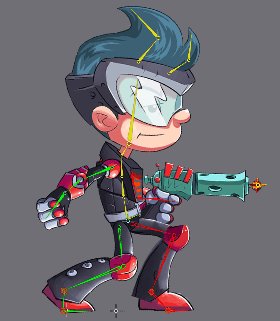
Spineboyが狙いを定めると、銃を持っている腕はもちろん、胴体、頭、前腕も動きます。これは、アニメーションプロセスを容易にするために、1本のボーンで全てをコントロールしています。コントロールボーンをプログラミングで動かすことにより、ランタイムでSpineboyに照準を合わせさせることも可能です。これはもう1つのコンストレイント設定を使用することで実現できます。
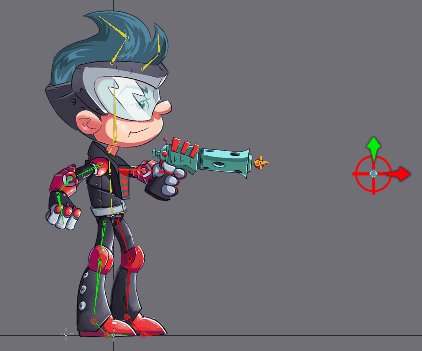
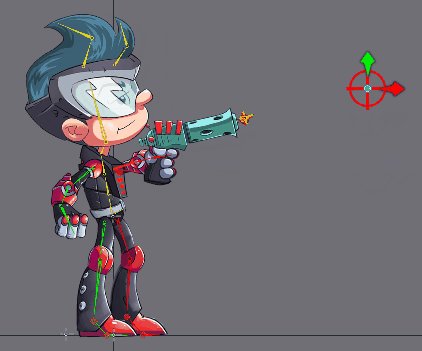
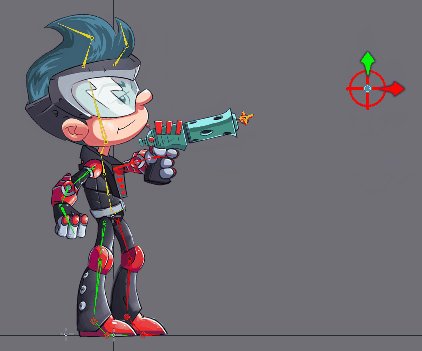
Animate(アニメ化)モードでaimアニメーションを有効にすると、エディターのビューポートエリアにcrosshairという名前のボーンが表示されます。Spineboyは以下の通りこのボーンを狙います。

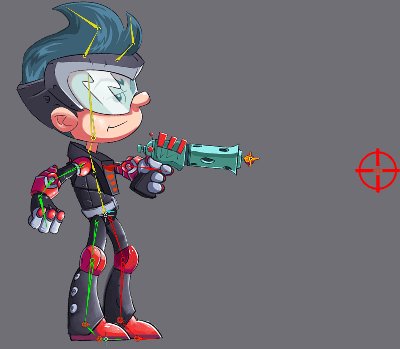
この効果にはaim-torso-ikと呼ばれる1ボーンでのIKコンストレイントを使用しています。このコンストレイントはhipを親とする小さなボーン、aim-constraint-targetを動かします。

このボーンは常に十字線(crosshair)を指し、3つのトランスフォーム・コンストレイント、aim-torso-transform、aim-head-transform、aim-front-arm-transformに方向を与えます。これらの3つのコンストレイントはaim-torso-ikIKコンストレイントの後に適用されています。
それぞれのトランスフォーム・コンストレイントは異なるOffset(オフセット)値を持ち、aimアニメーションで影響される全てのボーンの初期位置をコントロールします。
Mix(ミックス)値はcrosshairボーンを動かす時のコンストレイントの影響度を定義します。例えば、胴体の回転を防止するには、aim-torso-transformのMix(ミックス)値を0に変更します。

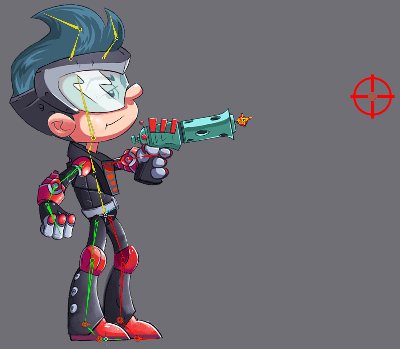
Spineboyの狙う動作にもっと自然な印象を与え、少々回転させるには、Mix(ミックス)値を42.3としてキーを作成することもできます。

狙うアニメーションをレイヤリングする
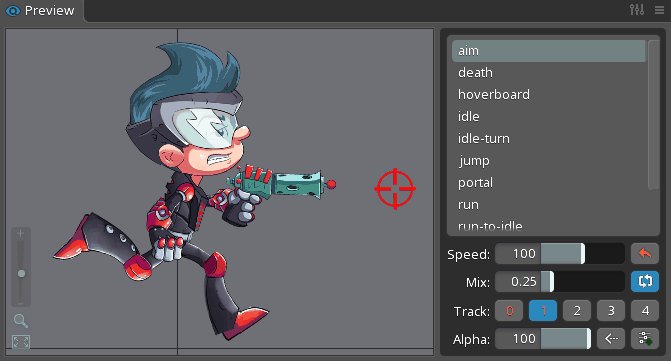
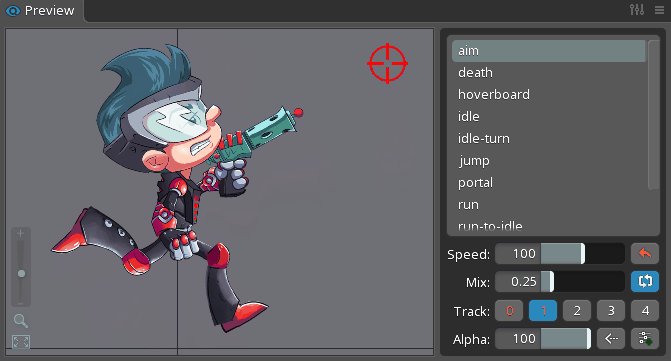
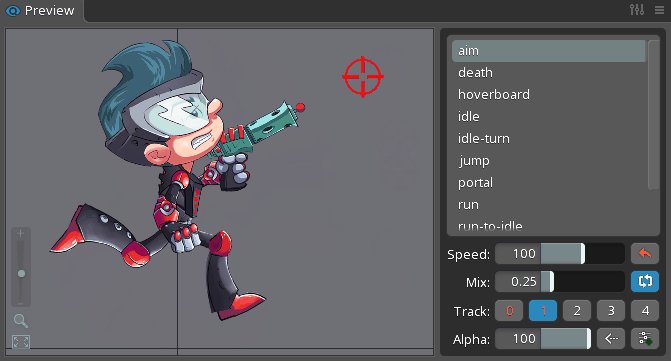
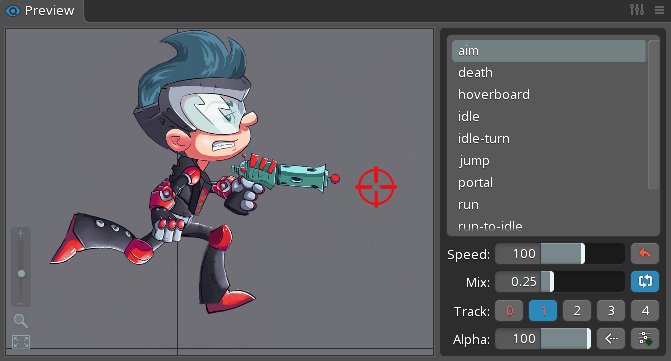
aimアニメーションを他のアニメーションに重ねることで、例えばSpineboyが走りながら狙いを定められるようになります。複数のアニメーションを重ねたときの効果を確認するには、Preview(プレビュー)ビューを使用します。
Setup(設定)モードでプレビュービューを開き、Track 0を選択し、その後runアニメーションを選択します。次にTrack 1を選択し、aimアニメーションを選択します。すると、番号が小さいトラックが最初に適用されるため、まずrunアニメーションが適用され、次にaimアニメーションが適用されます。
プレビュービューでアニメーションが実行される間、エディターのビューポート内でcrosshairボーンを選択して動かしてみてください。するとプレビュービューでSpineboyが走りながら動く十字線(crosshair)に狙いを定めるところが表示されると思います。
 これはゲームやアプリケーションでもSpineランタイムを使用して同じことができます。Spineランタイムを使用して、異なるトラックで複数のアニメーションをプログラミングで再生し、ボーンを操作し、Spineエディターと同様のコントロールを実行できます。
これはゲームやアプリケーションでもSpineランタイムを使用して同じことができます。Spineランタイムを使用して、異なるトラックで複数のアニメーションをプログラミングで再生し、ボーンを操作し、Spineエディターと同様のコントロールを実行できます。
ポータル
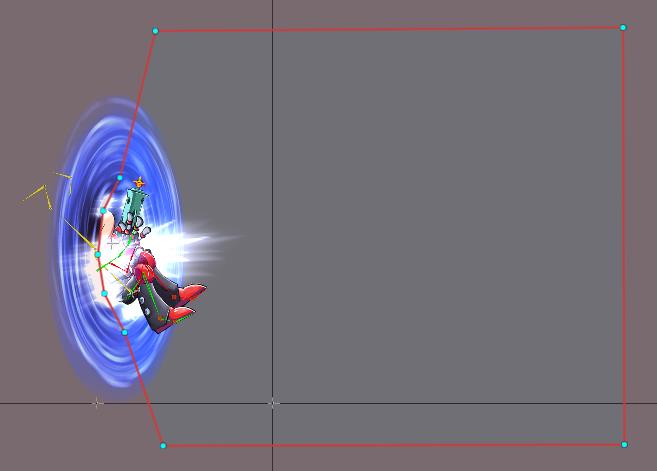
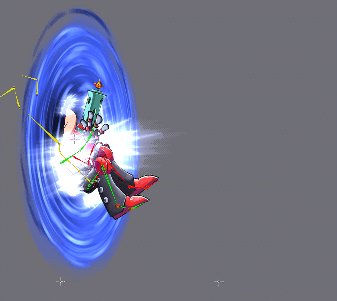
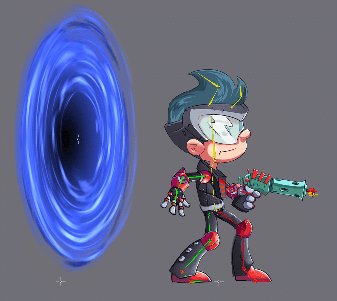
Spineboyのportalアニメーションはポータルエフェクトを実現するために、不均一なスケーリングとクリッピングを使用しています。

ポータルのセットアップ
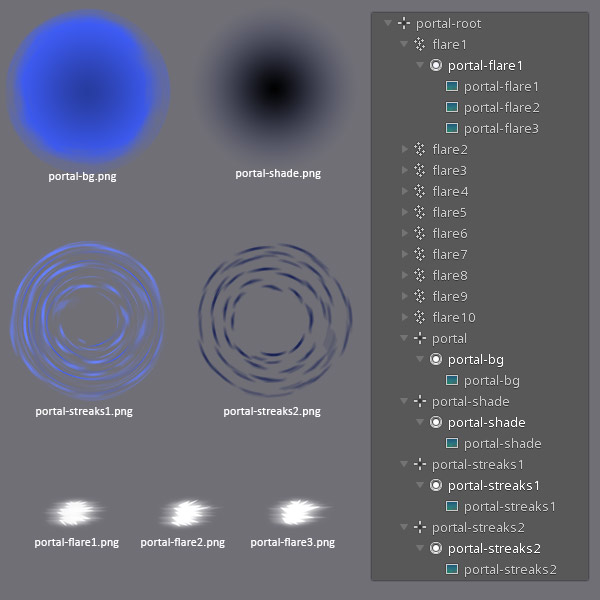
ポータルは奥行きを与えるために重ねられた複数の画像のセットから構成されています。

portal-bg.png、portal-shade.png、portal-streaks1.png、portal-streaks2.pngは全て円形のイメージで、上のアニメーションに見られるような楕円形ではありません。これは、最初から楕円形になっている画像を使うと、形状を保ったままポータルが回転しているように見せることができないためです。
ポータルの楕円形の回転を実現するにはportal-rootボーンに不均一なスケールを適用し、X軸方向でポータルを縮小します。その後、子ボーンであるportal-bg、portal-shade、portal-streaks1、portal-streaks2に回転を適用します。

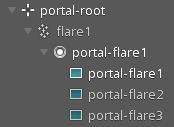
これらのフレアイメージは3フレームを使用するフレーム・バイ・フレームアニメーションを構成します。このフレーム・バイ・フレームアニメーションは、アニメーション中の適切なタイミングでそれぞれのアタッチメントを表示するキーを作成することで作成し、Spineboyがポータルを出るときに光るフレアで囲むように見せます。
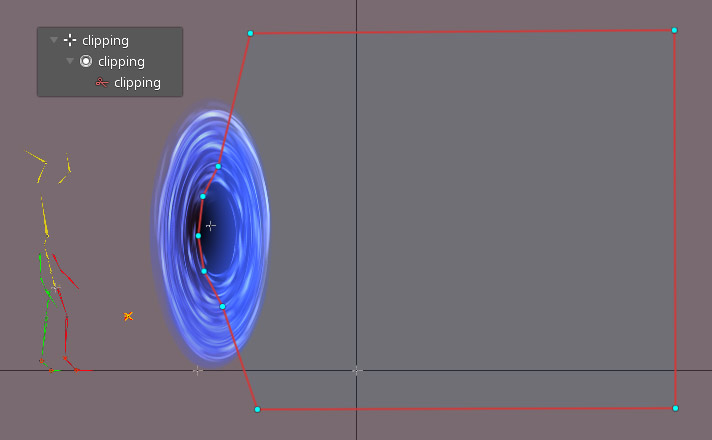
クリッピング
Spineboyがポータルから出るとき、ポータルの中の体の一部は見えなくなっています。この効果はクリッピング・アタッチメントによって実現しています。

クリッピング・アタッチメントのポリゴンはSpineboyが表示される範囲を定義します。この範囲外のSpineboyの体はクリップされるため見えなくなります。
スケルトンのどのパーツがクリッピング・アタッチメントにより影響されるかは表示順序のクリッピング・アタッチメントの位置とEnd slot(エンドスロット)プロパティにより定義されます。クリッピング・アタッチメントのスロットとEnd slot(エンドスロット)の間の表示順にあるスロットのアタッチメントがクリップされます。
Spineboyがポータルを通り抜ける際のクリッピング・アタッチメントの効果を確認するには、Animate(アニメ化)モードでportalアニメーションを有効にし、ドーブシートのタイムラインをスクラブして(動かして)みてください。